Применение эффекта Scribble в Adobe Illustrator
Теоретические основы применения эффекта Scribble
Примеры применения эффекта Scribble
Формирование эффектных векторных кривых
Оформление рисунков для детских книжек
Придание естественности векторным контурам
Adobe Illustrator имеет впечатляющий набор встроенных эффектов и фильтров, применение которых позволяет придать изображению еще большую артистичность и выразительность. В каждой следующей версии пакета в списке фильтров и эффектов появляются интересные дополнения. Например, в версию Adobe Illustrator CS включен эффект грифельного карандаша, или каракулей, — Scribble (Каракули), позволяющий придавать художественным изображениям эффект нарисованной от руки картинки. Формируемые при наложении эффекта каракули могут быть прямыми и кривыми, могут накладываться друг на друга в несколько слоев, имитировать как очень тонкие карандашные линии, так и толстые линии, как бы нарисованные пастельными мелками, и создавать в итоге самые замысловатые узоры. Практика показала, что многие дизайнеры нашли этому эффекту немало интересных и зачастую совсем неочевидных на первый взгляд применений — на некоторых из них мы и остановимся в данном уроке.
Эффект грифельного карандаша предоставляет простой и удобный способ придать векторным изображениям живость, теплоту и очарование и потому незаменим при подготовке иллюстраций для детских книжек. Используя данный эффект, можно легко и просто заставить четкие векторные рисунки выглядеть более естественными. Например, облака станут пушистыми, поверхность абрикоса шероховатой, трава колышущейся и т.п., что может пригодиться при работе над самыми разными изображениями. При желании с помощью эффекта грифельного карандаша можно быстро преобразовать изображение в небрежный карандашный набросок или дополнить его оригинальной градиентной либо текстурной штриховкой. Эффект Scribble поможет разработать уникальные текстурные заливки, которые можно будет сохранить как графические стили и в дальнейшем использовать при создании броских графических заголовков и при подготовке различных элементов Web-дизайна. С помощью этого эффекта можно быстро создавать необычные анимации в форматах Animated Gif и Flash (SWF). Кроме того, посредством эффекта Scribble можно создавать интересные варианты векторных кривых, необходимых в качестве основы для разработки самых разных элементов дизайна.
Теоретические основы применения эффекта Scribble
Эффект грифельного карандаша может быть применен к любому векторному контуру, имеющему либо заливку и границу, либо что-то одно, причем при наличии и заливки и границы эффект накладывается и на то, и на другое. Заливки могут быть не только однотонными, но и градиентными и текстурными. Применение эффекта Scribble возможно также к градиентным сеткам.
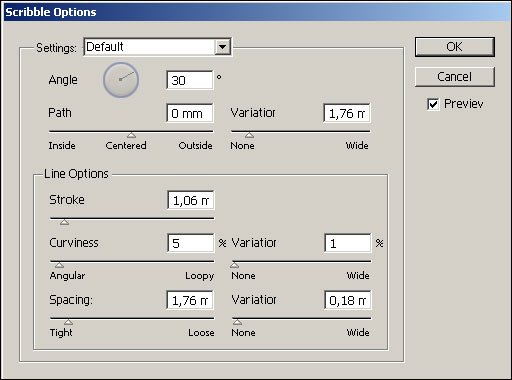
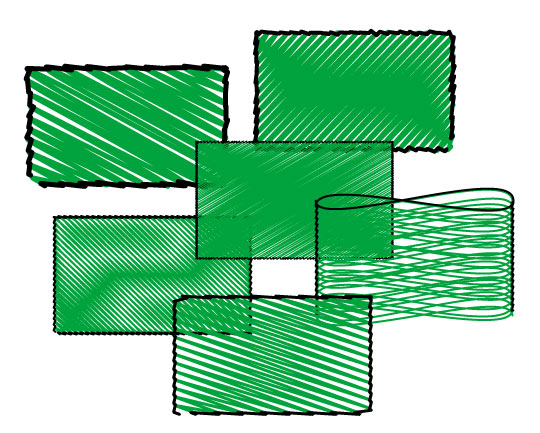
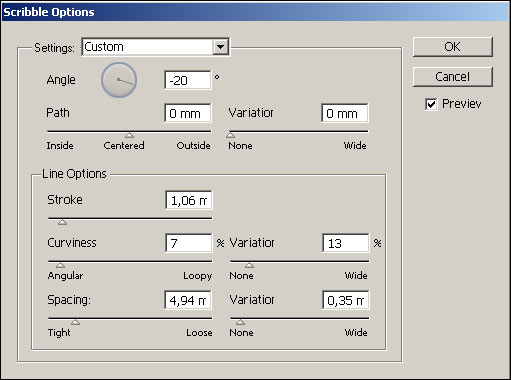
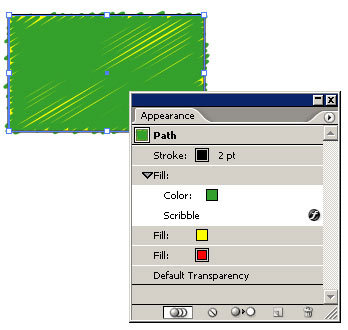
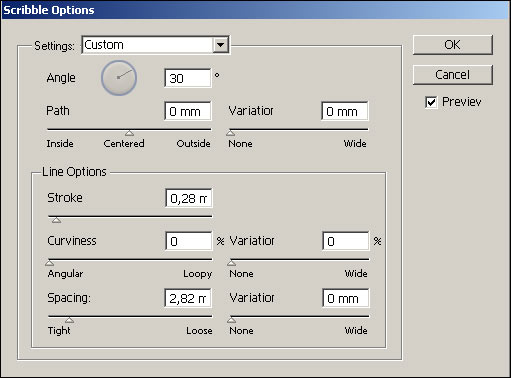
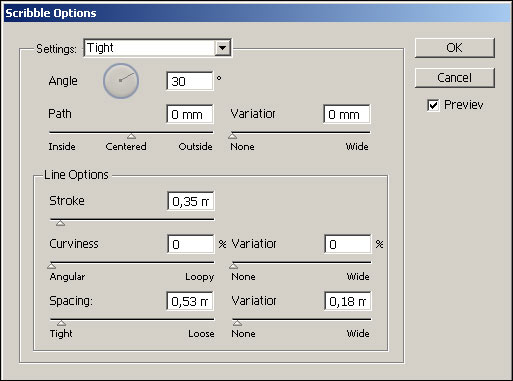
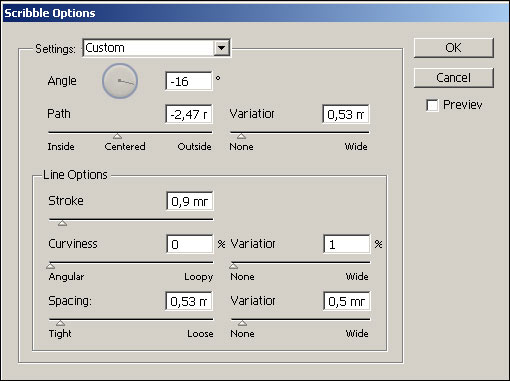
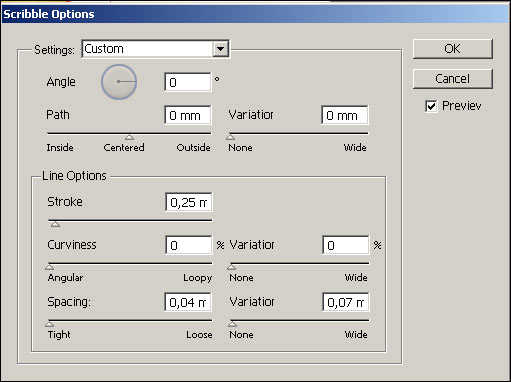
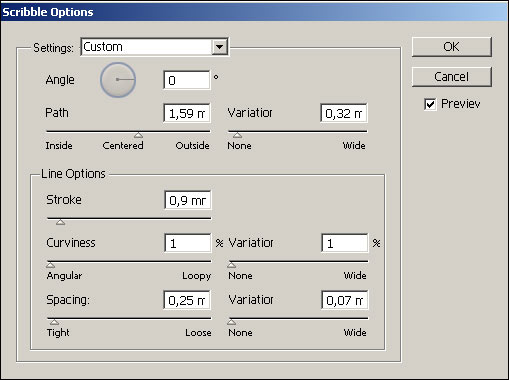
Для первого эксперимента создайте простую векторную форму, например прямоугольник, и установите для него контрастные заливку и границу (рис. 1). Выделите контур и примените к нему эффект Scribble, воспользовавшись командой Effect=>Stylize=>Scribble (Эффект=>Стилизация=>Каракули) при настройках параметров по умолчанию (рис. 2) — это приведет к наложению данного эффекта как на заливку, так и на границу объекта (рис. 3). Стоит отметить, что эффект Scribble может настраиваться не только вручную, поскольку он содержит целую группу различных шаблонов настройки, выбираемых из списка Settings, что позволяет добиваться очень интересных результатов (рис. 4).

