Работа с текстом в Macromedia Flash MX Professional 2004
Расширяемый горизонтальный текст
Статический горизонтальный текст заданной ширины
Статический вертикальный текст
Использование device-шрифтов (только для горизонтального текста)
Установка выравнивания, полей, абзацных отступов и межстрочного интервала
Преобразование и разбиение текста
Добавлять текст в Macromedia Flash MX 2004 и Macromedia Flash MX Professional 20041 можно несколькими способами. Вы можете создать текстовые блоки, содержащие статический текст (static text) — текст, содержание и внешний вид которого вы определяете, когда создаете документ. Вы также можете создать динамический текст (dynamic text) — текст, динамически изменяющийся во время воспроизведения ролика, например такой текст может отображать счет в игре или биржевые сводки.
Можно также создать текст для поля ввода Input Text Fields. Поле ввода позволяет пользователям вводить текст в интерактивные формы. С помощью подобного поля пользователь может передать информацию на сервер. Поля текстового ввода позволяют вводить текст в формы, отчеты и т.д. В данном уроке речь пойдет только о статических текстах, о динамическом тексте и тексте для полей ввода мы поговорим в других уроках.
Статический текст можно ориентировать не только горизонтально (слева направо), но и вертикально (как слева направо, так и справа налево). Flash MX позволяет применять все основные элементы форматирования (менять шрифт, размер текста, стиль, цвет, трэкинг, кернинг, сдвиг базовой линии, выравнивание, поля, отступы и т.д.). Текст можно изменять так же, как обычный объект, — поворачивать, масштабировать, применять к нему деформацию сдвига, делать зеркальное отображение текста и т.д., и при этом у вас останется возможность редактировать его как текст. Горизонтальным текстовым блокам можно давать ссылки на заданный URL. Текст можно перевести в графическое представление и затем применять к буквам (как к графическим объектам) все виды графических преобразований. Итак, рассмотрим эти возможности по порядку.
Создание статического текста
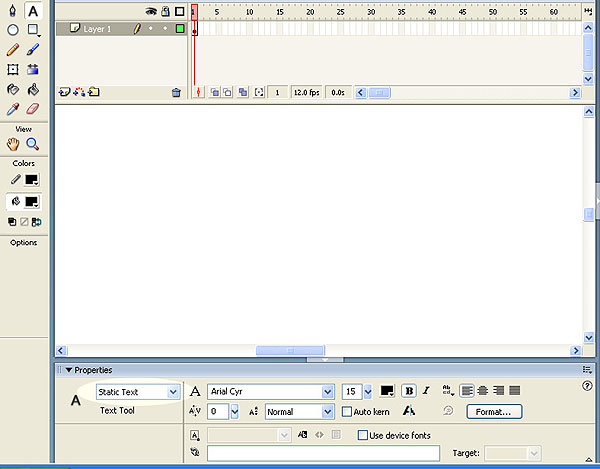
Для создания текста выберите инструмент Text (кнопка с буквой А — она показана нажатой на рис. 1) и выполните команду Window => Properties. В результате появится одноименная панель.

Рис. 1. Инструмент Text и панель Properties
В левой части панели Properties находится выпадающее меню (на рис. 1 оно выделено светлым эллипсом), в котором можно выбрать тип текстового поля: Static Text (Статический текст), Dynamic Text (Динамический текст) или Input Text (Поле ввода).
Выберите вариант Static text. Программа Flash позволяет создавать разные виды статических текстовых полей, рассмотрим их последовательно.
Расширяемый горизонтальный текст
Для создания расширяемого горизонтального текста выберите инструмент Тext, щелкните на рабочем поле (появится текстовый блок, в правом верхнем углу которого имеется круглый маркер), по мере ввода текста блок расширяется (рис. 2).

Рис. 2. Горизонтальный текст, расширяемый по мере ввода
Статический горизонтальный текст заданной ширины
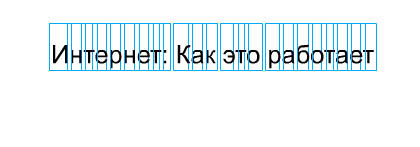
Для создания статического горизонтального текста заданной ширины выберите инструмент Тext, щелкните мышью и, удерживая нажатой левую кнопку, перетащите курсор для задания нужной ширины текстового блока. В правом верхнем углу текстового блока располагается квадратный маркер. Текстовый блок имеет фиксированную длину. Текст выравнивается под эту длину путем автоматического переноса (рис. 3).

