Бордюры и рамки для фотографий
Формирование обрамления на основе маски слоя
Создание обрамления на основе встроенных масок слоя
Создание обрамления на основе самостоятельно созданных масок слоя
Ничто так не облагораживает фотографию, как достойное оформление. Зачастую благодаря удачному обрамлению она из рядового снимка превращается в истинное произведение искусства и смотрится намного эффектнее, чем обычная фотография без рамки или бордюра. Обрамление может добавить изображению новые грани, повысить его выразительность, подчеркнуть что-то не заметное ранее, придать изображениям изысканность, оригинальность и художественность. А иногда — и отсечь лишнее, и акцентировать внимание на определенных деталях снимка.
Подобрать соответствующее оформление для снимка сегодня несложно — имеется целый спектр специализированного ПО, ориентированного на фотографов и позволяющего производить самые разнообразные работы с фотографиями, в том числе добавление рамок. Однако эту возможность предоставляют и графические пакеты, в частности Paint Shop Pro, — как средствами самого пакета, так и с подключением специальных плагинов, ориентированных на обработку краев изображений.
О многообразии используемых для оформления фотографий рамок можно говорить бесконечно. При желании в Интернете несложно найти самые разные рамки — простые и затейливые, стилизованные под старину; имитирующие структуру древесины самых разных, в том числе экзотических, пород африканских и азиатских деревьев; полевые и садовые цветы; старинное золото и мрамор; металлический профиль с разнообразными вкраплениями, насечками, объемной штамповкой и т.п.
Обрезка фотографий
Говоря об обрамлении снимков, нельзя не упомянуть об их подготовке к данной операции, которая, как правило, заключается в обрезке их ненужных частей. Это могут быть явно лишние светлые края (которые довольно часто имеются на отсканированных снимках) или те фрагменты фотографии, которые не нужны в данном случае — например вы хотите оставить на фото только себя и удалить всех, кто оказался поблизости, и т.п. Если задача довольно проста (в более сложных случаях могут потребоваться кропотливое редактирование снимка, возможно и на пиксельном уровне, корректировка яркости и контрастности, устранение тех или иных дефектов и пр., но это отдельная тема), то достаточно обрезать фотографию по некоторому контуру, что несложно осуществить инструментом Crop (Обрезка). Однако имейте в виду, что обрезать можно только вдоль прямоугольной области — любой другой вид выделения инструментом Crop автоматически будет скорректирован до соответствующего прямоугольного.
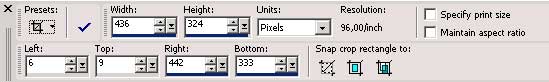
Обрезать фотографию можно двумя способами. В первом случае следует выделить нужную часть изображения и выбрать инструмент Crop (Обрезка). При этом вначале никакой обрезки не будет произведено, а откроется панель Tool Options для инструмента Crop (рис. 1), а на фотографии появится рамка с маркерами (рис. 2), с помощью которых обрезаемую область можно скорректировать более тщательно, перемещая маркеры нужным образом. Перемещать можно не только маркеры, изменяя размеры обрезаемой области, но и саму область, корректируя ее положение. После корректировки размеров и положения области щелкните на кнопке Crop to Selection (Обрезать по выделению), а затем на кнопке Apply (Применить), и фотография будет обрезана (рис. 3).

Рис. 1. Внешний вид панели Tool Options при активизации инструмента Crop

Рис. 2. Фотография в режиме Crop

Рис. 3. Результат обрезки фотографии
Во втором случае можно обойтись и без предварительного выделения, сразу активизировав инструмент Crop (Обрезка), мышью сформировать прямоугольную область, вдоль которой следует произвести обрезку, и щелкнуть на кнопке Apply (Применить). Результат будет тот же.
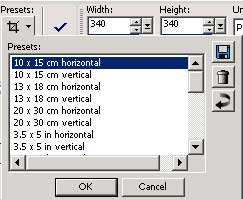
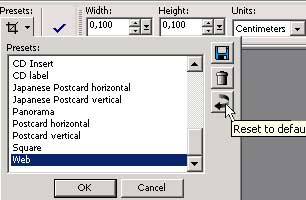
Для обрезки целой серии изображений, которые должны стать одинакового размера, можно воспользоваться одним из вариантов стандартных размеров шаблонов обрезания, выбрав нужный шаблон из списка Presets (Установки) палитры Tools Options (рис. 4). Если шаблона с нужными размерами в базе шаблонов нет, список шаблонов несложно пополнить, добавив шаблон с нужными параметрами обрезки. Для этого определите параметры обрезаемой области, вручную введя нужные значения ширины (Width) и высоты (Height), откройте список Presets (Установки), щелкните на кнопке Save Preset (Сохранить установку) и введите имя области — она тут же появится в списке областей. Однако для того, чтобы созданный шаблон всегда загружался по умолчанию, дополнительно придется щелкнуть на кнопке Reset to Default (Загружать по умолчанию) (рис. 5).