Рис. 1. Исходный векторный контур

Рис. 2. Окно Scribble Options с настройками по умолчанию

Рис. 3. Результат применения эффекта Scribble к границе и заливке объекта

Рис. 4. Примеры объектов, оформленных с использованием различных шаблонов эффекта Scribble
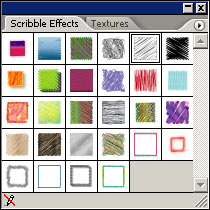
Кроме того, для оформления объекта с применением эффекта грифельного карандаша можно воспользоваться одним из встроенных графических стилей группы Scribble Effects (рис. 5). Для этого откройте соответствующую библиотеку стилей командой Window=>Symbol Libraries (Окно=>Библиотеки стилей) и примените нужные стили к созданным объектам (рис. 6).

Рис. 5. Библиотека Scribble Effects

Рис. 6. Примеры объектов, оформленных стилями из библиотеки Scribble Effects
Полученные при наложении эффекта Scribble каракули представляют собой одну или две кривых: одна кривая получается при наличии у исходного объекта только заливки или только границы и две — в противоположном случае. За внешний вид кривых отвечает целая серия параметров, среди которых наибольший интерес представляют следующие:
- Angle (Угол) — задает угол наклона кривой;
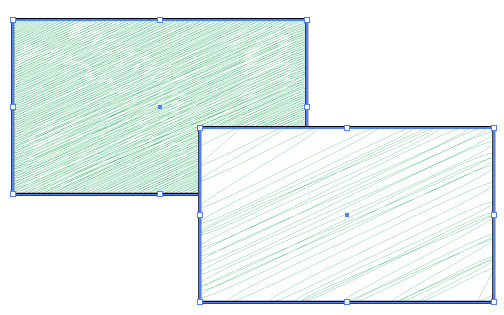
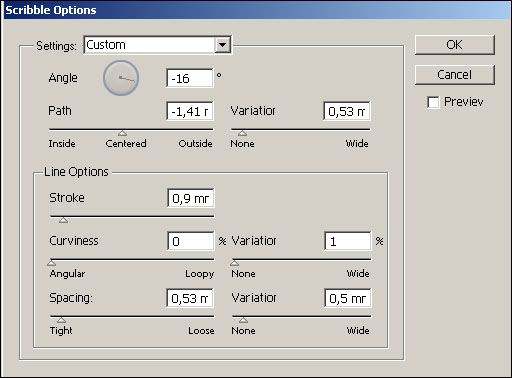
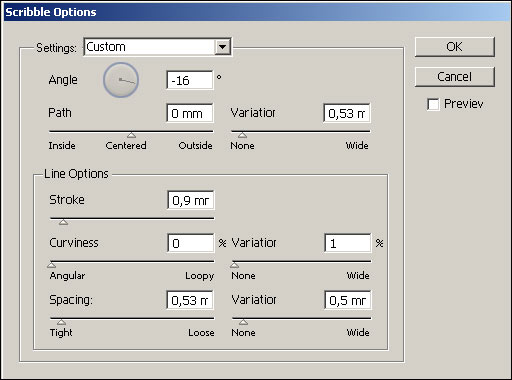
- Variatior (Отклонение) для опции Path (Путь) — определяет величину отклонения отдельных фрагментов кривой от границы объекта; при установке данного параметра равным нулю фрагменты кривой не выходят за границу объекта (рис. 7);
- Stroke Width (Ширина линии) — позволяет установить толщину кривой;
- Curviness (Закругление) — отвечает за степень кривизны дуги в точках, где кривая меняет свое направление на противоположное; при небольших значениях параметра кривая напоминает ломаную, а при больших — становится гладкой (рис. 8);
- Variatior (Отклонение) для опции Curviness — определяет плотность отдельных фрагментов кривой (рис. 9);
- Spacing (Разбивка) — задает расстояние между отдельными фрагментами кривой (рис. 10);
- Variatior (Отклонение) для опции Spacing — определяет степень отклонения расстояний между отдельными фрагментами кривой от некой средней величины; при близких к нулю значениях параметра расстояния кажутся практически одинаковыми (рис. 11).

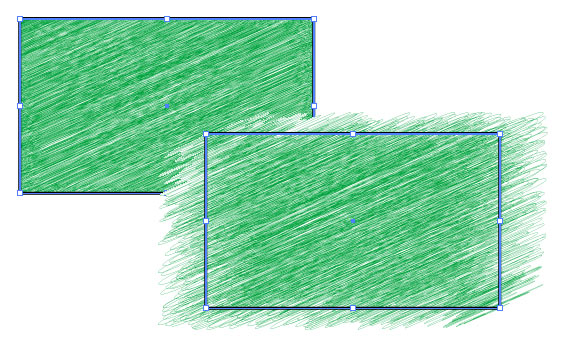
Рис. 7. Примеры объектов: слева значение Variatior (для опции Path) равно 0, справа — 12

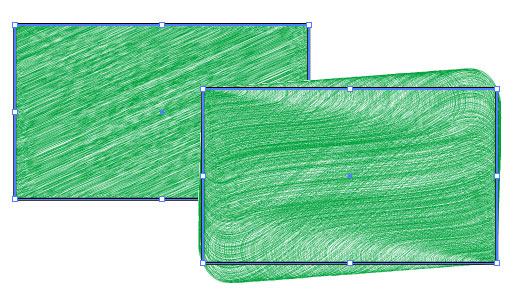
Рис. 8. Примеры объектов: слева значение Curviness равно 7%, справа — 70%

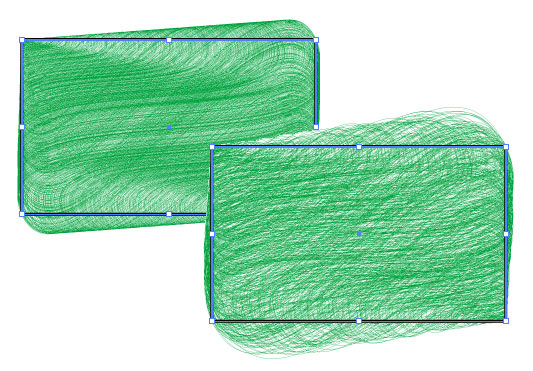
Рис. 9. Примеры объектов: слева значение Variatior для опции Curviness равно 1, справа — 50

