Изучаем Macromedia Flash
Урок 1
Назначение и структура программы Flash
Основные элементы рабочей среды Flash
Редактирование линий, инструменты Arrow и Subselect
Использование инструментов Pen и Subselection для работы с опорными точками
Мы начинаем большой цикл статей, в которых планируем изложить основы работы с Windows-версией программы Flash 5.0, разобрать примеры создания анимации для Web-сайтов, электронных учебников, мультипликационных Flash-фильмов и даже рассмотреть примеры создания интерактивных игр. Впрочем, о разработке интерактивных игр речь пойдет в конце цикла, а начнем мы с основ — с краткого описания назначения и структуры программы Flash и обзора инструментов Flash 5.0 для рисования обычных статических изображений. Уроки рассчитаны на начинающих пользователей, знание Photoshop и CorelDRAW — большой плюс, однако не является необходимым условием.
Назначение и структура программы Flash
В последнее время программа Flash стала модной. Многие полагают, что Flash — это новый продукт, однако это не так. Еще в 1995 году появилась небольшая программа Future Splash Animator для векторной анимации Web-графики, а два года спустя, в 1997 году, компания Macromedia приобрела ее и начала развивать продукт под новым названием Flash.
Сегодня Flash — это универсальное интегрированное приложение, которое объединяет редактор для графики и звука, средство для анимации и позволяет создавать уникальные интерактивные мультимедиапродукты. С помощью Flash можно делать экономичную яркую анимацию для Web, интерактивные формы, игры, интерактивные презентации и многое другое. Владение Flash полезно не только Web-дизайнерам, но и учителям, художникам и многим другим, кто хочет выразить свои идеи языком анимации. Сегодня для этого не нужна специальная студия — достаточно персонального компьютера, программы Flash и немного терпения.
Основные элементы рабочей среды Flash
Прежде чем приступить к описанию инструментов рисования, нужно рассказать об элементах интерфейса. Оговоримся, что не станем обрушивать на читателя сразу всю информацию об интерфейсе и заставлять запоминать все детали. Мы будем сообщать об интерфейсе программы ровно столько, чтобы можно было выполнить текущий урок. В каждом уроке мы будем разбирать новые элементы интерфейса, объясняя их назначение на конкретных примерах.
При первом запуске программы вы увидите примерно такую картинку, как показано на рис. 1.
Рис. 1. Основные элементы интерфейса программы Flash 5.0
Каждому вновь открытому файлу соответствует свой рабочий стол. На рабочем столе находится кадр, или сцена (Stage), — прямоугольная область на экране, в которой воспроизводится Flash-фильм.
Для рисования на рабочем столе предназначены инструменты рисования (см. панель инструментов на рис. 1). Именно о них мы и поговорим прежде всего.
Создание любой анимации начинается с отрисовки статических изображений. Быстрая смена одного изображения другим, в результате которой создается впечатление движения изображения, и есть анимация. Для контроля длительности показа изображений (управления анимацией) служит временная шкала, или монтажная линейка (Timeline).
На рис. 1 представлены также плавающие панели (floating, dockable panels) — панели, предназначенные для настройки рабочей среды Flash. Итак, рассмотрим основные инструменты рисования во Flash.
Рисование
Контур, обводка, заливка
Прежде чем вы начнете работать с инструментами рисования, следует ввести понятия контура, обводки и заливки. Рассмотрим их на простом примере.
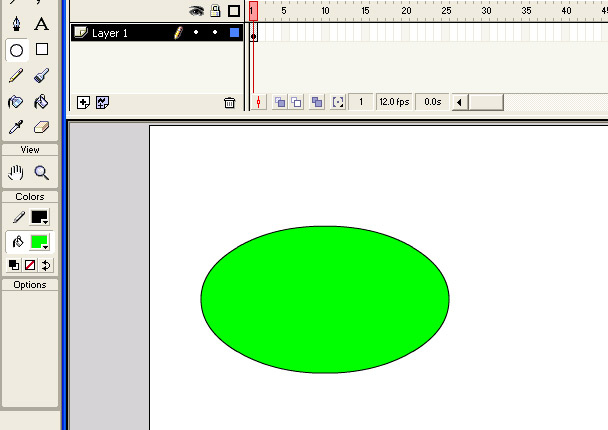
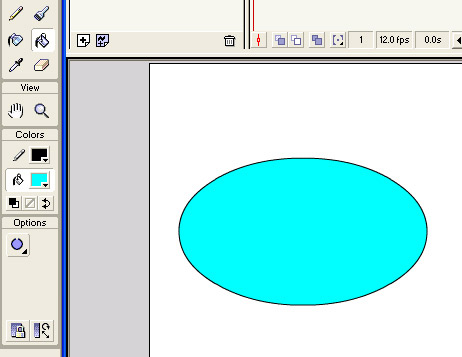
Выберите инструмент редактирования Oval (Овал) на панели инструментов (рис. 2) и нарисуйте овал. Фигура автоматически будет залита цветом. (Если при рисовании овала удерживать клавишу Shift, то рисуемая фигура будет иметь форму окружности.)

Рис. 2. Рисунок состоит из контура, обводки контура и заливки
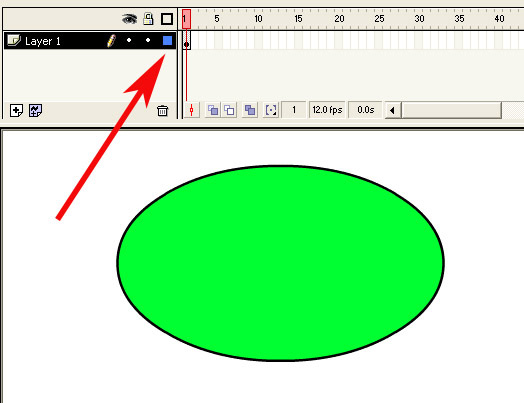
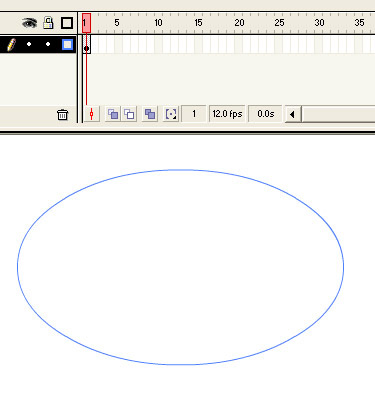
Рисунок состоит из контура, обводки контура и заливки (рис. 2). Для того чтобы выделить контур фигуры, щелкните мышью по кнопке, показанной на рис. 3 красной стрелкой. В результате линия обводки и заливка пропадут, останется только контур — (рис. 4).