Рис. 4. Выбор типа обрезаемой области

Рис. 5. Установка загрузки по умолчанию для дополнительно созданного шаблона обрезки
Бордюры
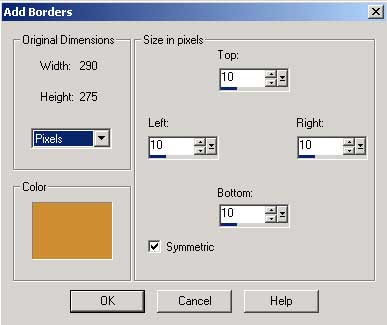
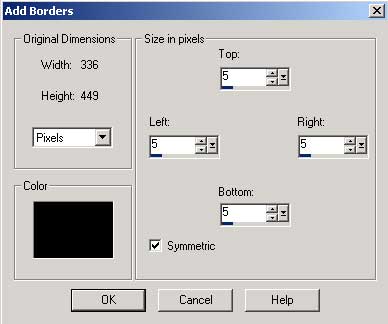
Принято считать, что фотография должна иметь поле, отделяющее изображение от края фотографии или от рамки. Довольно часто это достигается за счет помещения фотографии на фон большего размера и подходящего цвета. Однако в Paint Shop Pro все намного проще — можно добавить к фотографии обычный прямоугольный бордюр с помощью соответствующей команды. Откройте исходное изображение (рис. 6), воспользуйтесь командой Image=>Add Borders (Изображение=>Добавление бордюра) и настройте параметры бордюра, например, как на рис. 7. Результат будет напоминать тот, что показан на рис. 8.

Рис. 6. Исходная фотография

Рис. 7. Настройка параметров команды Add Borders

Рис. 8. Внешний вид фотографии с обычным прямоугольным бордюром
При желании, выделив созданный бордюр волшебной палочкой, несложно подвергнуть его разнообразным преобразованиям. В ряде случаев это позволяет получить интересные результаты. Попробуйте, например, наложить на бордюр эффект Рябь командой Effects=>Distortion Effects=>Ripple (Эффекты=>Эффекты искажения=>Рябь) при следующих значениях параметров: Horizontal — 50, Vertical — 50, Amplitude — 10, Wavelength — 30. Вполне возможно, что у вас получится примерно такой же результат, что отображен на рис. 9.

Рис. 9. Фотография с прямоугольным бордюром, искаженным эффектом Ripple
Интересный результат дает эффект Spiky Halo, налагаемый командой Effects=>Distortion Effects=>Spiky Halo (Эффекты=>Эффекты искажения=>Острый ореол), например, при следующих значениях параметров: Amplitude — 70, Frequency — 20, Radius — 50. Полученное в итоге изображение представлено на рис. 10.

Рис. 10. Фотография с прямоугольным бордюром, искаженным эффектом Spiky Halo
Для отдельных фотографий могут оказаться выигрышными бордюры, созданные путем последовательного наложения эффекта Curlicues (команда Effects=>Distortion Effects=>Curlicues — Эффекты=>Эффекты искажения=>Завитушки) и какого-нибудь текстурного эффекта: Tiles (команда Effects=>Texture Effects=>Tiles — Эффекты=>Текстурные эффекты=>Черепица) или Mosaic Glass (команда Effects=>Texture Effects=>Mosaic Glass — Эффекты=>Текстурные эффекты=>Мозаичное стекло) и т.п. Например, первое сочетание эффектов может обеспечить результат, напоминающий тот, что показан на рис. 11.

Рис. 11. Фотография с прямоугольным бордюром, искаженным эффектами Curlicues и Tiles
Очень неплохо смотрится вариант, при котором помимо внедрения бордюра к фотографии применяется эффект выпуклости, что легко достигается с помощью фильтра Cotout (Контур). Попробуем осуществить это на конкретном примере. Откройте исходное изображение (рис. 12) и создайте бордюр белого цвета командой Image=>Add Borders (Изображение=>Добавление бордюра) шириной 13 пикселов. В итоге изображение примет вид подобный тому, что представлен на рис. 13.