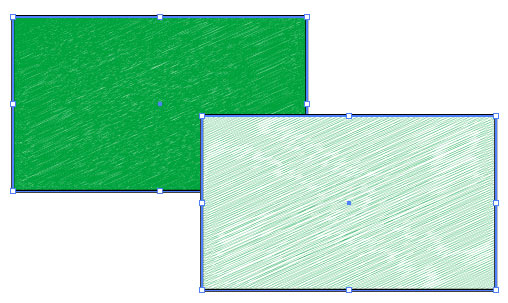
Рис. 10. Примеры объектов: слева значение Spacing равно 0,04, справа — 0,5

Рис. 11. Примеры объектов: слева значение Variatior равно 0, справа — 5,2
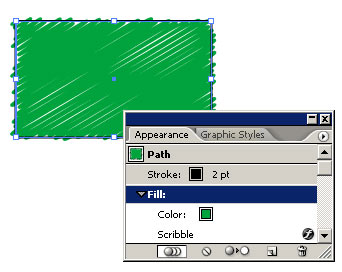
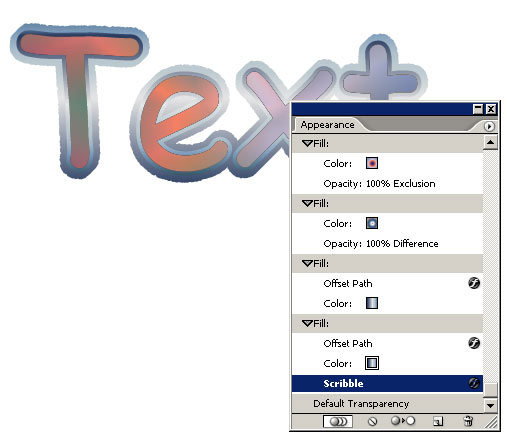
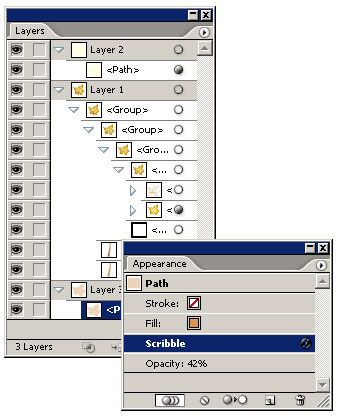
Иногда требуется наложить эффект только на границу или только на заливку — попробуем, например, отказаться от наложения эффекта на границу. Сложность в том, что эффект применяется в отношении всего выделенного объекта, а выделить отдельно заливку или границу объекта не получится. Тем не менее проблема решается довольно просто с помощью палитры Appearance (Внешние эффекты). Откройте данную палитру командой Window=>Appearance (Окно=>Внешние эффекты), отмените выполненное ранее наложение эффекта Scribble, выделите объект, в палитре Appearance выделите строку Fill и вновь наложите эффект Scribble с параметрами по умолчанию. В итоге эффект будет применен лишь к заливке объекта (рис. 12). Точно так же можно наложить эффект только к границе объекта.

Рис. 12. Вид объекта после наложения эффекта Scribble к его заливке
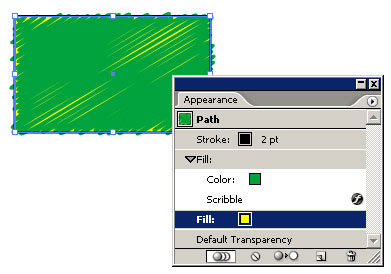
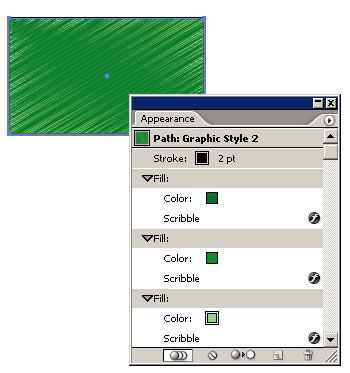
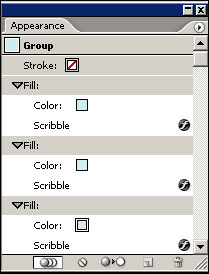
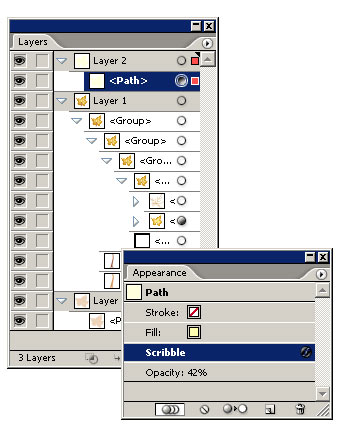
Как видно из приведенных рисунков, сквозь полученные штрихи и каракули просвечивает белый фон. Это нетрудно исправить, добавив к изображению одну или несколько заливок и разместив их ниже той заливки, на которую наложен эффект Scribble. Для этого выделите объект и строку Fill в палитре Appearance и примените команду Add New Fill (Добавить новую заливку) из меню палитры — это приведет к созданию заливки того же самого цвета, но расположенной выше той, которая изменена эффектом Scribble. Перетащите новую заливку под исходную и измените ее цвет, например как на рис. 13. Сохраните изображение, поскольку оно вам потребуется для дальнейших экспериментов.

Рис. 13. Вид объекта и палитра Appearance после добавления второй заливки
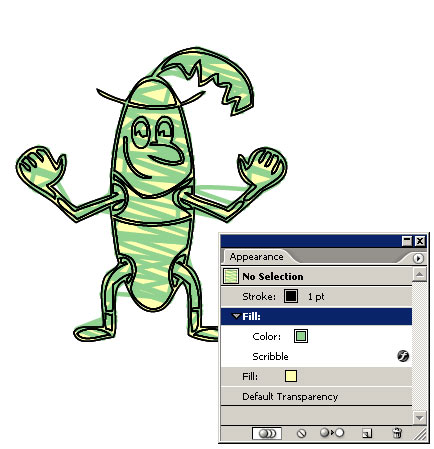
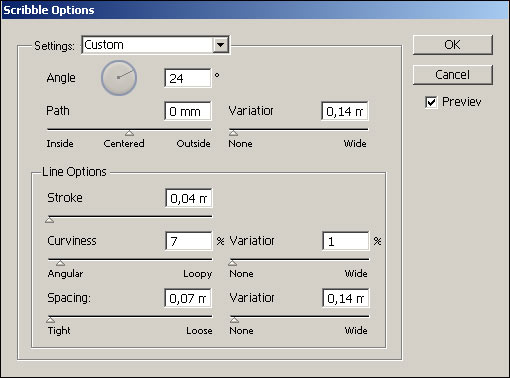
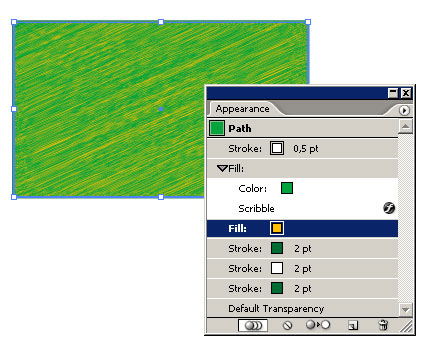
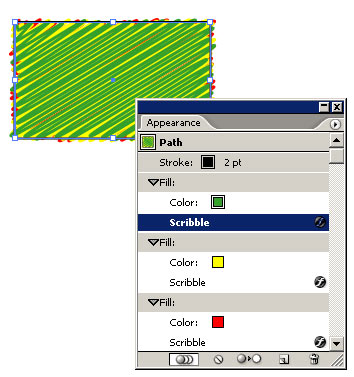
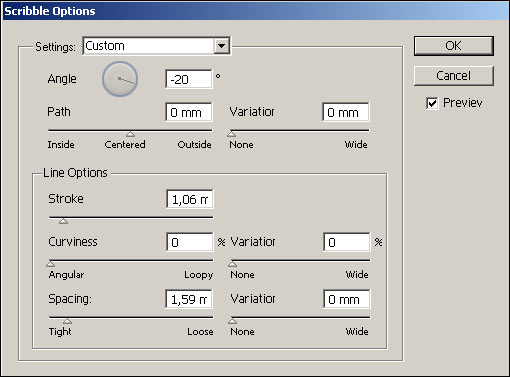
Воспользуемся технологией применения нескольких заливок на примере изображения, в исходном состоянии имеющего одну заливку и одну границу (рис. 14). Выделите изображение и строку Fill в палитре Appearance и добавьте поверх существующей заливки желтого цвета еще одну заливку — зеленого цвета, на которую и наложите эффект Scribble с подходящими параметрами (рис. 15). В результате создается иллюзия, что векторный рисунок, напоминающий рисунок из детской раскраски, был раскрашен руками ребенка (рис. 16).