Рис. 3. Кнопка удаления заливки и обводки

Рис. 4. Удалив заливку и обводку, получаем контурную линию
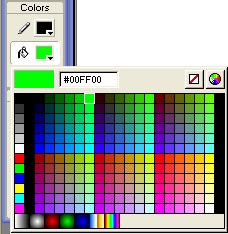
служебная линия (не отображающаяся при печати). Повторное нажатие кнопки, показанной на рис. 3, возвращает удаленные элементы. Цвет обводки контура и заливки легко поменять. Цвет заливки меняется с помощью кнопки выбора цвета заливки Fill color (рис. 5). После того как вы выберете в палитре (рис. 5) новый цвет, нарисованная фигура не изменится, но при рисовании нового эллипса, контур будет заливаться только что выбранным цветом.

Рис. 5. Инструменты выбора цвета для заливки и линии обводки
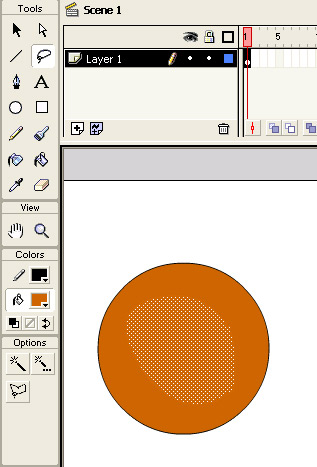
Для того чтобы изменить цвет заливки в текущей фигуре, необходимо выбрать новый цвет и воспользоваться инструментом Paint Bucket (Ковш заливки) — он выделен на рис. 6.

Рис. 6. Цвет заливки в нарисованной фигуре можно изменить с помощью инструмента Paint Bucket
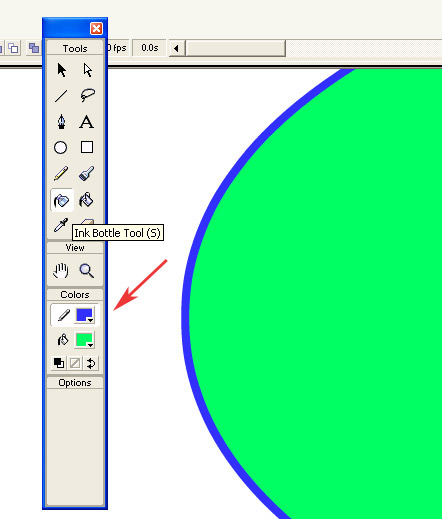
Цвет обводки тоже можно поменять. Для этого необходимо выбрать инструмент Stroke color (Изменение цвета обводки) — на рис. 7 на него указывает красная стрелка. После этого откроется палитра, в которой можно выбрать необходимый цвет, затем нужно выбрать инструмент Ink Bottle Tool (он выделен на рис. 7) и щелкнуть им по линии обводки. В результате она зальется выбранным цветом.

Рис. 7. Изменение цвета линии обводки
На рис. 6 нарисованный нами овал показан в большем масштабе. Изменение масштаба, кстати, задается так же, как и в Photoshop, — путем использования комбинации клавиш Ctrl и «+» или Ctrl и «-».
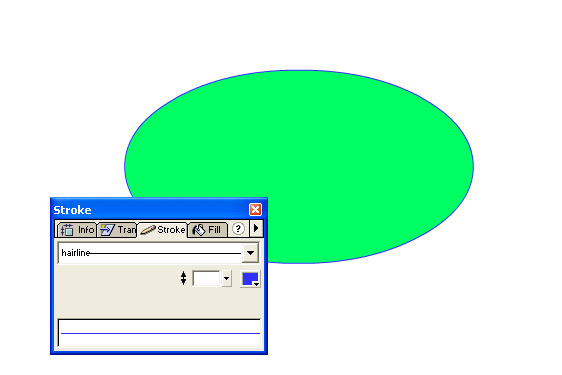
Толщину и стиль линий обводки также можно менять. Для этого необходимо по команде Window > Panels > Stroke вызвать панель Stroke. В ней можно настроить стиль линии обводки, ее толщину и цвет (рис. 8).

Рис. 8. Из меню панели Stroke можно изменить параметры линии обводки
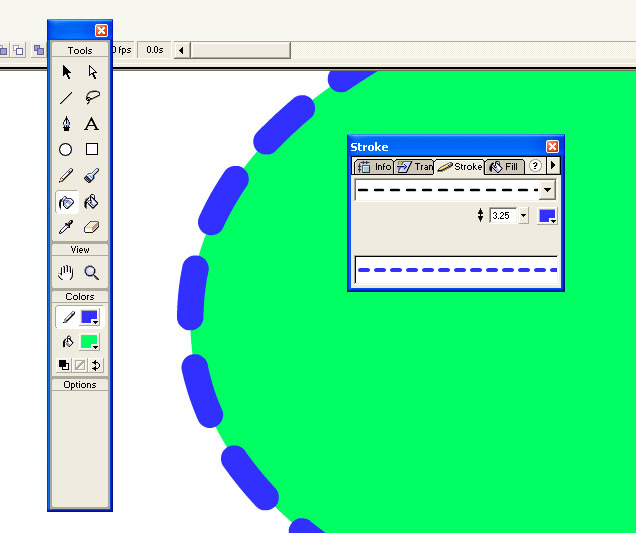
Если выбрать стиль линии Hardline (рис. 8) и применить инструмент Ink Bottle Tool, то получим линию в один пиксел. Линия Hardline не имеет толщины, поэтому в окошке толщины линий значение не появляется. Толщину других линий, например пунктирной линии, можно изменять (рис. 9).

Рис. 9. Пример изменения типа и толщины линии обводки
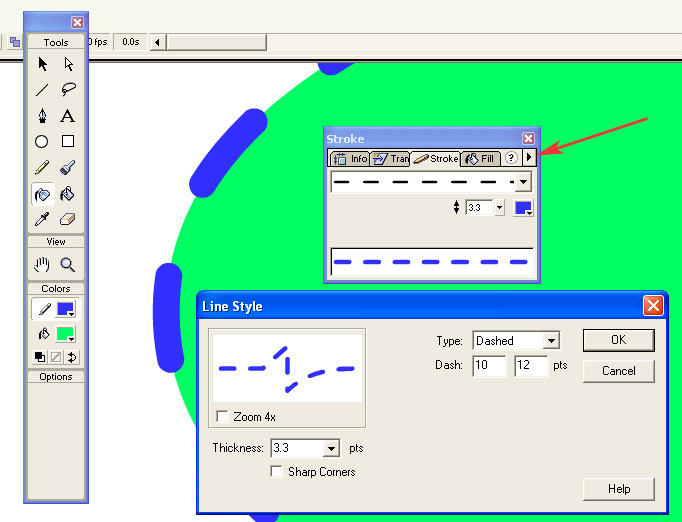
Более тонкая настройка параметров линии производится на панели Line Style (Стиль линии). Вызвать ее можно нажав на кнопку, указанную красной стрелкой на рис. 10. В панели Line Style можно, например, изменить длину штриха и расстояние между штрихами пунктирной линии. Если на рис. 8 были приняты значения по умолчанию — 6 пунктов для штриха и расстояния между штрихами, то, выбрав соответственно значения 10 и 12 пунктов и вновь применив инструмент Ink Bottle Tool, можно получить обводку, как на рис. 10.

