Презентационный flash-ролик из ваших фотографий
Выбор параметров рабочей области
Заставка (презентация автора и название ролика)
Эффекты, использованные в основной части Flash-фильма
Советы начинающим flash-мейкерам
В настоящем уроке мы разберем, как создать любительский flash-ролик на 1/3 экрана (хотя та же технология может быть применена и к полноэкранному ролику — разница лишь в масштабах). Здесь можно просмотреть, как выглядит ролик, который был создан специально для данного урока. В этом уроке рассматривается большая часть эффектов, использованных в вышеприведенном ролике. Таким образом, прочитав данный урок и изучив исходные FLA-файлы, вы сможете создать аналогичный ролик на базе своей фотоколлекции.
Подготовка к созданию ролика
1. Первым этапом создания flash-ролика является подготовка материала. Если вы создаете ролик на 1/3 экрана, вам следует выбрать размер фотографий 480х360 при видимой области 960х360 (то есть на экране поместятся две фотографии указанного размера). Если вы хотите использовать три фотографии, размер каждой из них должен быть 320х360.
2. Выбор музыкального сопровождения играет, пожалуй, одну из важнейших ролей при создании качественного и интересного flash-ролика. Помните, что музыка должна гармонировать с изображениями на экране, поэтому к ее подбору следует отнестись очень серьезно!
3. И наконец, третьим этапом является выбор заднего фона для вашего ролика. Можно, конечно, применить и однотонный (например, черный) фон, но, на наш взгляд, это менее зрелищно. В рассматриваемом примере («Саша и Маша») в качестве фона использовано изображение «облака».
Работа в Macromedia Flash
Выбор параметров рабочей области
1. Создаем новый проект нажатием на File => New или просто на Ctrl+N.
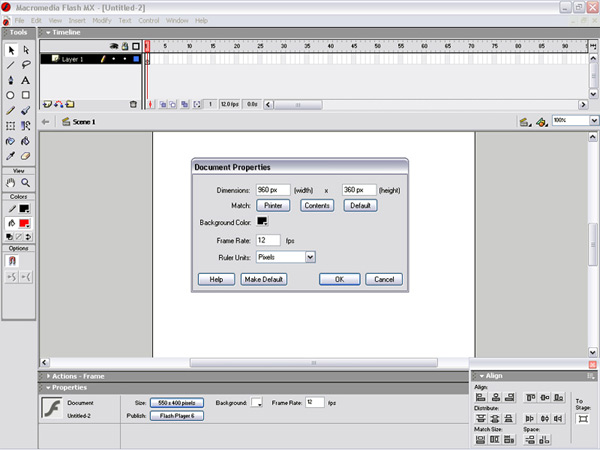
2. В меню Properties (оно находится внизу страницы) нажимаем на кнопку Size, где по умолчанию выставлен размер 550х400 pixels; в появившемся окне выставляем размер 960х360 и в разделе Background Color задаем цвет (черный). Остальные настройки остаются неизменными (рис. 1).