Рис. 14. Исходное изображение

Рис. 15. Параметры настройки эффекта Scribble

Рис. 16. Раскрашенный рисунок и палитра Appearance
Примеры применения эффекта Scribble
Создание текстурных заливок
Наложение друг на друга нескольких заливок с разными параметрами примененного к каждой из них эффекта Scribble открывает неограниченные возможности для создания разнообразных текстурных заливок, которые в дальнейшем могут использоваться при заливке кнопок, фрагментов логотипов, текста, элементов графиков и т.п.
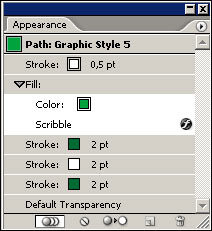
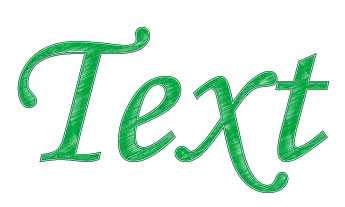
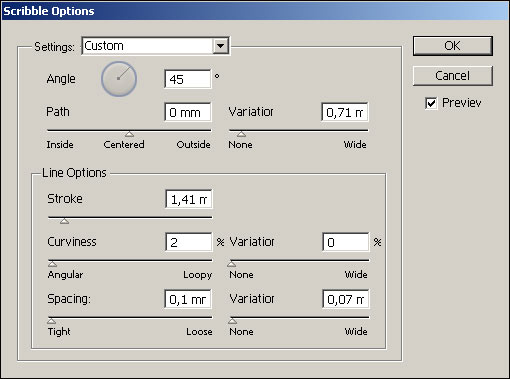
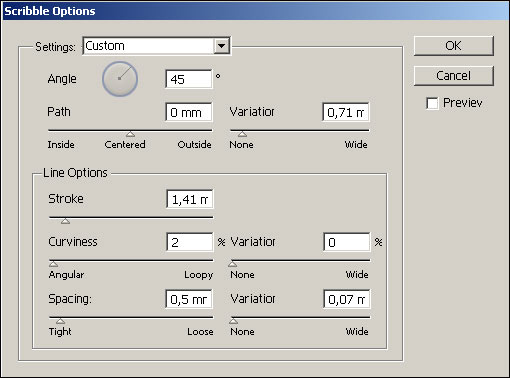
В частности, эффект Scribble позволяет добиваться интересного оформления текста с всевозможными вариантами штриховки, имитирующими различные структуры: шерсть, мрамор, древесину и т.п. Рассмотрим один из примеров подобного оформления. При разработке текстурной заливки лучше создать соответствующий стиль, а экспериментировать с настройками следует не сразу на тексте, а на более крупном объекте, например на прямоугольнике. Поэтому создайте прямоугольник с одной заливкой и с одной более темной по тону границей (рис. 17). Выделите прямоугольник и строку Fill в палитре Appearance и примените к заливке эффект Scribble с такими параметрами, как на рис. 18, вследствие чего объект станет напоминать представленный на рис. 19. В палитре Appearance продублируйте строку Stroke три раза — у вас получится четыре границы, три из которых перетащите под строку Fill и измените их параметры примерно так, как показано на рис. 20, — объект изменится (рис. 21). Перетащите объект в палитру Graphic Styles для создания нового стиля, напечатайте нужный текст и оформите его созданным стилем (рис. 22).

Рис. 17. Исходный контур

Рис. 18. Параметры настройки эффекта Scribble

Рис. 19. Вид объекта после наложения эффекта Scribble к его заливке

Рис. 20. Палитра Appearance после дублирования и корректировки границ

Рис. 21. Окончательный вид объекта

Рис. 22. Текст, оформленный новым стилем
При желании можно продолжить эксперименты и изменить оттенок штрихов созданной текстуры путем использования дополнительной заливки другого цвета, которая должна располагаться ниже заливки, видоизмененной эффектом Scribble. Для этого выделите рабочий прямоугольный объект, выделите строку Fill в палитре Appearance и продублируйте заливку, а затем измените ее цвет, например на оранжевый (рис. 23). Если после этого создать на основе данного объекта новый стиль и наложить его на текст, то результат может получиться такой, как на рис. 24.

Рис. 23. Объект и палитра Appearance после создания новой заливки

Рис. 24. Текст, оформленный новым стилем
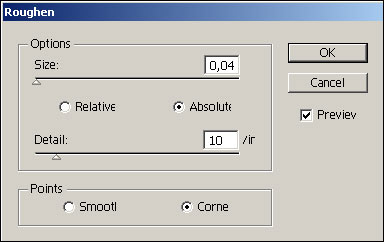
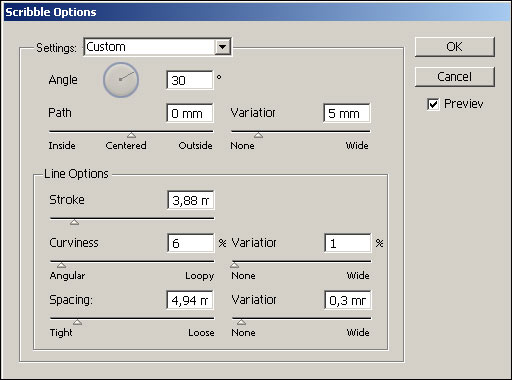
Рассмотрим чуть более сложный пример создания выцветшего от времени текста с помощью эффекта Scribble, благодаря которому процесс старения текста может быть осуществлен очень быстро; при этом сам принцип оформления можно сохранить как шаблон. Напечатайте произвольный текст черного цвета и наложите на него эффект Roughen (Шероховатость) при помощи команды Effect=>Distort&Transform=>Roughen (Эффект=>Искажние и трансформация=>Шероховатость) с параметрами, указанными на рис. 25, — в результате получится такой же текст, как на рис. 26. Выделите текст и строку Fill в палитре Appearance и создайте поверх черной заливки заливку серого цвета, а затем наложите на нее эффект Scribble, подобрав для него такие параметры, чтобы казалось, будто черная краска на большей части текста выцвела. Для этого создаваемая данным эффектом кривая должна ложиться очень плотно, иметь небольшую толщину и в некоторых местах не доходить до границ контура. Примерные параметры настройки эффекта Scribble и получившийся в итоге текст показаны на рис. 27 и 28. Попробуйте сохранить данный стиль оформления в палитре стилей и воспользоваться им для оформления произвольного текста (рис. 29).