Рис. 10. Тонкая настройка параметров линии
Итак, мы рассмотрели основные понятия — контур, заливка и линия обводки — на примере рисования овала. Теперь поговорим непосредственно об инструментах рисования.
Инструмент Rectangle
Инструмент Rectangle (Прямоугольник) расположен рядом с инструментом Oval (рис. 11).
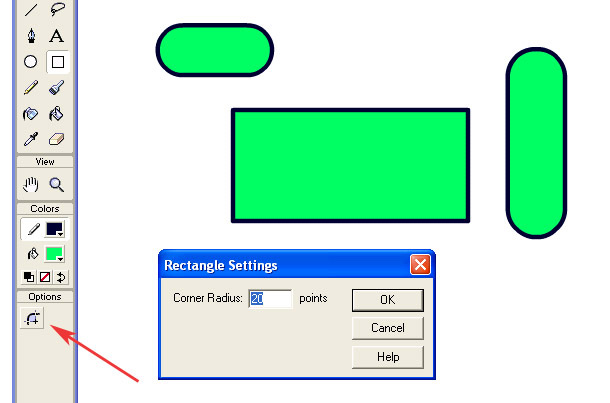
Помимо традиционного прямоугольника можно рисовать прямоугольники со скругленными краями. Для того чтобы задать такой режим, выберите иконку, на которую на рис. 11 указывает красная стрелка. В результате появится панель Rectangle Settings, где вы определяете радиус скругления, после чего при рисовании прямоугольника углы будут скругляться. Редактирование заливки и обводки контура прямоугольника производится так же, как и в случае с овалом.

Рис. 11. Работа с инструментом Rectangle
Инструмент Line
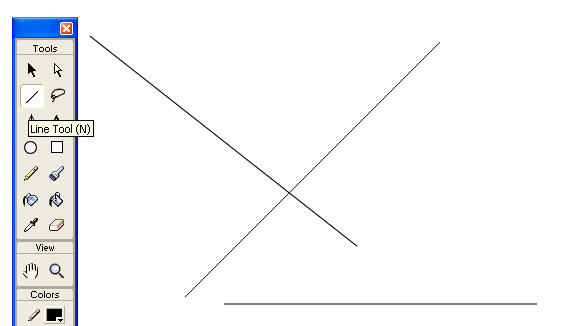
Инструмент Line (Линия) позволяет проводить прямые линии (рис. 12). При удерживании клавиши Shift можно проводить вертикальные, горизонтальные линии или линии под углом 45°.

Рис. 12. Работа с инструментом Line
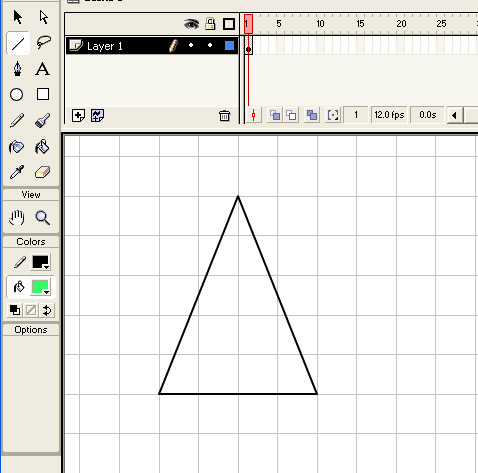
В ряде случаев, если вам, например, необходимо нарисовать равнобедренный треугольник, полезно воспользоваться сеткой. Сделать видимыми линии сетки можно по команде View > Grid > Show Grid (рис. 13).

Рис. 13. При рисовании правильных геометрических фигур можно воспользоваться сеткой
Инструмент Pencil

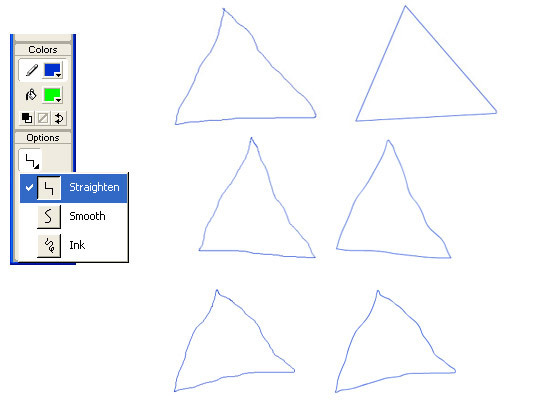
Рис. 14. Результат работы с инструментом Pencil при различных настройках (верхний ряд треугольников — режим Straighten, нижний — Ink)
Инструмент Pencil (Карандаш) расположен под инструментом Oval. На рис. 14 показан результат работы с карандашом при разных вариантах его настройки, которых всего предлагается три. При варианте настройки Straighten инструмент превращает дрожащие линии контура, проведенного от руки, в прямые, при варианте настройки Smooth — сглаживает линии, а в режиме Ink — практически не меняет исходный контур.
Редактирование линий, инструменты Arrow и Subselect
Для того чтобы рассказать о том, как функционирует инструмент Arrow, следует более подробно рассмотреть структуру контурной линии.
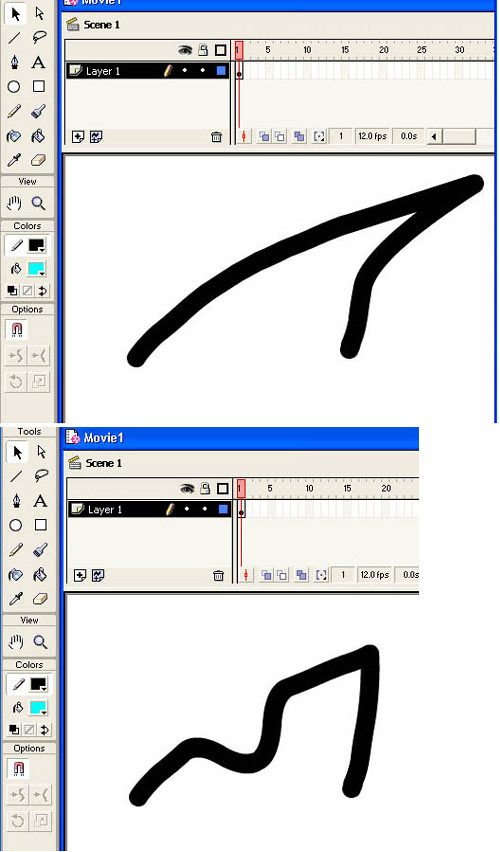
Проведем линию с помощью инструмента Pencil, как показано на рис. 15. Она состоит из контура и обводки линии.