Рис. 1
3. В самом первом кадре первого слоя (Layer 1) выставляем следующие настройки:
а) Actions-Frame (находится внизу страницы) => «+» => Actions => Browser\Network => fscommand. В появившемся поле в подменю Commands for standalone player, нажатием на
выбираем fullscreen [true/false]. Этот скрипт автоматически разворачивает ваш ролик на весь экран;
б) проделываем те же шаги, что и в предыдущем пункте, только вместо fullscreen [true/false] выбираем showmenu [true/false]; в подменю Parameters меняем значение true на false. При просмотре ролика нажатием на правую кнопку мыши в появившемся меню мы не увидим следующих параметров: Zoom In, Zoom Out, 100%, Show All, Quality, Play, Loop, Rewind, Forward, Back, Print, то есть ролик нельзя будет остановить и деформировать (увеличить, уменьшить);
в) в третий раз проделывая те же шаги, выбираем скрипт trapallkeys [true/false]. Он заблокирует клавишу Esc, нажатием на которую вы можете свернуть ролик.
4. Создадим слой Layer 2, нажав на ![]() (Insert Layer) в подменю Timeline.
(Insert Layer) в подменю Timeline.
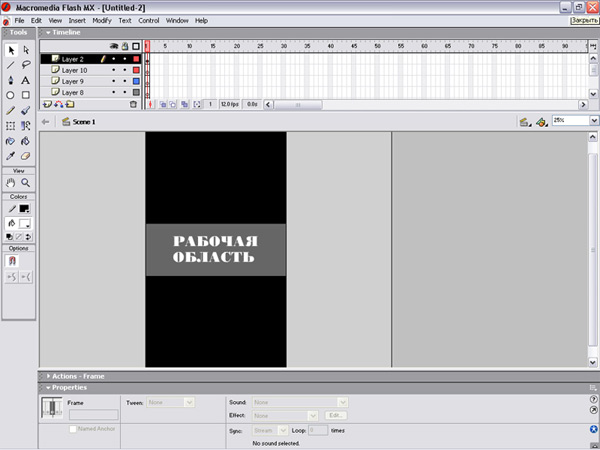
5. Выберем в панели Tools (в левом верхнем углу) инструмент Rectangle Tool (прямоугольник) или нажатием на клавишу R (следите за раскладкой клавиатуры!). Теперь в созданном слое Layer 2 нажмем на первый кадр и в видимой области экрана при увеличении 25% нарисуем черные прямоугольники сверху и снизу, не заезжая на рабочую область (для иллюстрации на рисунке я выделил ее темно-серым цветом). Теперь внимание: Layer 2 должен быть последним слоем в вашем ролике, и дублировать кадры нужно до конца flash-фильма. Это необходимо для достижения эффекта ролика на 1/3 экрана, чтобы фотографии не заезжали за пределы рабочей области (рис. 2).

Рис. 2
Заставка (презентация автора и название ролика)
В начале ролика может идти краткая презентация его автора. В данном примере презентация автора состоит из пяти слоев.
Пример: Primer_2.swf
Исходник: Primer_2.fla
Рассмотрим, как сделана данная презентация:
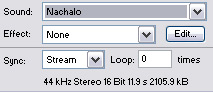
а) создадим Layer 3. В первом его кадре импортируем музыкальное сопровождение (Nachalo.mp3), нажав на File => Import или просто на Ctrl+R и выбрав нужный файл. Далее в подменю Properties в пункте Sound выбираем наш импортируемый файл — Nachalo, а в Sync вместо параметра Event ставим Stream (Поток) (рис. 3).

Рис. 3
Итак, в Layer 3 появилась наша музыка. Продублируем кадры до конца композиции, нажав правой кнопкой мыши на 144-й кадр этого слоя и выбрав Insert Frame (не забывайте проделывать эту операцию и с Layer 2);
б) теперь приступим к изображениям. Создав Layer 4, импортируем нужную нам картинку (в данном случае — Zastavka_001). Выравниваем ее по вертикали и по горизонтали при помощи панели Align, которую можно выставить, нажав на Windows => Align или просто на Ctrl+K. Продублируем до 97-го кадра;
в) проделав нижеуказанные операции, вы должны получить следующее: Primer_1.swf (исходник: Primer_1.fla).
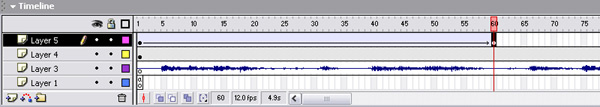
В Layer 5 рисуем прямоугольник на всю рабочую область. Продублируем до 60-го кадра. Щелкнув правой кнопкой мыши на любом кадре Layer 5, выберем Create Motion Tween. На 60-м кадре щелчком по правой кнопке мыши выбираем Insert Keyframe (ключевой фрейм) (рис. 4).

