Изучаем Macromedia Flash
Урок 11. Моделирование эффекта свечения букв со вспышкой
В прошлом уроке было рассмотрено моделирование эффекта свечения букв. Теперь мы усовершенствуем этот эффект, добавив вспышку, в результате чего получим следующий ролик: свечение букв со вспышкой (исходник).
Рассмотрим, как создать данный эффект. Выполните все шаги, описанные в прошлом уроке над текстом «RAY OF LIGHT», но для буквы «I» вместо эффекта свечения шлейфа сделайте эффект вспышки.
Вспышка состоит из пяти деталей — создайте их и сохраните каждую как графический символ.
Чтобы создать первую деталь, выполните следующие действия:
1. Нарисуйте окружность с помощью инструмента Oval Tool.
2. Откройте меню Color Mixer командой Window => Color Mixer (Shift+F9).
3. В раскрывающемся списке выберите необходимый тип градиентной заливки, в нашем случае — Radial (Радиальный).
4. Для изменения цвета щелкните на одной из меток, расположенных под цветовой линейкой, чтобы сделать ее активной, и выберите для нее цвет.
5. Добавьте еще несколько меток, щелкнув на цветовой линейке, и подберите для них цвет:
• первая — белая со значением Alpha = 100%;
• вторая — серо-розовая, близкая к белому, также со значением Alpha = 100%;
• третья (последняя) — белая со значением Alpha = 0%.
6. Залейте созданной градиентной заливкой окружность.
7. Удалите окружность, чтобы осталась только заливка.
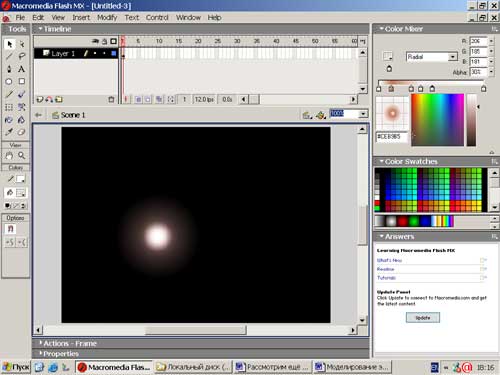
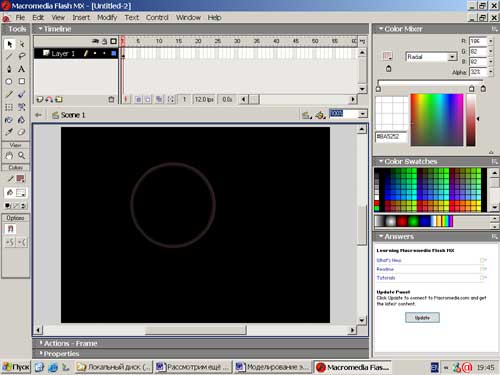
8. Путем добавления меток и изменения их подберите цвета градиента (рис. 1).
9. Сохраните градиент как графический символ с именем Gr-Base Flare.

Рис. 1
Чтобы создать вторую деталь, выполните следующие действия:
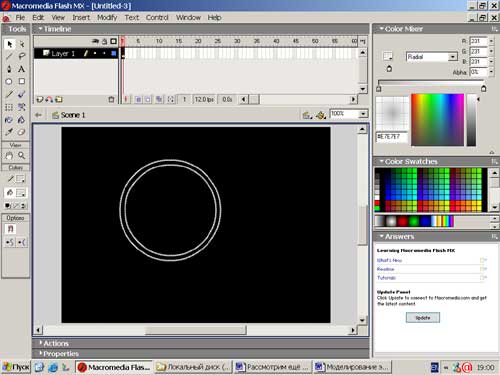
1. Нарисуйте две окружности без заливки — одна внутри другой (рис. 2).