Рис. 15. С помощью инструмента Subselect можно выделить опорные точки и сегменты контурной линии

Рис. 16. Пример перемещения угловой точки

Рис. 17. Пример изменения кривизны контура

Рис. 18. Линия обводки следует за линией контура
До сих пор, говоря о контуре, мы не упоминали о его структуре. Для того чтобы пояснить структуру контурной линии, воспользуемся инструментом Subselect (Частичное выделение), активизированном на рис. 15, и щелкнем им по контуру линии. В результате мы увидим, что контурная линия состоит из сегментов и опорных точек (рис. 15). При использовании инструмента Pencil сегменты и опорные точки создаются автоматически. Когда мы редактируем линию контура, автоматически меняется линия обводки. Покажем, как можно редактировать линию контура с помощью инструмента Arrow (Стрелка) — он выделен на рис. 16.
Опорные точки бывают угловые и гладкие. Когда мы подводим инструмент Arrow к линии, его вид меняется. При приближении его к угловой точке рядом с изображением стрелочки появится угол — в этом режиме можно перемещать угловые точки (рис. 16), а при приближении к сегменту или к гладкой точке — изображение дуги — в этом режиме можно менять кривизну контура (рис. 17). При изменении контурной линии линия обводки следует за линией контура (рис. 18).
Далее рассмотрим возможности модификации выделенных фигур. Для выделения объектов применяются инструменты Arrow и Lasso (Лассо).
Нарисуйте эллипс и с помощью инструмента Arrow выделите его заливку одним щелчком мыши (цвет выделенной заливки будет осветлен белыми точками) и переместите ее в режиме drag-and-drop, как показано на рис. 19. Если вы используете двойной щелчок, то будет выделяться также прилегающая к заливке линия обводки. Двойной щелчок позволяет также выделять пересекающиеся линии.

Рис. 19. Пример перемещения выделенного объекта инструментом Arrow

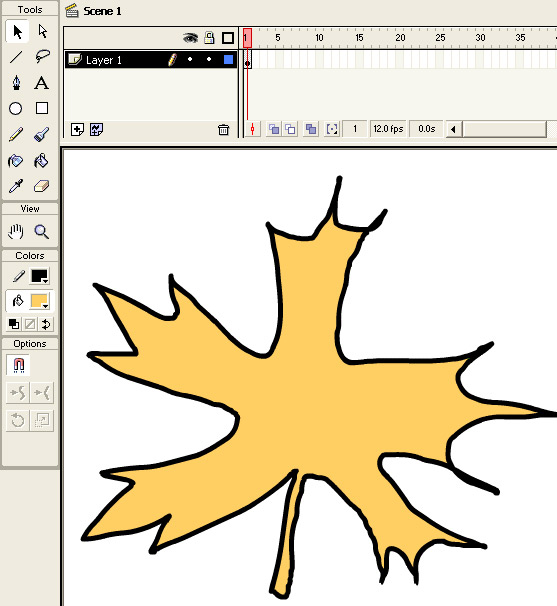
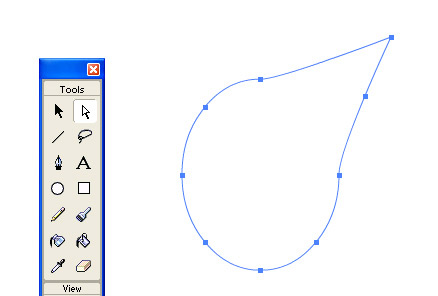
Рис. 20. Исходное изображение
Рассмотрим другие виды модификации выделенного изображения. Нарисуйте с помощью инструмента Pencil некий контур, например листок (рис. 20). Выберите инструмент Arrow и выделите нарисованный листок в прямоугольную рамку. Теперь вы можете обрабатывать выделенный объект доступными модификаторами.
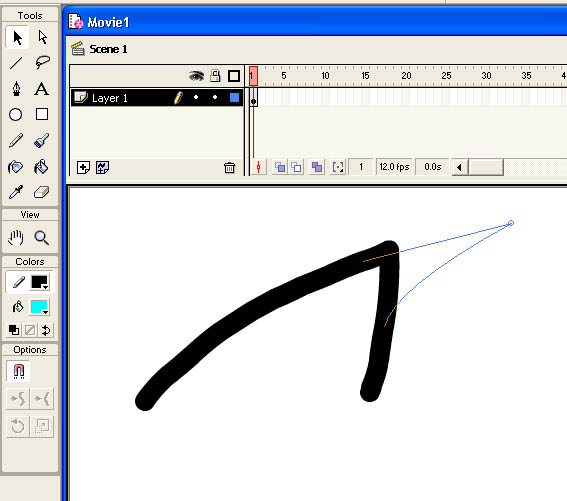
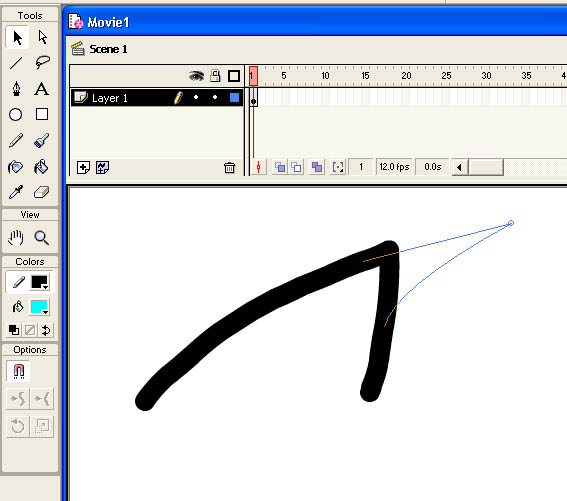
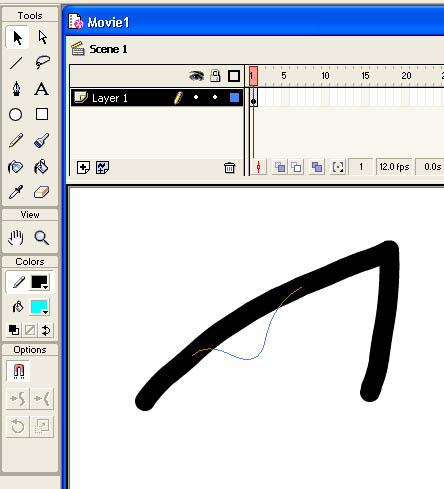
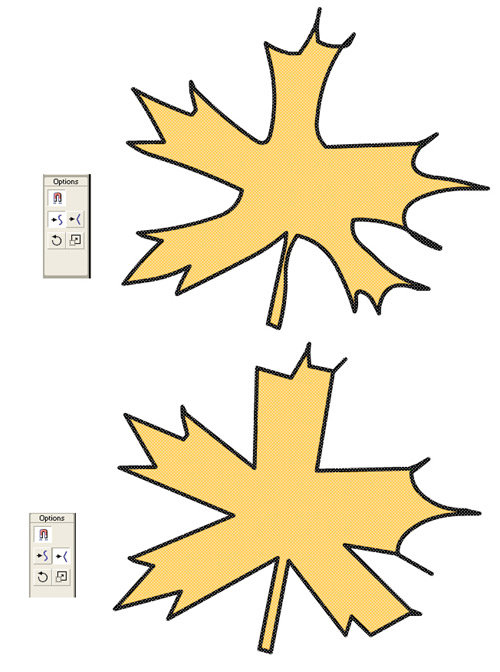
На панели Options выберите кнопку Smooth и щелкните на ней несколько раз — контур листка приобретет более плавные очертания (рис. 21а).