Рис. 4
Нажимаем на первый кадр Layer 5. Придаем этому объекту действие, нажав на Modify => Transform => Free transform. Далее берем за один из квадратиков на углу нашего прямоугольника и, удерживая нажатой клавишу Shift, ведем курсор к центру. Прямоугольник уменьшился. Теперь правой кнопкой мыши нажимаем на название Layer 5 и выбираем Mask. Действия над этими слоями заблокировались, но вы можете их разблокировать, нажав на ![]() нужного вам слоя (в данном случае Layer 4 и Layer 5). Таким образом мы только что создали маску;
нужного вам слоя (в данном случае Layer 4 и Layer 5). Таким образом мы только что создали маску;
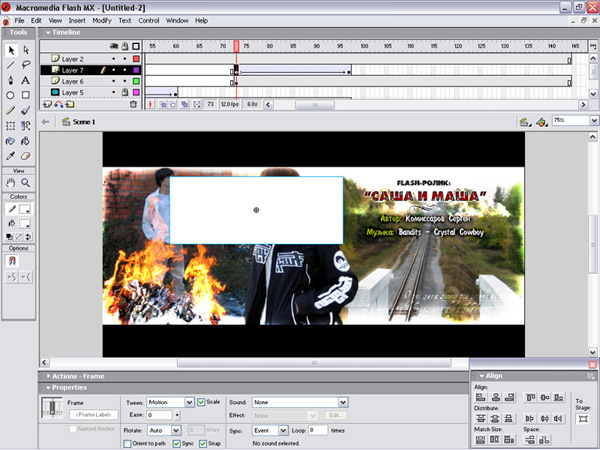
г) создадим Layer 6. Нажав правой кнопкой мыши на 73-й кадр, вставим ключевой фрейм (Insert Keyframe). В этот кадр импортируем изображение — Zastavka_002; продублируем до 144-го кадра, то есть до конца заставки;
д) последний слой рассматриваемой презентации — это слой для создания маски (Layer 7). Последовательность та же, что и в пункте «в», за исключением небольших изменений в трансформации объекта (прямоугольника). Итак, в 73-м кадре нарисуем прямоугольник, закрывающий текст; продублируем его до 97-го кадра. На 97-м кадре щелчком на правой кнопке мыши выберем Create Motion Tween и сделаем его ключевым (Insert Keyframe). В 73-м кадре передвинем прямоугольник влево, чтобы он не закрывал текст (рис. 5).

Рис. 5.
Таким образом мы создали действие: передвижение прямоугольника слева направо. Теперь, чтобы движение прямоугольника происходило относительно появления текста, щелкнем правой кнопкой мыши на названии Layer 7 и выберем Mask.
Если вы выполнили все эти действия правильно, то у вас должно получиться следующее: Primer_2.swf (исходник: Primer_2.fla).
Далее описывается создание основной части ролика при помощи различных эффектов на базе тех, что были рассмотрены в предыдущем пункте. Их мы разберем в следующей части урока под названием «Эффекты».
Эффекты, использованные в основной части Flash-фильма
Эффект «Яркое появление»:
Пример: Yarkoe_poyavlenie.swf
Исходник: Yarkoe_poyavlenie.fla
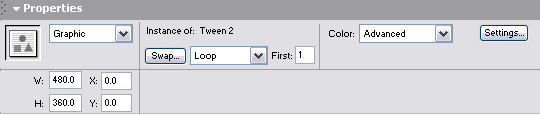
Создадим Layer 1, в первый фрейм импортируем задний фон (в данном случае это облака). Продублируем до 20-го кадра. В 1-й кадр Layer 2 вставляем фотографию (foto_001), выравнивая по левому краю (Align left edge). Нажимаем на правую кнопку мыши и выбираем Create Motion Tween; 20-й кадр делаем ключевым (Insert Keyframe). Создаем действие: нажимаем на 1-й кадр Layer 2, затем на фотографию и в появившемся нижнем подменю Properties в пункте Color вместо None выбираем Advanced (рис. 6).

Рис. 6
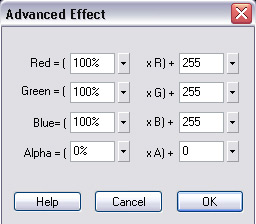
После щелчка на кнопке Setting появляется окно, где вам нужно выставить параметры, изображенные на рис. 7.