Рис. 2
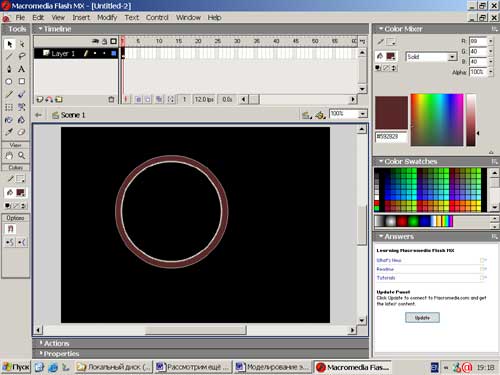
2. Используя инструмент Paint Bucket, залейте пространство между окружностями коричнево-розовым цветом со значением Alpha = 80% (рис. 3).

Рис. 3
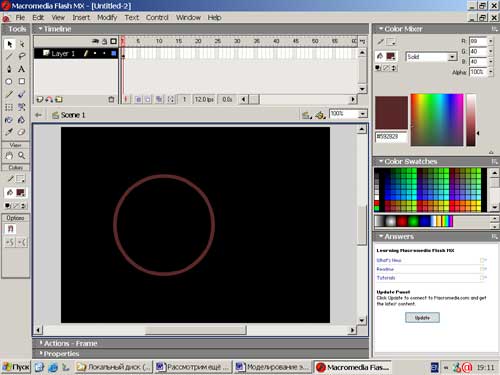
3. Удалите окружности, чтобы осталась только заливка (рис. 4).

Рис. 4
4. Сохраните изображение как графический символ с именем Gr-Ring 1.
А теперь создадим третью деталь:
1. Нарисуйте окружность с помощью инструмента Oval Tool.
2. Откройте меню Color Mixer командой Window => Color Mixer (Shift+F9).
3. Для создания градиентной заливки, как и в случае первой детали, нужны три метки:
• первая — белого цвета со значением Alpha = 0%;
• вторая — белого цвета со значением Alpha = 0%;
• третья — коричнево-розового цвета со значением Alpha = 30%.
4. В результате должна получиться такая фигура, как на рис. 5.
5. Сохраните изображение как графический символ с именем Gr-Ring 2.

Рис. 5
Четвертая деталь делается так же, как и вторая, только с другими размерами и значением Alpha не 80, а 20%. Полученное изображение сохраните как графический символ с именем Gr-Ring 3.
Чтобы создать пятую деталь, выполните следующее:
1. С помощью инструмента Rectangle Tool нарисуйте узкий, длинный прямоугольник (рис. 6).

Рис. 6
2. Залейте полученный прямоугольник белым цветом.
3. Удалите контуры прямоугольника.
4. Нарисуйте еще один такой же прямоугольник, но расположите его горизонтально.
5. Залейте прямоугольник белым цветом.
6. Удалите контуры прямоугольника.
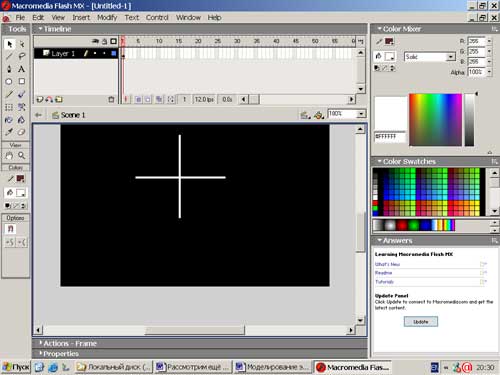
7. Соедините две полученные заливки, чтобы получился крест (рис. 7).

Рис. 7
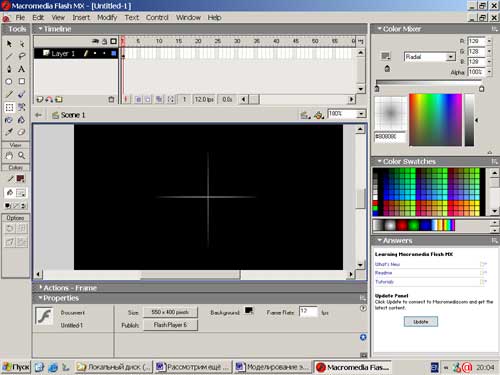
8. Залейте крест радиальной градиентной заливкой серого цвета (рис. 8).