Рис. 3. Статический горизонтальный текст заданной ширины
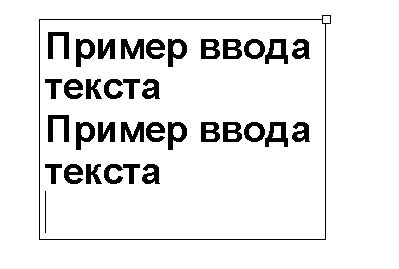
Если вы хотите поменять ширину текстового блока, потяните за маркер — перенос слов в тексте и высота текстового блока поменяются автоматически (рис. 4).

Рис. 4. При изменении ширины текстового блока происходит автоматический перенос слов
Статический вертикальный текст
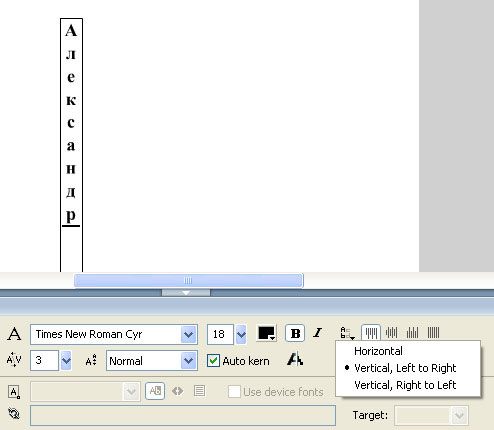
Для того чтобы располагать текст вертикально, щелкните по иконке с буквами Abcd (рис. 5). В результате появится панель, где можно выбрать варианты Vertical, Left to Right (при этом текст будет заполняться, как показано на рис. 5) либо Vertical, Right to left (в этом случае текст будет заполняться вертикально справа налево).

Рис. 5. Пример вертикального текстового блока
Функция Аlias Тext
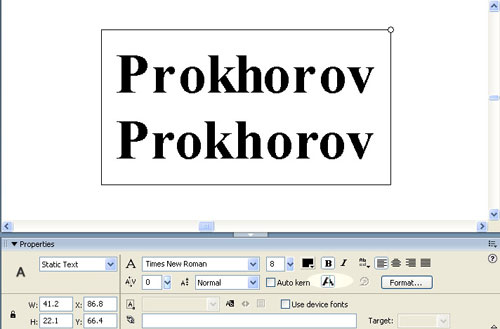
Кнопка Alias Text (на рис. 6 она выделена светлым эллипсом) позволяет более четко отображать текст при малых размерах шрифта. Для того чтобы понять, как работает данная функция, сделайте две надписи, например, шрифтом Times New Roman 8 пунктов, причем одну при активированной функции Alias Text, а другую, отменив данную функцию (кнопка Аlias Тext выделена светлым эллипсом на рис. 6).

Рис. 6. Применение функции Аlias Тext
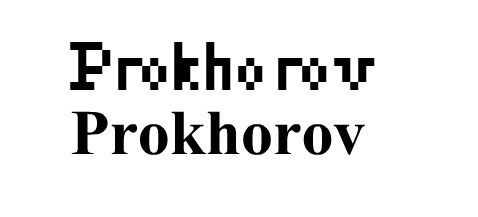
Затем выполните команду Control => Test Scene, и вы увидите результат, показанный на рис. 7. Как видно из рис. 7, надписи сильно различаются по качеству.

Рис. 7. Пример отображения надписей с применением функции Аlias Тext и без нее
Использование device-шрифтов (только для горизонтального текста)
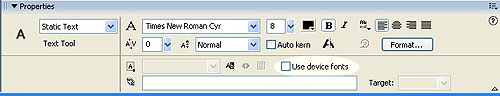
По умолчанию шрифты встраиваются в результирующий файл Flash-ролика. Когда вы создаете статический текст, то можете указать, чтобы Flash Player применял device-шрифты для отображения определенных текстовых блоков. Использование device-шрифтов позволяет уменьшить размер результирующего файла вашего документа, поскольку документ не содержит лишней информации о данном шрифте. Применение device-шрифтов позволяет также увеличить четкость текста при размерах меньше 10 пунктов. Для того чтобы определить, что текст должен отображаться с использованием device-шрифтов, необходимо выделить текстовый блок, в панели Properties выбрать режим Static Text и поставить флажок Use Device Fonts (на рис. 8 он выделен светлым эллипсом).