Рис. 25. Настройка параметров эффекта Roughen

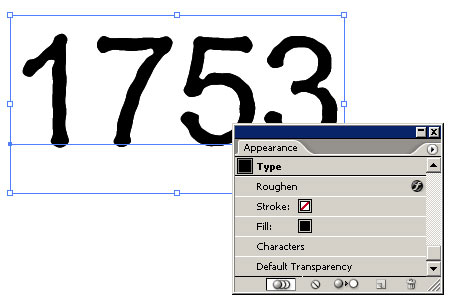
Рис. 26. Исходный текст и палитра Appearance

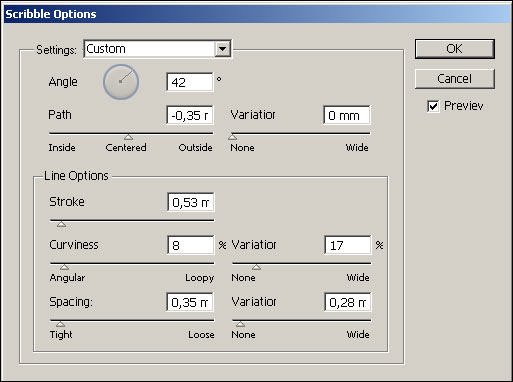
Рис. 27. Настройка параметров эффекта Scribble

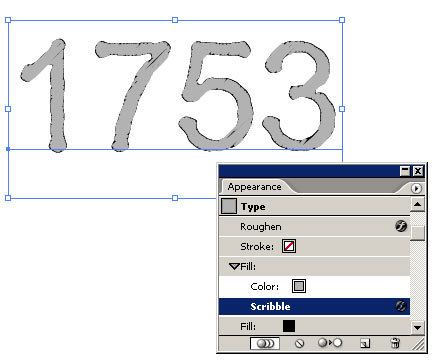
Рис. 28. Выцветший текст и палитра Appearance

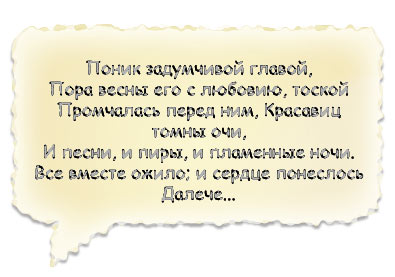
Рис. 29. Пример текста, оформленного в стиле «Выцветший текст»
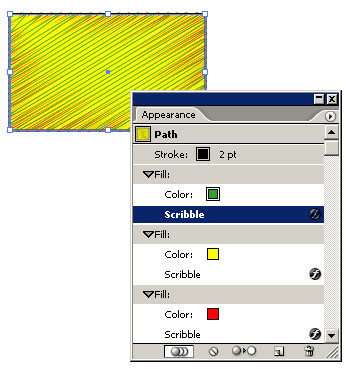
А теперь попробуем подобрать цвета и настройки эффекта каракулей так, чтобы итоговую текстурную заливку можно было использовать при оформлении диаграмм. Откройте сохраненное на диске изображение (рис. 13) и добавьте нижним слоем третью заливку контрастного цвета, предварительно выделив объект и строку Fill в палитре Appearance. На внешнем виде объекта это пока никак не скажется (рис. 30), поскольку первая заливка очень плотная, а вторая является сплошной и не имеет просветов. Чтобы третья заливка стала видна, наложите на вторую и третью заливки эффект Scribble с параметрами по умолчанию, а на первой сделайте каракули не столь плотными, увеличив между ними расстояние Spacing (в данном случае оно равно 2,82 мм). Не забывайте, что для изменения настроек параметров эффекта следует при выделенном объекте дважды щелкнуть на соответствующей строке в палитре Appearance. После таких манипуляций изображение изменится и красный цвет местами станет виден (рис. 31).

Рис. 30. Результат добавления третьей заливки

Рис. 31. Объект и палитра Appearance после первой корректировки параметров эффекта
Чтобы каракули не выходили за границы объекта, установите для всех трех заливок параметр Variatior (Отклонение) опции Path (Путь) равным нулю. Уменьшите толщину каракулей в первой заливке (параметр Stroke Width) примерно до 0,28 мм, а во второй установите шаблон Tight (рис. 32). После этого смените контрастные цвета (они были нужны лишь для того, чтобы четко видеть изменения вида объекта после настройки эффекта Scribble для той или иной заливки) на близкие по тону и окончательно подрегулируйте параметры настройки для всех трех заливок (рис. 33, 34 и 35). Результат изменения объекта показан на рис. 36. Перетащите объект в палитру Graphic Styles для создания нового стиля, а затем воспользуйтесь им для оформления элементов графика (рис. 37).

Рис. 32. Объект и палитра Appearance после начальной корректировки параметров эффекта

Рис. 33. Параметры настройки эффекта Scribble для первой заливки

Рис. 34. Параметры настройки эффекта Scribble для второй заливки

Рис. 35. Параметры настройки эффекта Scribble для третьей заливки

Рис. 36. Окончательный вид объекта и палитры Appearance

Рис. 37. График
Создание анимации
Эффект Scribble идеально подходит для создания анимационной графики в форматах Animated Gif и Flash (SWF), так как позволяет легко и быстро создавать различные варианты мерцающего и колышущегося текста и т.п. Основой анимации в обоих случаях могут стать два первоначально идентичных объекта, находящихся на разных слоях и обработанных эффектом Scribble при разных параметрах, а затем объединенных в анимацию. Если предполагается создание анимационного GIF’а, созданное многослойное изображение нужно экспортировать в формат PSD, а затем превратить в анимацию в программе ImageReady. Однако в Adobe Illusrator предусмотрен очень быстрый и простой способ создания анимации во Flash путем экспорта отдельных слоев в разные фреймы. Попробуем создать таким образом анимацию в виде колышущегося текста.
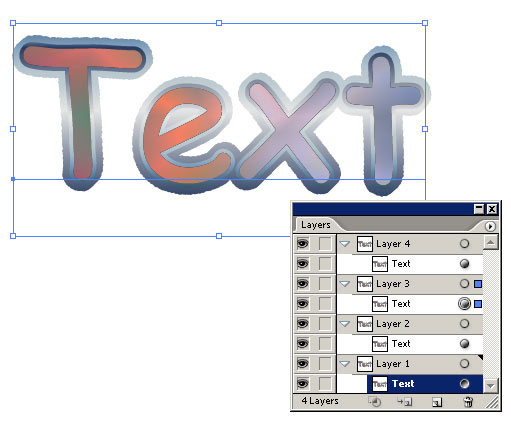
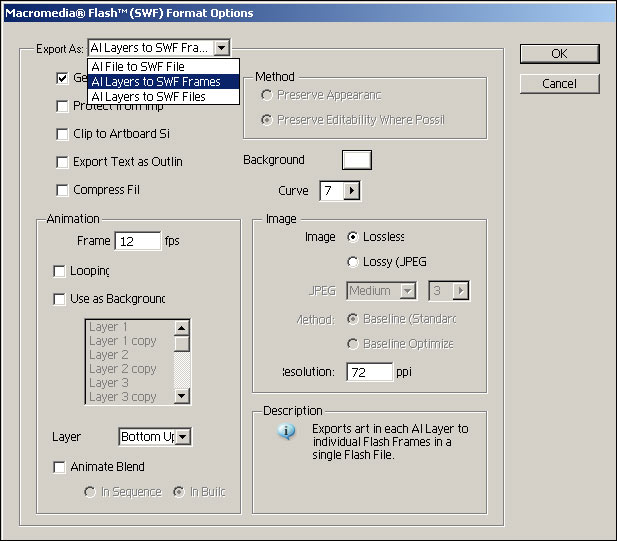
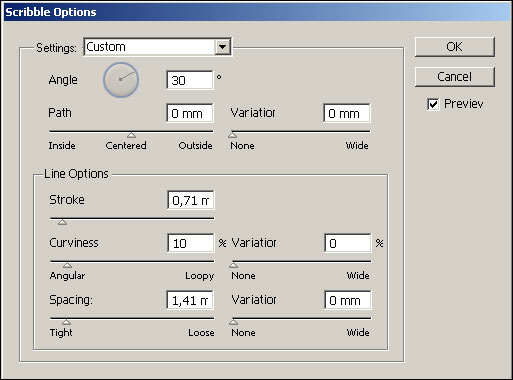
Напечатайте произвольный текст (рис. 38) — это будет слой Layer1. Продублируйте данный слой, а затем на текст, расположенный на втором слое, наложите эффект Scribble с подходящими параметрами (рис. 39), причем в данном случае эффект применяется только в отношении окантовки текста, образованной самой нижней заливкой в палитре Appearance (рис. 40). Создайте дубликат второго слоя и измените параметры настройки эффекта Scribble, немного увеличив значение параметра Spacing (рис. 41). Продублируйте третий слой и вновь измените параметры настройки эффекта Scribble, слегка увеличив значение параметра Spacing, — в итоге получится четыре слоя (рис. 42). Для того чтобы каждый кадр анимации длился дольше, дополнительно продублируйте каждый из четырех слоев. Для создания Flash-анимации из меню File (Файл) откройте команду Export (Экспорт) и установите вариант экспорта отдельных слоев в разные фреймы (рис. 43). Результатом станет создание обычного SWF-файла (рис. 44) — в данном примере этот файл сохранен под именем Primer и доступен для просмотра с диска.