Рис. 8
9. Сохраните изображение как графический символ с именем Gr-Lens Cross.
Получив все детали, можно приступить к моделированию эффекта:
1. Создайте семь слоев командой Insert => Layer. Дайте имена слоям, щелкнув дважды на имени слоя в панели Timeline:
• первый — Actions/Labels;
• второй — Ring 3;
• третий — Ring 2;
• четвертый — Ring 1;
• пятому — Base Flare;
• шестой — Cross;
• седьмой — Cross 2.
2. Щелкните на первом кадре слоя Action/Labels, чтобы выделить его.
3. Откройте окно Actions – Frame командой Window => Actions (F9).
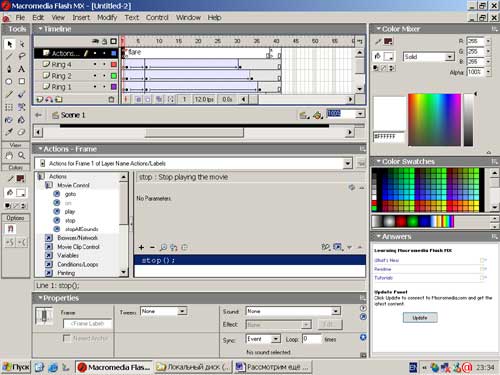
4. В иерархическом списке групп действий и операторов откройте группу Actions (Действия), а затем группу Movie Control (Управление фильмом). Щелкните дважды на действии Stop (Остановка фильма), которое появится в поле сценария справа (рис. 9).

Рис. 9
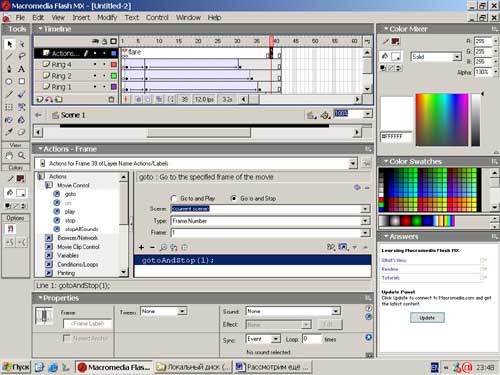
5. Затем щелкните, например, на 40-м кадре, в иерархическом списке групп действий и операторов откройте группу Actions, а затем группу Movie Control. Щелкните дважды на действии Goto и выберете пункт Go to and Stop — в поле сценария должен появиться текст: «gotoAndStop (1);» (рис. 10). Помните, что слой Actions/Labels и все действия выполняемые над ним необходимы для того, чтобы эффект не повторялся несколько раз.

Рис. 10
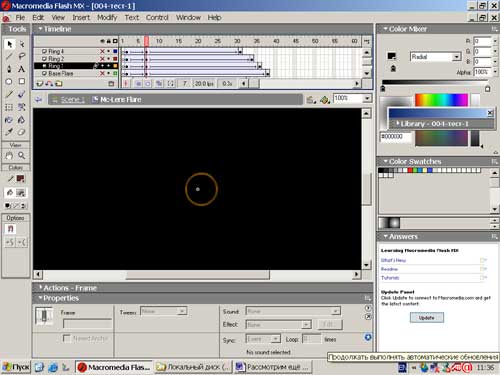
6. Щелкните на втором кадре слоя Ring 3, нажмите клавишу F7, тем самым добавив пустой кадр, щелкните на нем и перетащите из библиотеки символов графический символ Gr-Ring 3 (рис. 11).