Рис. 8. Использование device-шрифтов
Форматирование текста
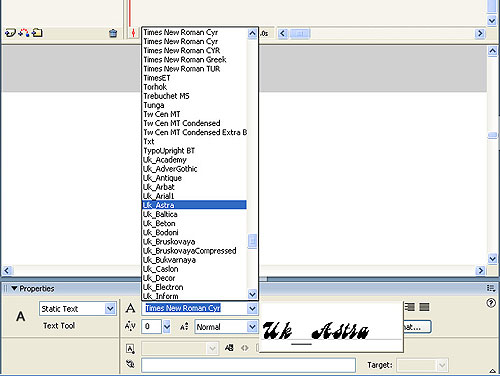
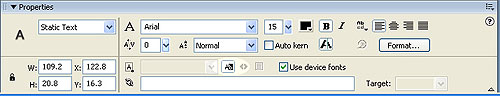
При выборе шрифта из выпадающего меню (рис. 9) в панели справа отображается его начертание. Рядом с панелью выбора шрифта располагаются кнопки, которые позволяют задать размер шрифта, сделать текст полужирным или курсивным и выбрать цвет заливки текста. Интерфейс данных кнопок реализован так же, как и в программе Word, и не требует пояснений.

Рис. 9. Выбор шрифта
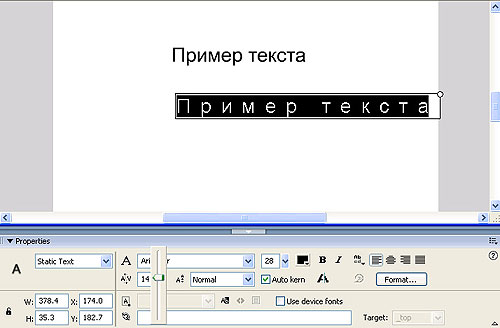
Для того чтобы изменить межсимвольный интервал, щелкните по стрелке вниз рядом с полем Character Spacing (рис. 10) и передвиньте движок или просто введите нужное значение в поле ввода.

Рис. 10. Пример изменения межсимвольного интервала
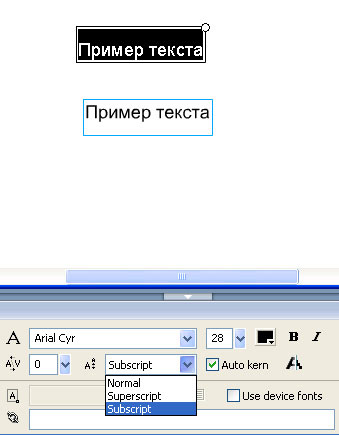
Чтобы разместить текст выше или ниже базовой линии, щелкните по стрелке вниз рядом с полем Character Position (рис. 10) и выберите требуемое размещение из меню: вариант Normal — размещение текста по базовой линии, Superscript — текст находится выше базовой линии (для горизонтального текста) или правее ее (для вертикального текста), Subscript — текст располагается под базовой линией (для горизонтального текста) или левее ее (для вертикального текста).

Рис. 11. Смещение текста от базовой линии в верхний и нижний регистры
Текст сверху напечатан в режиме Subscript, а нижний в режиме Superscript
Установка выравнивания, полей, абзацных отступов и межстрочного интервала
Иконки выравнивания текста по левому краю, по центру и по правому краю выглядят так же, как и в программе Word, а потому их назначение вам будет понятно.
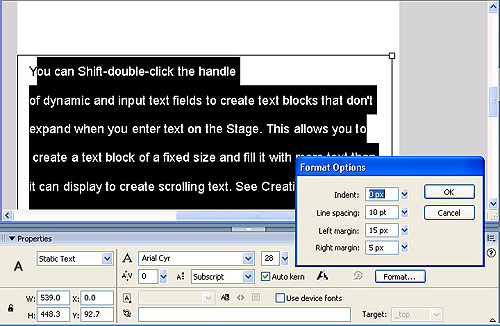
Для того чтобы настроить параметры Indent (Отступ), Line Spacing (Межстрочное расстояние), Left Margin (Левое поле) и Right Margin (Правое поле), щелкните по кнопке Format Options и установите нужные значения в соответствующих полях (рис. 12).