Рис. 21. Использование модификаторов с панели Options: а) Smooth позволяет сгладить контуры изображения; б) Strighten дает возможность спрямить контуры изображения
Изменения контура после нескольких щелчков по кнопке Strighten показаны на рис. 21б.
Используя инструмент Lasso, можно выделить область произвольной формы (рис. 22).

Рис. 22. Пример выделения с помощью инструмента Lasso
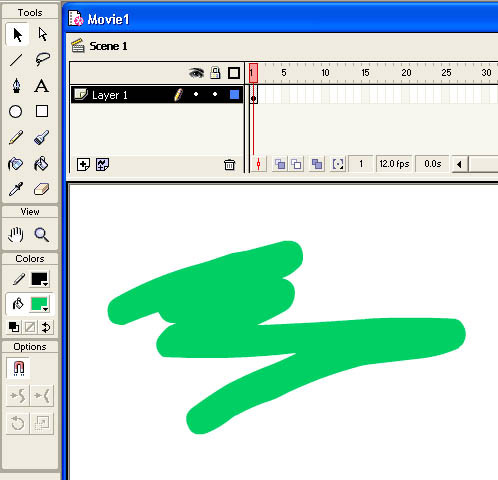
Инструмент Brush

Рис. 23. Пример работы с инструментом Brush
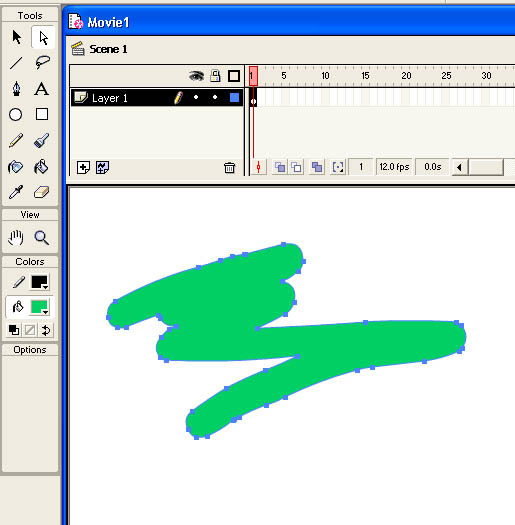
Инструмент Brush (Кисть) создает векторный контур и его заливку выбранным цветом, но, в отличие рассмотренных ранее инструментов, не образует линию обводки (рис. 23). Для того чтобы понять, какой контур создает инструмент Brush, посмотрите на рис. 24, где использован инструмент Subselect.

Рис. 24. Пример контурной линии, созданной инструментом Brush

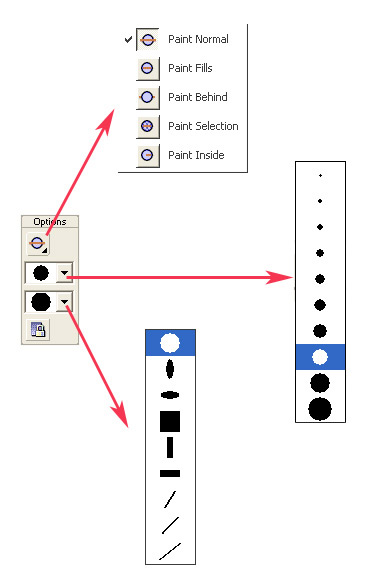
Рис. 25. Варианты настройки инструмента Brush
На панели Options предусмотрены три варианта настройки инструмента Brush: режимы (верхняя кнопка), размеры кисти (средняя кнопка) и форма кисти (нижняя кнопка) (рис. 25).
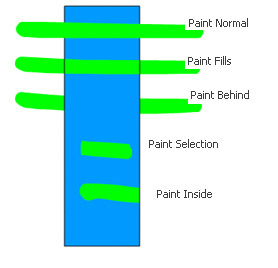
Режимы определяют характер взаимодействия проводимой линии с уже нарисованным объектом (рис. 26). Как видно из рисунка при проведении однотипных горизонтальных линий в разных режимах, закрашивание происходит по-разному:
• Paint Normal — закрашиваются пространство кадра линия обводки и заливка закрашиваемого объекта;
• Paint Fills — закрашивается пространство кадра и заливка закрашиваемого объекта. Линия обводки не закрашивается;
• Paint Behind — закрашивается только свободное пространство кадра;
• Paint Selection — закрашивается только выделенная область;
• Paint Inside — закрашивается только заливка, с которой было начато закрашивание.

Рис. 26. Разные режимы взаимодействия мазков кисти с нарисованным ранее объектом
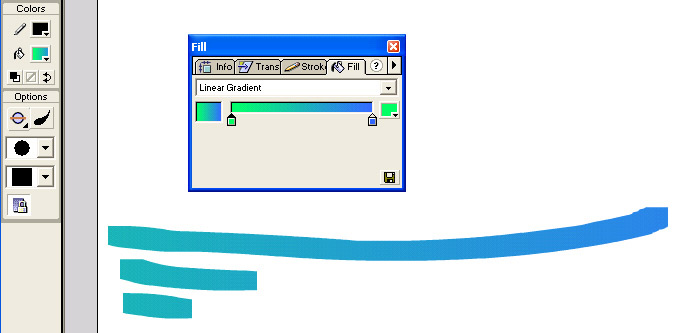
Следует пояснить действие параметра Lock Fill (Блокировка заливки) — соответствующая данной команде кнопка с пиктограммой замка показана нажатой на рис. 27.

Рис. 27. Пример действия параметра Lock Fill
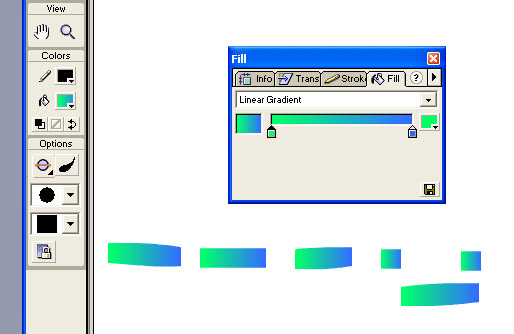
Когда параметр Lock Fill активизирован (кнопка нажата), градиент относится ко всему рабочему полю (рис. 27), а когда не активизирован — переход от одного цвета к другому осуществляется на базе мазка кисти (рис. 28).