Рис. 11
7. Задайте начало анимации, выбрав в списке Tween инспектора свойств команду Motion.
8. Выбрав инструмент Arrow, щелкните по изображению и в инспекторе свойств установите для него значение Alpha = 0%.
9. Щелкните на седьмом кадре слоя и нажмите клавишу F6 — это приведет к созданию ключевого кадра (от 2-го кадра до 7-го на синем фоне должна пройти стрелка), установите для изображения значение Alpha = 100% и переместите его вправо.
10. Щелкните на 31-м кадре, вставьте ключевой кадр (F6), выберите инструмент Free Transform (Свободная трансформация), щелкните на изображении и, удерживая клавишу Shift, уменьшите изображение, а потом установите значение Alpha = 0%.
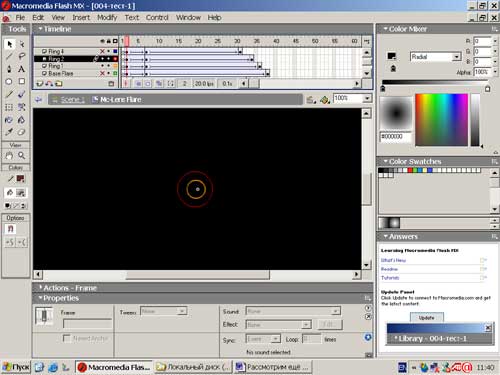
11. Теперь щелкните на 2-м кадре слоя Ring 2 и добавьте пустой кадр. Щелкните на новом кадре и перетащите из библиотеки символов графический символ Gr-Ring 2. Поставьте символ так, чтобы его центр совпадал с центром предыдущего изображения (рис. 12).

Рис. 12
12. Задайте начало анимации, выбрав в списке Tween инспектора свойств команду Motion.
13. Инструментом Arrow, щелкните по изображению и в инспекторе свойств установите для него значение Alpha = 0%.
14. Щелкните на 7-м кадре слоя, вставьте ключевой кадр, установите для изображения значение Alpha = 100%. Переместите изображение немного влево и увеличьте его (рис. 13).

Рис. 13
15. Щелкните на 34-м кадре, вставьте ключевой кадр (F6), переместите изображение еще немного влево и установите значение Alpha = 0%.
Если вы правильно выполнили пункты 1-15, то у вас должен получиться ролик 001-light.swf (исходник).
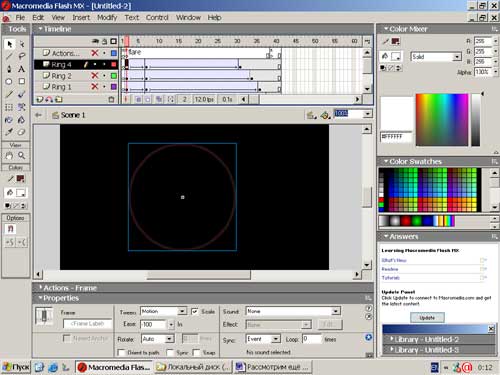
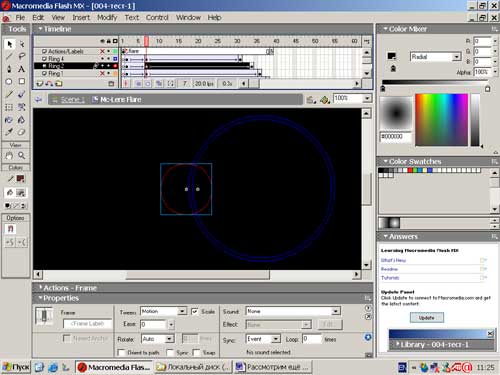
16. Теперь щелкните на втором кадре слоя Ring 1, добавьте пустой кадр, щелкните на нем и перетащите из библиотеки символов графический символ Gr-Ring 1. Поставьте символ так, чтобы его центр совпадал с центром предыдущего изображения (рис. 14).

Рис. 14
17. Задайте начало анимации, выбрав в списке Tween инспектора свойств команду Motion.
18. Инструментом Arrow щелкните по изображению и в инспекторе свойств установите для него значение Alpha = 0%.
19. Щелкните на 7-м кадре слоя, вставьте ключевой кадр, установите для изображения значение Alpha = 100%, переместите изображение немного вправо и увеличьте его (рис. 15).