Рис. 12. Панель настройки отступа, межстрочного расстояния, левого и правого полей
Настройка режима, при котором пользователю разрешено выделение текста (только для горизонтального текста)
Для того чтобы разрешить пользователю выделять текст в результирующем документе, выделите горизонтальный текст, выберите режим Static Text, установите флажок Use Device Fonts (Использовать device-шрифты) и щелкните по кнопке Selectable (на рис. 13 она выделена светлым эллипсом). Выполнив команду Control => Test Scene, можно убедиться, что текст в результирующем документе действительно можно выделять.

Рис. 13. Кнопка Selectable (выделена светлым эллипсом)
Редактирование текста
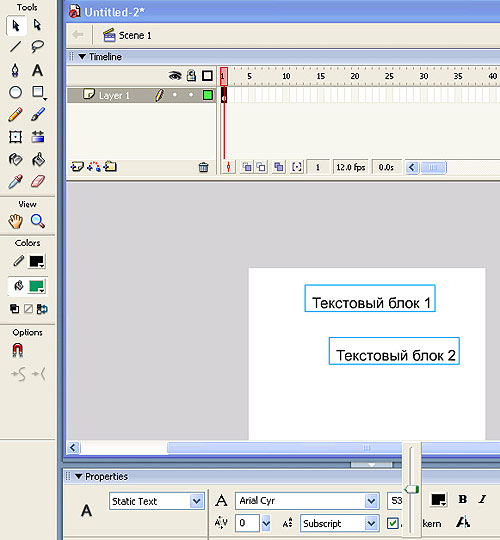
При редактировании текста во Flash можно пользоваться теми же приемами, что и при работе в большинстве текстовых редакторов. Можно использовать команды Cut, Copy и Paste как для перемещения текста внутри программы Flash, так и для обмена текстом с другими приложениями. Чтобы выделить текстовый блок, выберите инструмент Arrow и щелкните по текстовому блоку. Для одновременного выделения нескольких блоков, щелкайте по ним при нажатой клавише Shift (рис. 14).

Рис. 14. Выделения текстовых блоков
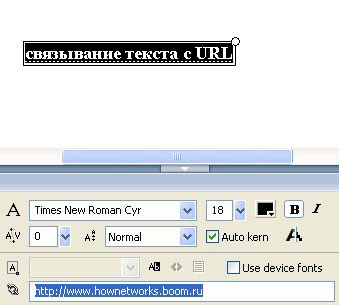
Связывание текста с URL
Сразу отметим, что связывание текста с URL возможно только для горизонтального текста. Напечатайте текст, например «связывание текста с URL», как на рис. 15. Выделите напечатанный текст и в поле ссылки наберите URL-ссылку в нашем примере http://www.hownetworks.boom.ru, а затем выполните команду Control => Тest Scene и щелкните мышью по надписи — загрузится соответствующая Web-страничка.

Рис. 15. Связывание текста с URL
Преобразование и разбиение текста
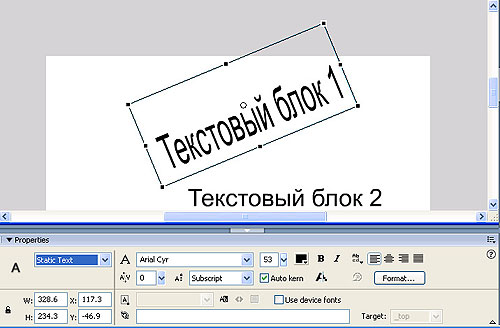
Текстовые блоки можно преобразовывать точно так же, как и другие объекты, — масштабировать, поворачивать, искажать и зеркально отображать. При масштабировании текстового блока как объекта увеличение или уменьшение размера шрифта не отражается в панели Properties. Как видно на рис. 16, мы увеличили размер букв в надписи, однако в панели Properties размер шрифта в пунктах указан прежний — 53 пункта.