Рис. 38. Исходный текст

Рис. 39. Настройка параметров эффекта Scribble для текста на втором слое

Рис. 40. Вид текста на втором слое и палитра Appearance

Рис. 41. Настройка параметров эффекта Scribble для текста на третьем слое

Рис. 42. Вид текста на четвертом слое и палитра Layers

Рис. 43. Настройка параметров экспорта для создания Flash-анимации
Рис. 44. Проигрывание SWF-файла в Macromedia Flash Player
Формирование эффектных векторных кривых
Эффект Scribble позволяет быстро создавать эффектные векторные кривые с градиентными и текстурными заливками (рис. 45), чего обычным образом добиться невозможно. Правда, на самом деле это будут не кривые, а контуры с заливкой, но они будут выглядеть именно как кривые. Достигается это путем выбора нужного варианта, например градиентной заливки для исходного контура, наложения эффекта Scribble и конвертирования объекта в контур командой Object=>Expand Appearance (Объект=>Распространить на внешние эффекты). Полученные таким способом кривые могут редактироваться, трансформироваться и искажаться обычным для векторных объектов образом, а затем использоваться в качестве основы для разработки элементов оформления (рис. 46).

Рис. 45. Пример кривых, созданных путем наложения эффекта Scribble на обычные прямоугольники

Рис. 46. Логотип, в состав которого входит кривая, полученная путем наложения эффекта Scribble на обычный прямоугольник
Оформление рисунков для детских книжек
Несмотря на многообразие существующих сегодня вариантов оформления изображений, рисунки, внешне напоминающие наброски от руки, по-прежнему очень привлекательны, причем больше всего они нравятся детям, и потому подобный стиль нередко применяется при оформлении детских книжек. Эффект Scribble позволяет достаточно просто превратить созданные на компьютере векторные изображения в такие наброски, иногда придав им даже более забавный вид.
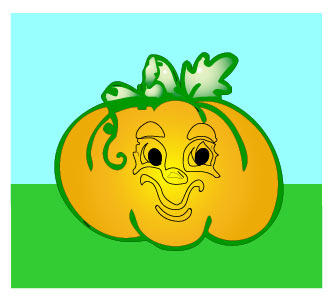
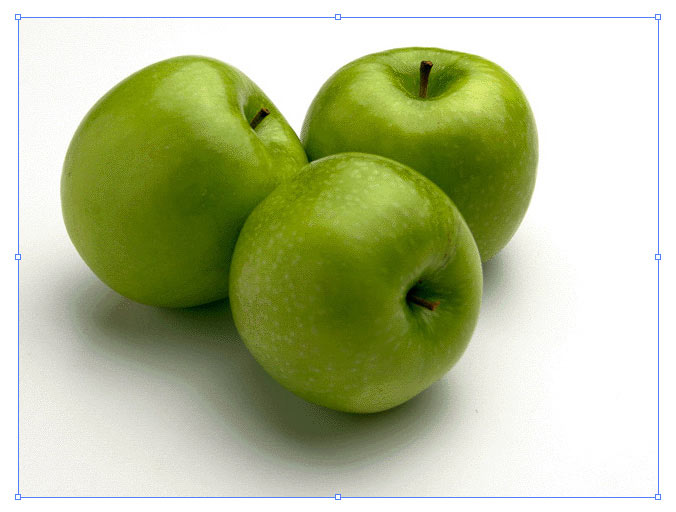
Самое простое — наложить эффект Scribble с нужными параметрами сразу на все изображение. Для примера возьмите любое подходящее изображение (рис. 47) и примените к нему эффект Scribble, установив шаблон Tight. Результат будет напоминать рисунок, сделанный цветными карандашами (рис. 48).

Рис. 47. Исходное изображение

Рис. 48. Результат обработки рисунка эффектом Scribble
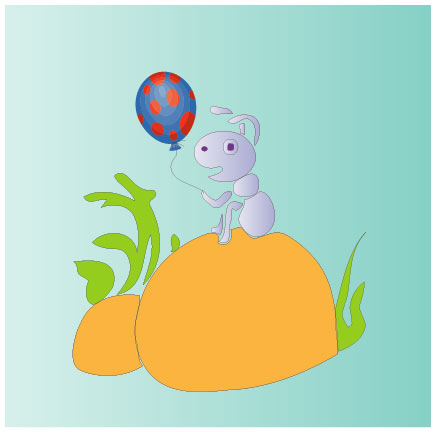
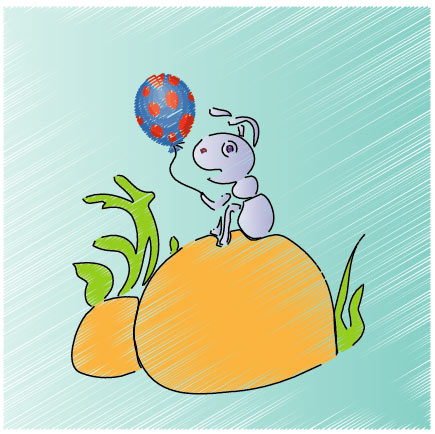
Обычно к разным объектам применяют различные варианты каракулей, что позволяет получать гораздо более интересные варианты. Посмотрите на рис. 49. Для фона объекта, состоящего из двух прямоугольников с заливкой, но без границы, представляющих стилизованные небо и траву, нужно применить эффект Scribble с параметрами, указанными на рис. 50, а для самого объекта — изменить параметры в соответствии с рис. 51. Результат будет напоминать рисунок из детской раскраски, частично разрисованный художниками, а потом «улучшенный» ребенком при помощи имевшихся под рукой фломастеров (рис. 52).

Рис. 49. Исходное изображение

Рис. 50. Параметры настройки эффекта Scribble для неба и травы

Рис. 51. Параметры настройки эффекта Scribble для тыквы

Рис. 52. Вид рисунка после наложения эффекта Scribble
А теперь обратимся к более сложной картине (рис. 53) и попробуем сделать ее более привлекательным, обработав эффектом Scribble голубой и зеленый прямоугольники, изображающие здесь стилизованные небо и траву, и криволинейный белый контур, представляющий облако (пока все три объекта имеют только заливку). Небу и траве данный эффект придаст зернистости, а облако может сделать пушистым. Выделите небо и траву и примените к ним эффект Scribble, настроив его параметры в соответствии с рис. 54, а затем выделите облако и наложите тот же самый эффект с указанием параметров, как на рис. 55. Окончательный результат показан на рис. 56.