Рис. 28. Параметр Lock Fill не активизирован
Ластик
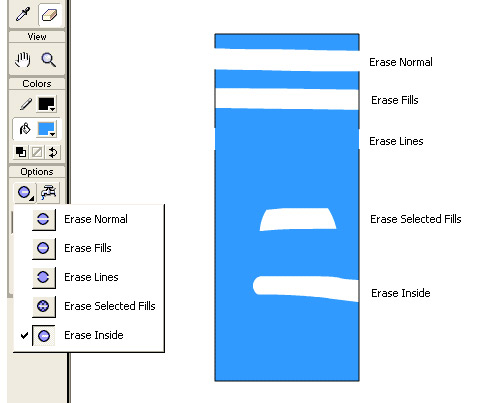
Ластик позволяет стирать линии и заливку и имеет ряд различных настроек. В панели Options можно настроить размер и форму ластика, а также выбрать режим стирания (рис. 29):
• Erase Normal — стирается линия обводки и заливка объекта;
• Erase Fills — стирается заливка объекта (линия обводки не стирается);
• Erase Lines — стираются только линии;
• Erase Selected Fills — стирается только выделенная область.
• Erase Inside — стирается только заливка, причем при проведении ластиком линии стирание производится только внутри контура, в котором была начата линия.
Модификатор Faucet (Кран) позволяет удалять полностью заливку или линию.

Рис. 29. Разные режимы действия ластика
Инструмент Pen
До сих пор мы рассматривали инструменты, которые автоматически создавали контуры. Инструмент Pen (Перо) позволяет непосредственно работать с контурами. С его помощью можно создавать прямые и изогнутые сегменты, регулировать длину прямых и наклон изогнутых сегментов.
Линейная опорная точка
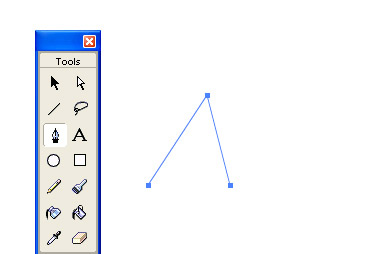
Выберите инструмент Pen, щелкните мышью (вы поставили первую опорную точку), переместите курсор, щелкните мышью (это вторая опорная точка). В результате получится ломаная, как на рис. 30. Опорные точки, показанные на рис. 30, называются линейными, так как сходящиеся в них сегменты — линейные. Линейная точка не имеет направляющих.

Рис. 30. Пример построения ломаной линии с помощью инструмента Pen
Гладкая опорная точка

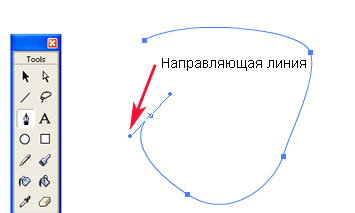
Рис. 31. Пример построения гладкой кривой с помощью инструмента Pen
Для того чтобы поставить гладкую опорную точку, выберите инструмент Pen, нажмите левую кнопку мыши и, не отпуская ее, слегка переместите мышь, в результате появятся гладкая опорная точка и выходящая из нее направляющая линия (рис. 31). Поворачивая и удлиняя направляющую линию, можно менять кривизну очередного сегмента.
Для создания незамкнутого контура необходимо выполнить двойной щелчок мышью по последней точке. Отпустив клавишу мыши, переместите курсор и поставьте следующую опорную точку; повторяя эту процедуру, можно получить гладкую линию, как на рис. 31.
Чтобы замкнуть контур, приблизьте курсор к начальной опорной точке или к линии контура. После того как курсор примет вид пера с кружочком, щелкните мышью — и контур замкнется.
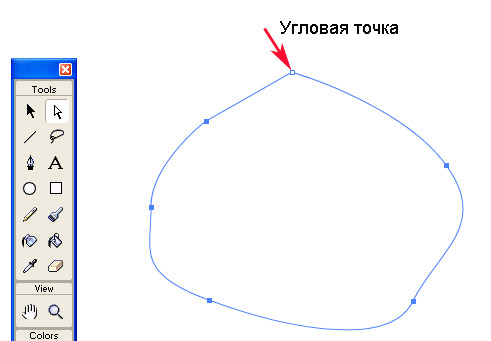
Если в точке соединяются два независимых сегмента, то она является угловой. Например, если соединить прямолинейный и криволинейный сегменты, то на их пересечении появится угловая точка (рис. 32).

Рис. 32. На пересечении прямолинейного и криволинейного сегментов образуется угловая точка
Узловые точки можно преобразовывать, перемещать и удалять.
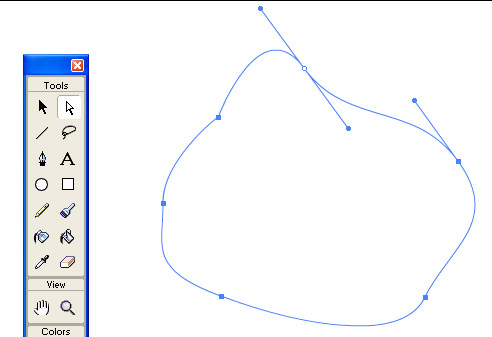
Для преобразования угловой точки в гладкую выберите инструмент Subselection. Щелкните мышью по угловой точке и, удерживая клавишу Alt, перетащите точку — она станет гладкой, и появится направляющая линия, позволяющая менять кривизну сегментов, соединяющихся в данной гладкой точке (рис. 33).

Рис. 33. Пример преобразования угловой точки в гладкую
По умолчанию выделенные гладкие точки кривой отображаются как полые точки, а выделенные угловые точки — как полые квадраты.
Использование инструментов Pen и Subselection для работы с опорными точками
| Вид преобразования | Действие |
| Преобразовать гладкую точку в угловую | Щелкните инструментом Pen на этой точке |
| Добавить узловую точку | Щелкните инструментом Pen на сегменте |
| Удалить угловую точку | Щелкните инструментом Pen на точке |
| Удалить гладкую точку | Дважды щелкните инструментом Pen на точке |
| Удалить узловую точку | Выберите точку инструментом Subselection и нажмите клавишу Delete |
Аналогично можно создавать точки на линиях, проведенных другими инструментами рисования Flash: Pencil, Brush, Line, Oval, Rectangle, и регулировать эти линии.
В частности, на рис. 34 показан контур, полученный с помощью инструмента Oval путем превращения одной гладкой точки в угловую (с помощью инструмента Pen) и перетаскивания угловой точки посредством инструмента Subselection.