Рис. 12. Исходная фотография

Рис. 13. Внешний вид фотографии после добавления белого прямоугольного бордюра
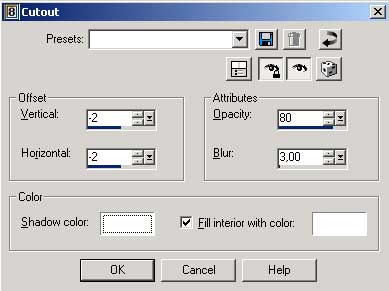
Выделите созданный бордюр волшебной палочкой, сделайте инверсию при помощи команды Selections=>Invert (Выделение=>Инверсия), создайте новый растровый слой и воспользуйтесь командой Effects=>3D Effects=>Cutout (Эффекты=>3D эффекты=>Контур) с параметрами, показанными на рис. 14. После этого, если временно отказаться от выделения, фотография будет напоминать ту, что представлена на рис. 15, и на ней отчетливо будет видна темная граница слева и вверху, а вот белая тень справа и внизу станет практически незаметной, и неплохо будет ее слегка подчеркнуть. Для этого верните выделение, если вы от него временно отказывались, создайте еще один растровый слой и вновь наложите эффект контура командой Effects=>3D Effects=>Cutout (Эффекты=>3D эффекты=>Контур) с примерно такими параметрами, какие показаны на рис. 16. Изображение примет вид, соответствующий рис. 17.

Рис. 14. Настройка параметров эффекта Cutout при первом применении

Рис. 15. Внешний вид изображения после первого наложения эффекта Cutout

Рис. 16. Настройка параметров эффекта Cutout при втором применении

Рис. 17. Внешний вид изображения после второго наложения эффекта Cutout
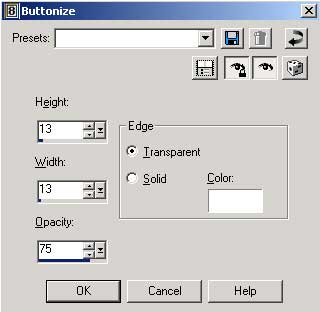
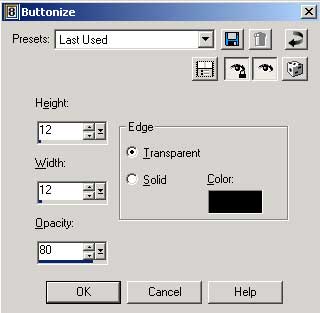
Теперь осталось оформить бордюр. Для этого сделайте инверсию при помощи команды Selections=>Invert (Выделение=>Инверсия), выберите подходящую текстуру и закрасьте бордюр, например, как показано на рис. 18. Затем имитируйте эффект выпуклости рамки командой Effects=>3D Effects=>Buttonize (Эффекты=>3D эффекты=>Создание кнопки) с примерно такими параметрами, какие показаны на рис. 19. Полученный результат приведен на рис. 20.

Рис. 18. Внешний вид изображения после заливки бордюра текстурой

Рис. 19. Настройка параметров эффекта Buttonize

Рис. 20. Окончательный внешний вид изображения с бордюром
Совсем не обязательно, чтобы бордюр был одинаковым со всех четырех сторон и формировался за одну операцию в виде примитивной прямоугольной рамки. Довольно часто прибегают к формированию более сложных бордюров. Для примера откройте исходное изображение (рис. 21) и прежде всего создайте вокруг него обычный контур рассмотренным выше способом. Для этого выделите все изображение командой Selections=>Select All (Выделение=>Все выделено), создайте первый растровый слой для формирования границы контура слева и вверху фотографии и примените команду Effects=>3D Effects=>Cutout (Эффекты=>3D эффекты=>Контур) со следующими значениями параметров: Offset Vertical — 1, Offset Horizontal — 1, Opacity — 80, Blur — 2, Shadow color — черный. Затем создайте второй растровый слой для формирования границы контура справа и внизу фотографии и наложите эффект Cutout (Контур) со следующими значениями параметров: Offset Vertical — –1, Offset Horizontal — –1, Opacity — 80, Blur — 2, Shadow color — желтый. Откажитесь от выделения (Selections=>Select None — Выделение=>Ничего выделено), и вы получите изображение, напоминающее представленное на рис. 22.