Рис. 53. Исходное изображение

Рис. 54. Параметры настройки эффекта Scribble для неба и травы

Рис. 55. Параметры настройки эффекта Scribble для облака

Рис. 56. Вид рисунка после наложения эффекта Scribble
Штриховка иллюстраций
Для штриховки рисунков в программе Adobe Illustrator предусмотрены представленные в одном из предыдущих уроков встроенные фильтры из меню Filter>=Pen&Ink (Фильтр>=Перо и тушь) — Hatch Effects (Эффекты штриховки) для штриховки векторных изображений и Photo Crosshatch (Штриховка фотографий) для штриховки растровых изображений. При желании векторные и растровые изображения можно штриховать при помощи эффекта Scribble. Для этого необходимо настроить эффект так, чтобы создаваемая им векторная кривая внешне выглядела как отдельные независимые штрихи. Это достигается за счет того, что все параметры устанавливаются равными нулю, за исключением параметров Angle (Угол), Stroke Width (Ширина линии) и Spacing (Разбивка), которые нужно подобрать так, чтобы добиться нужного вида штрихов. Недостаток применения эффекта Scribble для штриховки заключается в том, что он не позволяет создавать такие сложные штриховки, как вышеназванные фильтры, а достоинством является возможность более тонкой цветовой настройки штрихов, которые могут иметь даже градиентные и текстурные заливки, что иногда позволяет добиваться интересных эффектов.
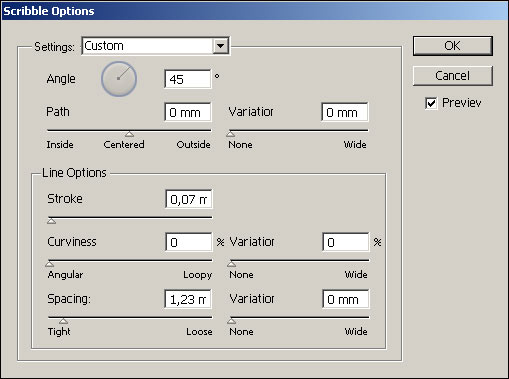
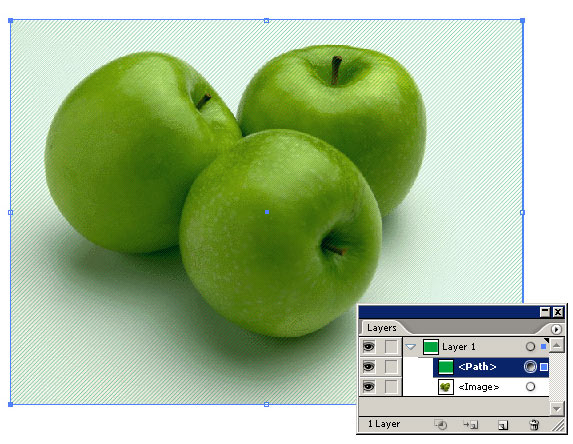
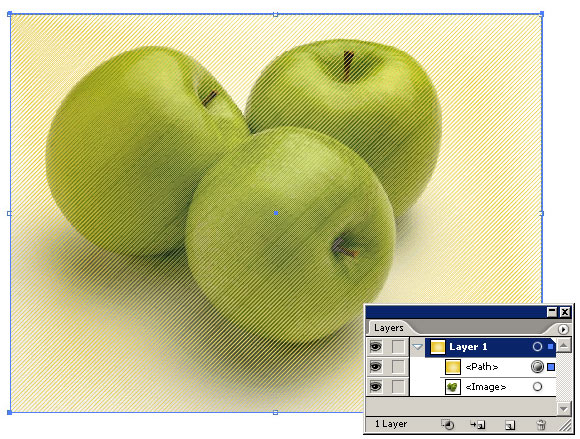
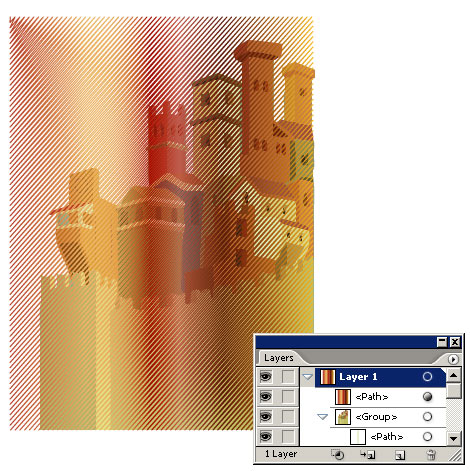
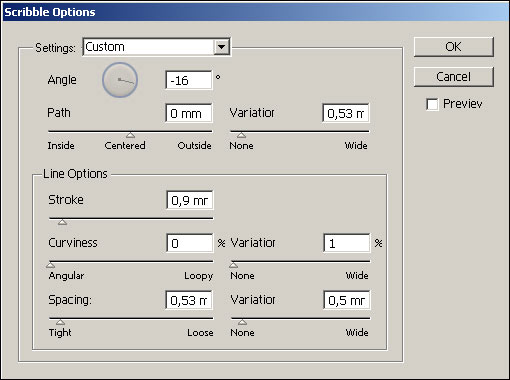
Для примера попробуем создать штриховку растрового изображения (рис. 57). Поверх изображения создайте прямоугольный векторный контур без границы и залейте его подходящим цветом. Наложите на созданный контур эффект Scribble, настроив его параметры в соответствии с рис. 58 — результат штриховки представлен на рис. 59 и 60.

Рис. 57. Растровое изображение

Рис. 58. Настройка параметров эффекта Scribble

Рис. 59. Вид растрового изображения с однотонной штриховкой и палитрой Layers

Рис. 60. Вид растрового изображения с градиентной штриховкой и палитрой Layers
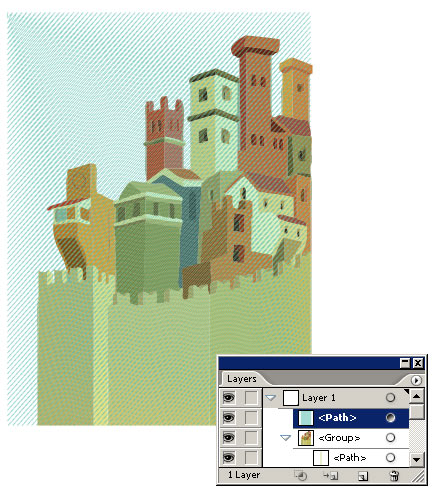
Аналогичным способом можно добавить штриховку и поверх произвольного векторного изображения (рис. 61); примеры штриховки которого представлены на рис. 62 и 63.

Рис. 61. Векторное изображение

Рис. 62. Векторное изображение с градиентной штриховкой и палитрой Layers

Рис. 63. Векторное изображение с текстурной штриховкой и палитрой Layers
Придание естественности векторным контурам
Одно из основных достоинств векторных изображений — четкость контуров, что важно, в частности, при масштабировании, поскольку векторные рисунки не теряют ясности и четкости своих контуров при изменении размера изображения. Однако этот плюс в ряде случаев, например при подготовке книжных иллюстраций, превращается в минус, так как сразу бросается в глаза искусственность векторных изображений, ведь в реальной жизни столь четких контуров не бывает. Для придания естественности векторным рисункам применяют самые разные приемы, один из которых — наложение эффекта Scribble.
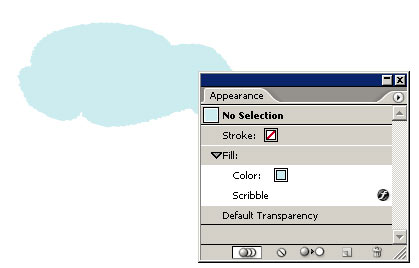
Нарисуйте произвольного вида облако с заливкой, но без границы (рис. 64). Теперь попробуйте сделать так, чтобы облако выглядело пушистым. Этого можно добиться за счет нечеткой шероховатой границы, которую можно получить, если создаваемая эффектом Scribble кривая будет иметь небольшую толщину (небольшое значение Stroke Width), состоять из очень плотно прилегающих друг к другу фрагментов (небольшое значение Spacing) и местами выходить за границы контура (значение Variatior для опции Path больше нуля). Выделим облако и наложим на него эффект Scribble с соответствующими значениями параметров (рис. 65). Облако теперь имеет действительно шероховатую границу (рис. 66), однако для придания ему более натурального вида следует отказаться от однотонной заливки. Можно, например, добавить еще две-три заливки, сходные по тону с основной заливкой, и применить к ним эффект Scribble, но таким образом, чтобы внешне каждая вышележащая заливка занимала чуть меньший контур, чем лежащая под ней. Для этого выделите облако и строку Fill в палитре Appearance, дважды продублируйте исходную заливку, а затем измените оттенок для двух нижних заливок (рис. 67). Откройте настройки параметров эффекта Scribble для первой заливки и сделайте значение параметра Path немного меньше нуля (рис. 68) — контур первой заливки слегка уменьшится. У третьей заливки значение параметра Path должно быть равно нулю, чтобы она точно соответствовала контуру объекта, а значение второй заливки должно быть промежуточным между значениями параметра Path первой и третьей заливок (рис. 69 и 70). Окончательный вид облака показан на рис. 71, а группы облаков — на рис. 72.