Рис. 15
20. Щелкните на 36-м кадре, вставьте ключевой кадр (F6), уменьшите изображение до размеров исходного и установите значение Alpha = 0%.
21. Щелкните на 2-м кадре слоя Base Flare, добавьте пустой кадр, щелкните на нем и перетащите из библиотеки символов графический символ Gr-Base Flare. Поставьте символ так, чтобы его центр совпадал с центром предыдущего изображения.
22. Задайте начало анимации, выбрав в списке Tween инспектора свойств команду Motion.
23. Инструментом Arrow щелкните по изображению и в инспекторе свойств установите для него значение Alpha = 0%.
24. Щелкните на 7-м кадре слоя, вставьте ключевой кадр, установите для изображения значение Alpha = 100% и увеличьте его.
25. Щелкните на 39-м кадре, вставьте ключевой кадр (F6), уменьшите изображение до размеров исходного и установите значение Alpha = 0%.
Если вы правильно выполнили пункты 16-25, то у вас должен получиться ролик 002-light.swf (исходник).
26. Теперь щелкните на 4-м кадре слоя Cross, добавьте пустой кадр, щелкните на нем и перетащите из библиотеки символов графический символ Gr-Lens Cross. Поставьте символ так, чтобы его центр совпадал с центром предыдущего изображения.
27. Задайте начало анимации, выбрав в списке Tween инспектора свойств команду Motion.
28. Инструментом Arrow щелкните по изображению и в инспекторе свойств установите для него значение Alpha = 0%.
29. Щелкните на 14-м кадре слоя, вставьте ключевой кадр, установите для изображения значение Alpha = 100% и поверните его на 90o вправо.
30. Щелкните на 33-м кадре, вставьте ключевой кадр (F6), поверните его на 90о вправо и установите значение Alpha = 0%.
31. Щелкните на 5-м кадре слоя Cross 2, добавьте пустой кадр, щелкните на нем и перетащите из библиотеки символов графический символ Gr-Lens Cross. Поставьте символ так, чтобы его центр совпадал с центром предыдущего изображения, уменьшите его и поверните на 45o.
32. Задайте начало анимации, выбрав в списке Tween инспектора свойств команду Motion.
33. Инструментом Arrow щелкните по изображению и в инспекторе свойств установите для него значение Alpha = 0%.
34. Щелкните на 15-м кадре слоя, вставьте ключевой кадр, установите для изображения значение Alpha = 100% и поверните его на 90o вправо.
35. Щелкните на 25-м кадре, вставьте ключевой кадр (F6), поверните его на 90о вправо и установите значение Alpha = 0%.
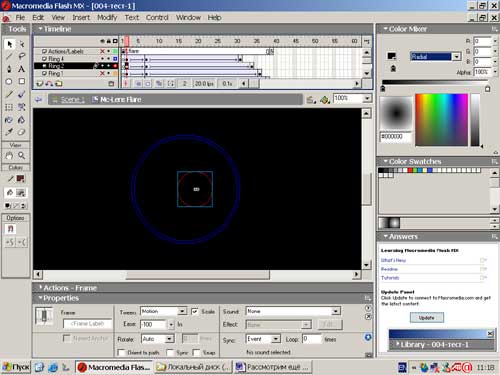
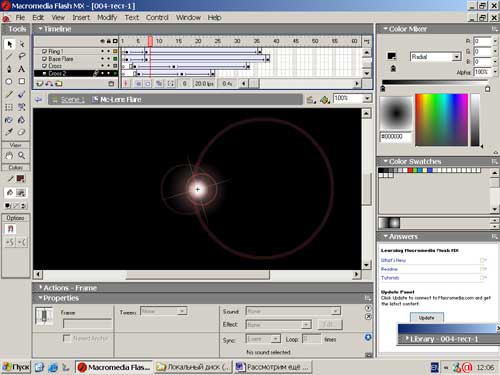
Если вы выполнили все действия пунктов 26-35 правильно, то у вас должен получиться эффект, подобный тому, как на рис. 16 посмотреть (исходник).

Рис. 16
На последнем этапе в заранее подготовленный светящийся текст вставьте эффект в тот момент, когда должна светиться буква «I» — это и есть конечный результат (исходник).