Рис. 34. Контур, полученный с помощью инструмента Oval путем превращения одной гладких точек в угловую и перетаскивания ее
Инструмент Dropper
Инструмент Dropper (Пипетка) служит для копирования цвета и стиля карандашных линий, режима кисти и заливок. Когда вы подводите пипетку к линии, вид курсора меняется — под пипеткой появляется мини-пиктограмма карандаша. При щелчке пипеткой по линии копируются все параметры линии (цвет, толщина, стиль) и пипетка заменяется на инструмент Ink Bottle, который позволяет применить все эти настройки для другой линии.
Аналогично, когда курсор находится над заливкой, под пипеткой появляется изображение ковша, а когда курсор находится над мазком кисти — под пипеткой появляется изображение кисти. Данные пиктограммы показывают, какие атрибуты вы копируете инструментом Dropper.
Инструмент Paint Bucket
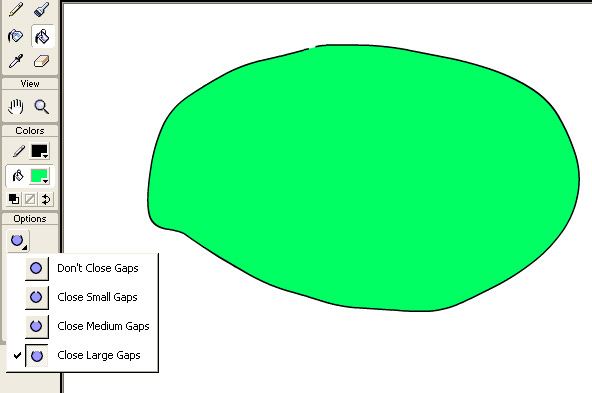
Мы уже упоминали инструмент Paint Bucket (Ковш заливки) — он выделен на рис. 35, теперь рассмотрим его возможности подробнее. Этот инструмент применяется для заливки замкнутых (и не полностью замкнутых) областей цветом, градиентной и растровой заливкой.
Если вы работали с заливкой растровых изображений в программе Photoshop, то, вероятно, вам знакома ситуация, когда заливка «выливается» за край не очень аккуратно прорисованных контуров в тех местах, где есть «дырки». Во Flash возможны несколько режимов настройки инструмента заливки, позволяющие избежать вышеописанного дефекта.
Возможны четыре варианта настройки этого инструмента:
• Don’t Close Gaps — не закрывать промежутки;
• Close Small Gaps — закрывать маленькие промежутки;
• Close Medium Gaps — закрывать средние промежутки;
• Close Large Gaps — закрывать большие промежутки.
Выберите инструмент Pencil и нарисуйте незамкнутый контур (рис. 35). Выберите режим Close Large Gaps и залейте контур. Как видно из рис. 35, заливка остается внутри контура, даже несмотря на то, что изначальный контур был незамкнутым.

Рис. 35. Пример замыкания контура в режиме Close Large Gaps
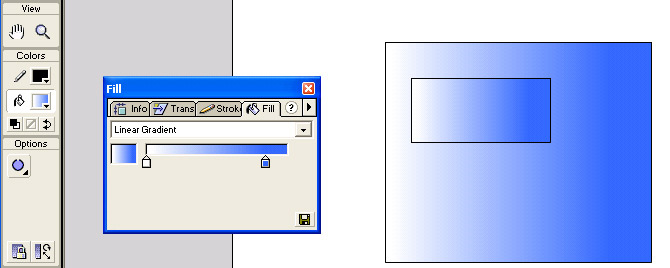
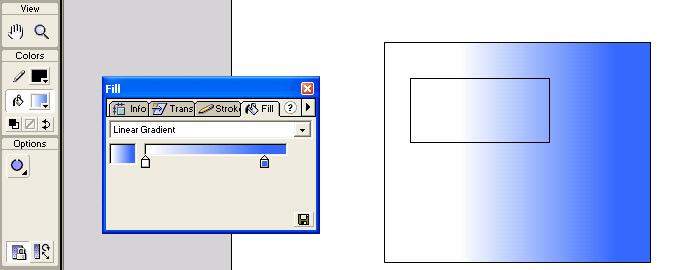
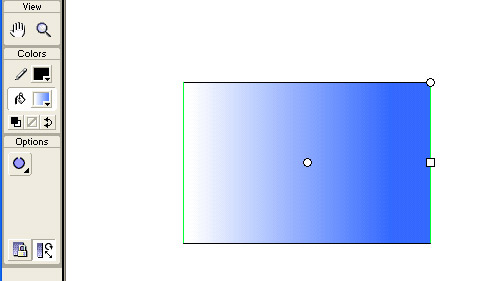
А теперь рассмотрим градиентную заливку и операции с ней. В панели Fill выберите во вкладке Fill вариант заполнения — Linear Gradient (Линейный градиент). Затем нарисуйте прямоугольник, заполните его линейной заливкой с линейным градиентом, а внутри большого прямоугольника нарисуйте прямоугольник поменьше (рис. 36). Как видно на этом рисунке, в малом прямоугольнике переход от белого к синему реализуется на меньшем градиенте. Если же применить функцию Lock Fill и выполнить заливку обоих прямоугольников, то получится картинка, как на рис. 37. То есть градиент во внутреннем и внешнем прямоугольнике будет одинаковым.

Рис. 36. Градиентная заливка в режиме, когда параметр Lock Fill не активизирован

Рис. 37. Градиентная заливка в режиме, когда параметр Lock Fill активизирован
Для того чтобы поменять направление градиента заливки, необходимо в панели Options щелкнуть на кнопке Transform Fill (она нажата на рис. 38), а после этого — на заливке, в результате появятся маркеры (рис. 38).

Рис. 38. Пример модификации градиентной заливки
Верхний круглый маркер служит для вращения градиентной заливки, прямоугольный — для увеличения (уменьшения) градиента перехода от одного цвета к другому, а центральный круглый — для перемещения центра градиентного заполнения.
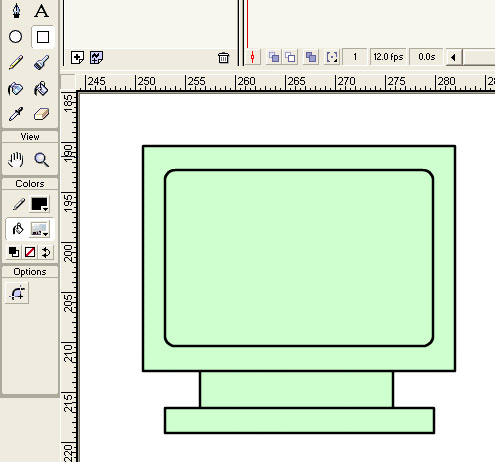
Инструмент Paint Bucket позволяет также заливать замкнутый контур и растровым изображением. Продемонстрируем, как выполняется данная процедура на простом примере. Нарисуйте при помощи инструмента Rectangle изображение монитора, в экран которого будет вставляться растровое изображение (рис. 39).

Рис. 39. Векторное изображение монитора, в которое будет помещаться растровое изображение фотографии
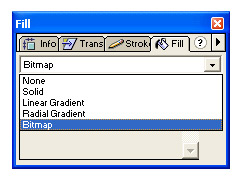
Затем импортируйте растровое изображение, которым и будет заливаться экран. Можно импортировать растровое изображение, выполнив команду File > Import и выбрав необходимый файл. Далее перейдите в панель Fill (Заливка) и поменяйте способ заливки на растровый — Bitmap (рис. 40).