Рис. 64. Исходный контур

Рис. 65. Первый вариант настройки параметров эффекта Scribble для первой заливки

Рис. 66. Вид объекта после наложения эффекта Scribble к первой заливке

Рис. 67. Палитра Appearance после дублирования заливок

Рис. 68. Настройка параметров эффекта Scribble для первой заливки

Рис. 69. Настройка параметров эффекта Scribble для второй заливки

Рис. 70. Настройка параметров эффекта Scribble для третьей заливки

Рис. 71. Пушистое облако

Рис. 72. Несколько пушистых облаков
Еще более интересные возможности предоставляет технология применения многослойных каракулей, позволяющая добиваться большей естественности изображения путем наложения друг на друга нескольких слоев копий одного и того же контура, но разных оттенков и с разными настройками эффекта Scribble.
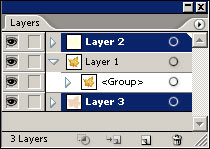
Рассмотрим пример использования данной техники, взяв в качестве исходного изображения символ из библиотеки Nature. Откройте данную библиотеку командой Window=>Symbol Libraries=>Nature, создайте увеличенную копию одного из символов (рис. 73) и разорвите связь изображения с палитрой Symbols, применив команду Break Link to Symbol (Разорвать связь с символом) из меню палитры. Обратите внимание, что в начальный момент в палитре Layers находится один слой, содержащий группу объектов, причем сам фрагмент листа в действительности представлен целой серией элементов, наложенных друг на друга (рис. 74). Выделите в палитре Layers самый нижний контур листа (рис. 75) и сделайте две его копии, потом создайте два новых слоя: один ниже, другой выше исходного слоя Layer1, а затем перетащите в каждый из них по копии контура (рис. 76). Залейте оба контура подходящим цветом: в данном случае контур на верхнем слое имеет заливку желтого цвета, а на нижнем слое — светло-коричневого. Цель создания контура на верхнем слое — сглаживание слишком ярких оттенков листа и переходов между заливками, а контур на нижнем слое предназначен для оформления контура листа.

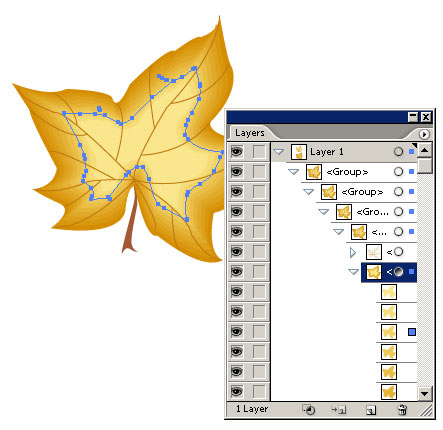
Рис. 73. Исходное изображение

Рис. 74. Отображение в палитре Layers одного из элементов группы

Рис. 75. Выделение нижнего контура листа

Рис. 76. Палитра Layers после создания слоев с копиями контура
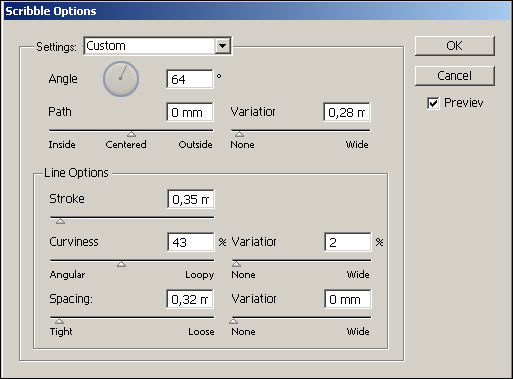
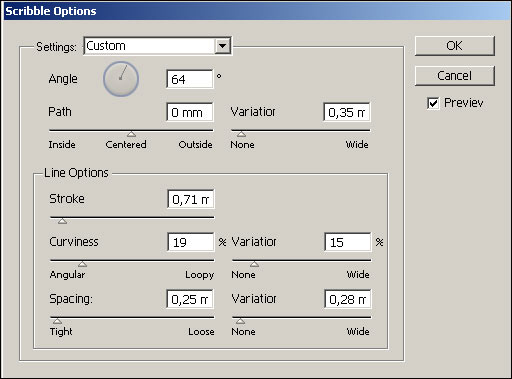
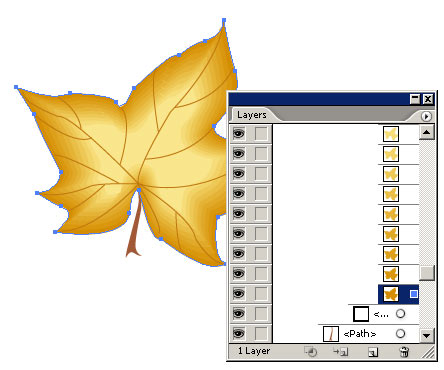
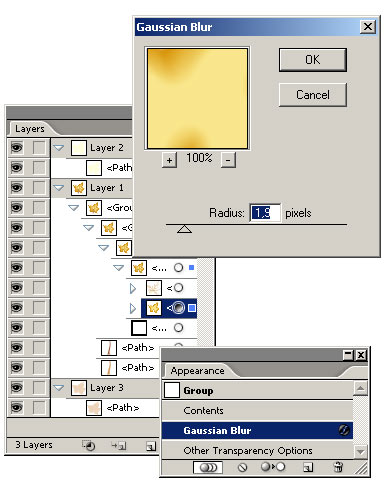
Выделите контур на верхнем слое и наложите на него эффект Scribble с параметрами, указанными на рис. 77 (формируемая данным эффектом кривая должна быть очень плотной и не выходить за границы контура), подберите уровень непрозрачности слоя (рис. 78). Выделите контур на нижнем слое и наложите на него эффект Scribble так, чтобы создаваемая кривая была плотной, без просветов и слегка выходила за границы контура (рис. 79), настройте параметры непрозрачности слоя (рис. 80). Результат преобразований листа показан на рис. 81. К сожалению, линии смены цветов пока еще проступают, поэтому слегка размойте весь лист на слое Layer1 по Гауссу (рис. 82). Аналогичные преобразования проведите с черешком листа — окончательный результат представлен на рис. 83.

Рис. 77. Настройка параметров эффекта Scribble для верхнего контура

Рис. 78. Вид палитр Layers и Appearance для верхнего контура

Рис. 79. Настройка параметров эффекта Scribble для нижнего контура

Рис. 80. Вид палитр Layers и Appearance для нижнего контура

Рис. 81. Вид листа после применения эффекта многослойных каракулей

Рис. 82. Размытие листа по Гауссу

Рис. 83. Окончательный вид листа