Рис. 16. Трансформирование текстового блока
Текст можно разбивать на отдельные текстовые блоки, а также преобразовывать в графику (то есть превращать в линии и области заливки).
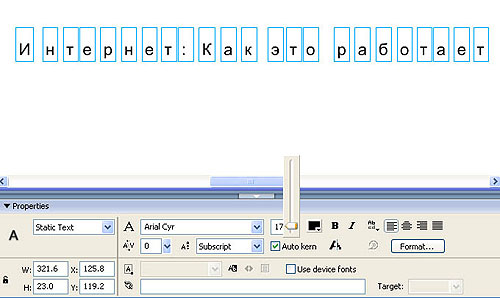
Чтобы разбить текст, щелкните инструментом Arrow на текстовом блоке и выполните команду Modify => Break Apart. В результате все символы будут помещены в отдельные текстовые блоки (рис. 17).

Рис. 17. Текст, разбитый на отдельные текстовые блоки
Вы можете выделить инструментом Arrow каждый символ и переместить его.
Однако символы можно по-прежнему редактировать как элементы текста. Например, вы можете выделить инструментом Arrow все символы и изменить гарнитуру или размер шрифта (рис. 18).

Рис. 18. Пример изменения шрифта для всех текстовых блоков
Но если повторно выполнить команду Modify => Break Apart, то буквы превратятся в линии и заливки. После такого преобразования символы можно будет редактировать только как графические объекты.
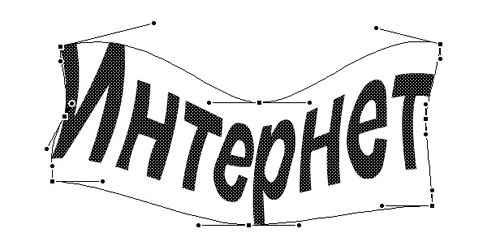
Как и любые другие фигуры, литеры текста можно группировать или преобразовывать в символы и анимировать. Выделив совокупность графических объектов, к ним можно применить различные преобразования. Например, функция Modify =>Transform => Envelope позволяет различным образом трансформировать контуры, в которые вписан текст (рис. 19).

Рис. 19. Режим трансформирования Envelope
Интересного эффекта можно добиться с помощью команды Modify => Shape => Soften Fill Edges (рис. 20). Данные режим позволяет смягчить края контуров.

Рис. 20. Режим смягчения краев
Напомним, что программа позволяет использовать не только заливку цветом, но и растровую заливку. На рис. 21 в качестве заливки была использована фотография снега.

Рис. 21. Использование растрового изображения для заливки
Следует иметь в виду, что команду Break Apart можно применять только к векторным шрифтам (TrueType, PostScript). Bitmap-шрифты просто исчезнут при попытке разбить их.
Удалив заливку букв (рис. 21) и залив растром контур, можно сделать буквы прозрачными и поместить их на какой-нибудь фон (рис. 22).

Рис. 22. Использование эффекта прозрачности букв
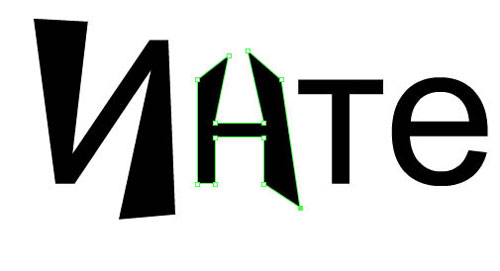
И наконец, можно произвольным образом изменять форму букв с помощью инструментов Subselect и Arrow (рис. 23). Пользуясь данными инструментами, можно нарисовать буквы причудливой формы, которых не найдешь ни в одном стандартном шрифте.

Рис. 23. С помощью инструмента Subselect можно редактировать отдельные символы
Таким образом, после текста в отдельные графические объекты, с ними можно выполнять все те манипуляции, которые Flash позволяет производить с графическими объектами. Надеюсь, вы убедились, что Flash предоставляет в этом плане широкий спектр возможностей. Однако, это еще не все, на что способная программа Flash, — она также позволяет создавать интересные анимационные эффекты, о которых речь пойдет в следующем уроке.