Рис. 40. Панель Fill, вкладка Fill
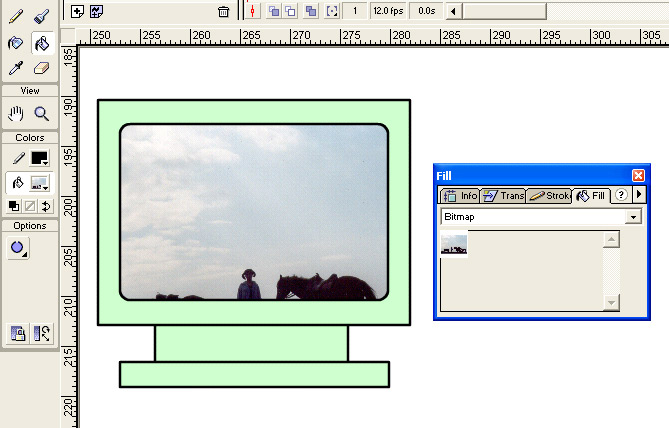
Таким образом, если заливать замкнутый контур внутри нарисованного экрана монитора, то будет выполнена заливка растром, как показано на рис. 41.

Рис. 41. Пример заливки растром
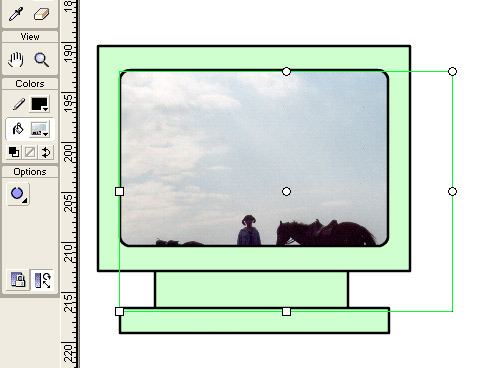
Для того чтобы редактировать растровую заливку, необходимо в панели Options щелкнуть на кнопке Transform Fill (она нажата на рис. 42), а после этого — на растровой заливке, в результате появится рамка с маркерами (рис. 42).
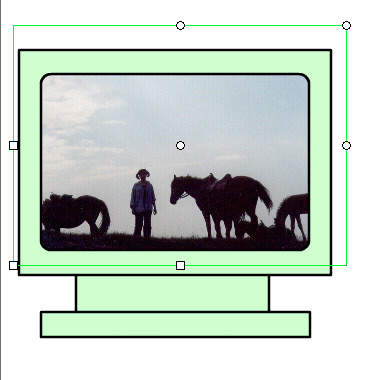
Пользуясь центральным маркером, растровое изображение можно перетащить так, чтобы на нарисованном мониторе отображалась нужная часть фотографии (рис. 43).

Рис. 42. Рамка модификации растровой заливки

Рис. 43. Перемещая центральный маркер, можно кадрировать растровое изображение
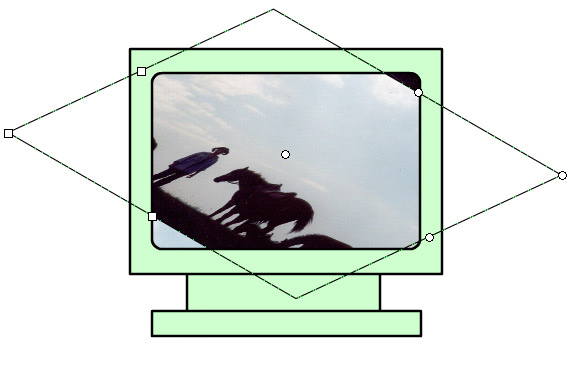
Другие маркеры позволяют масштабировать растровое изображение, поворачивать его и деформировать (рис. 44).

Рис. 44. Пример деформации растровой заливки
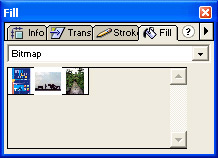
Импортировав несколько фотографий, вы можете настроить палитру, из которой можно выбирать растр для заливки (рис. 45), так же, как и цветовую палитру.

Рис. 45. Пример палитры с несколькими растровыми изображениями
Сложение и вычитание фигур
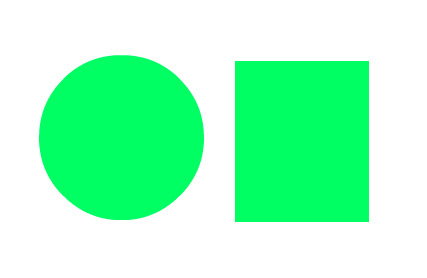
Когда две фигуры накладываются одна на другую, Flash либо объединяет, либо сегментирует их. Нарисуйте две одноцветные фигуры — круг и прямоугольник (рис. 46), выделите прямоугольник (щелкнув по нему инструментом Arrow), а затем наложите прямоугольник на круг и уберите с него выделение (щелкнув повторно по нему инструментом Arrow).

Рис. 46. Исходные фигуры
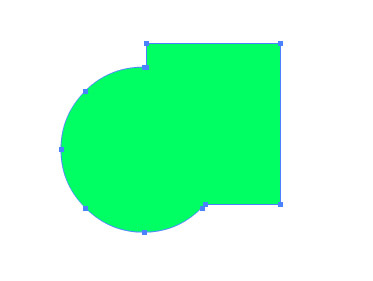
В результате произойдет объединение двух фигур в одну. Щелкнув по контуру полученной фигуры инструментом Subselect, можно убедиться, что внутренний контур исчез (рис. 47).

Рис. 47. Пример объединения двух одноцветных фигур
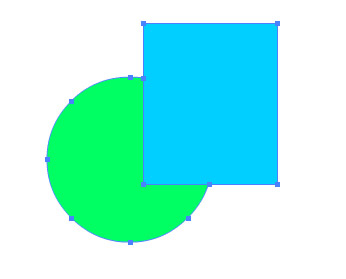
Теперь проделайте ту же процедуру с фигурами разного цвета. В этом случае внутренняя граница не исчезнет (рис. 48).

Рис. 48. При наложении фигур разного цвета внутренний контур не исчезает
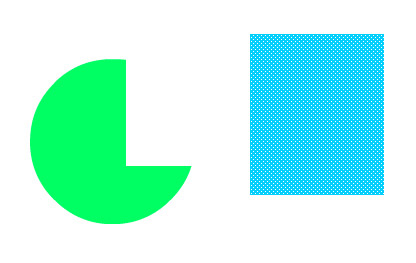
Теперь если выделить прямоугольник и переместить его с помощью инструмента Arrow, то из круга будет вырезана часть, как показано на рис. 49.

Рис. 49. Часть круга вырезана прямоугольником
Иногда для получения сложного контура полезно использовать объединение и вычитание
контуров фигур.