Рис. 7
В результате ваша фотография будет эффектно появляться. Те же действия можно проделать и для исчезновения фотографии — для этого параметры, изображенные на рис. 7, применяем для 20-го кадра Layer 2.
«Волновой эффект»:
Пример: Volnovoi_effekt.swf
Иходник: Volnovoi_effekt.fla
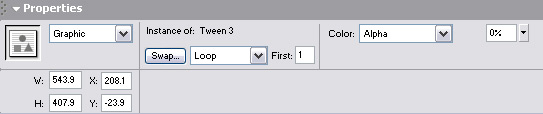
Создадим Layer 1, в первый фрейм импортируем задний фон (в данном случае это облака). Продублируем до 20-го кадра. В 1-й кадр Layer 2 вставляем фотографию (foto_002), выравнивая по центру (Align horizontal center), продублируем до 20-го кадра. Импортируем эту же фотографию в Layer 3, также выравнивая по центру. Нажимаем на правую кнопку мыши на Layer 3 и выбираем Create Motion Tween; 20-й кадр делаем ключевым (Insert Keyframe). На 1-м кадре Layer 3 нажимаем на Modify => Transform => Free transform. Дальше щелкаем на одном из угловых квадратиков этой фотографии и, удерживая нажатой клавишу Shift, перемешаем курсор немного вверх. В результате данная фотография увеличится. Придадим ей прозрачность так, как изображено на рис. 8.

Рис. 8
Таким образом, в подменю Properties в пункте Color вместо параметра None мы выбираем Alpha и вместо значения 100% (которое стоит по умолчанию) выставляем 0%, то есть фотография станет полностью прозрачной. Затем создаем маску, рисуя в Layer 4 прямоугольник размером с фотографию. И наконец, нажав правой кнопкой мыши на названии Layer 4, выбираем Mask.
Эффект «Трансформация»:
Пример: Transformaciya.swf
Исходник: Transformaciya.fla
В этом пункте мы рассмотрим несколько различных трансформаций фотографии: поворот по горизонтали, по вертикали, поворот под углом и т.д. Итак, создадим Layer 1, в первый фрейм импортируем задний фон (в данном случае это облака). Продублируем до 100-го кадра. В 1-й кадр Layer 2 вставляем фотографию (foto_003), выравнивая по центру (Align horizontal center), продублируем до 100-го кадра. Нажимаем на правую кнопку мыши на Layer 2 и выбираем Create Motion Tween. Затем 10-й кадр делаем ключевым (Insert Keyframe) и создаем действие, нажав на Modify => Transform => Free transform и держа один из квадратиков по краям фотографии, поворачиваем курсор мыши вправо на нужный нам угол (в данном случае приблизительно на 30?). 30-й кадр делаем ключевым; нажимаем на Modify => Transform => Flip horizontal (фотография повернулась по горизонтали). Далее 50-й кадр делаем ключевым, нажимаем на Modify => Transform => Remove transform (все действия, произведенные над фотографией, исчезают). Затем на 50-м кадре осуществляем следующие трансформации: Modify => Transform => Flip horizontal, Modify => Transform => Flip vertical, то есть фотография сначала повернулась по горизонтали, а потом по вертикали. И наконец, 75-й кадр делаем ключевым (Insert Keyframe) и нажимаем на Modify => Transform => Flip vertical (фотография повернулась по вертикали).
Советы начинающим flash-мейкерам
1. Для того чтобы ролик смотрелся красиво, музыкальное сопровождение должно соответствовать видеоряду. Пытайтесь передать динамику музыкального сопровождения посредством ритмического представления фотографий, используя для этого различные эффекты.
2. Не бойтесь экспериментировать с эффектами, особенно с использованием маски. Чем больше разнообразия в эффектах, тем удачнее будет ваш ролик.
3. В ролик можно внедрять и текст, содержащий смысловую нагрузку, соответствующую тематике вашего проекта. В ряде случаев это играет важную роль в восприятии flash-фильма.
4. Не забудьте указать авторство ролика, фотоизображений и музыкальной композиции.
Автору урока будут интересны комментарии, которые можно присылать по адресу: KoSerega@rambler.ru на имя Сергея Комиссарова