Рис. 21. Исходная фотография

Рис. 22. Внешний вид изображения после создания контура
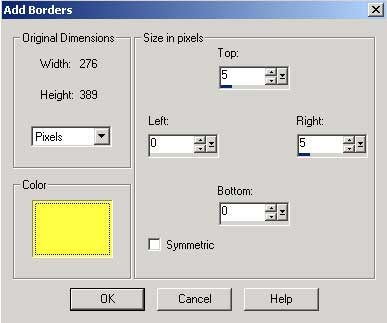
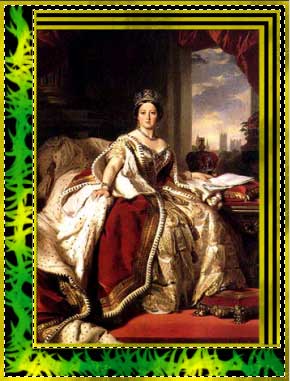
На первом этапе добавьте к фотографии бордюр сверху и справа (Image=>Add Borders — Изображение=>Добавление бордюра) с параметрами, показанными на рис. 23. В итоге изображение станет напоминать приведенное на рис. 24. Исходя из внешнего вида фотографии хотелось бы имитировать бордюр под золото. Однако соответствующей текстуры в списке текстур, устанавливаемых по умолчанию нет, поэтому можно вначале воспользоваться текстурой Bright Emerald (рис. 25), а затем изменить оттенок текстуры при помощи команды Adjust=>Hue and Saturation=>Colorize (Регулировка=>Оттенок и Насыщенность=>Колоризация) со значениями Hue — 40, а Saturation — 255 (рис. 26). На втором этапе добавьте к фотографии бордюр сверху и справа с теми же параметрами, но уже черного цвета. Затем вновь повторите первый этап и т.д. — до тех пор, пока бордюр не будет состоять из пяти составляющих (рис. 27).

Рис. 23. Параметры создания бордюра

Рис. 24. Результат начального формирования бордюра сверху и справа

Рис. 25. Внешний вид изображения после заливки бордюра текстурой

Рис. 26. Внешний вид изображения после настройки значений Hue и Saturation

Рис. 27. Внешний вид изображения после завершения формирования бордюра в верхней и правой частях изображения
Теперь займемся формированием бордюра в левой и нижней частях снимка. Первый этап будет аналогичен первому этапу при создании бордюра сверху и справа — только значения ширины бордюра нужно взять прямо противоположными: Left — 5, Right — 0, Top — 0, Bottom — 5 (рис. 28). На следующем этапе добавьте черную полосу бордюра со значениями: Left — 30, Right — 0, Top — 0, Bottom — 30. Изображение станет напоминать показанное на рис. 29.

Рис. 28. Изображение после первого этапа формирования бордюра снизу и слева

Рис. 29. Внешний вид изображения после добавления широкой черной полосы снизу и слева
Затем добавьте симметричный черный бордюр с параметрами, как показано на рис. 30, — получите изображение, напоминающее рис. 31. После этого сформируйте симметричный золотистый бордюр шириной в 5 пикселов (рис. 32).

Рис. 30. Параметры создания симметричного черного бордюра

Рис. 31. Внешний вид изображения после добавления симметричного черного бордюра

Рис. 32. Результат добавления к снимку симметричного золотистого бордюра
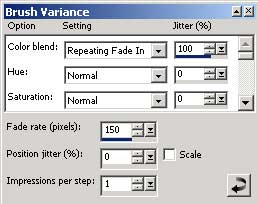
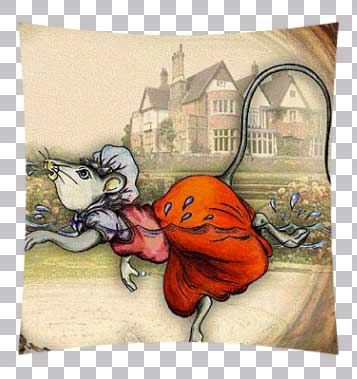
В завершение выделите широкий черный бордюр волшебной палочкой и декорируйте его подходящей кистью с последующей настройкой оттенка текстуры (Adjust=>Hue and Saturation=>Colorize — Регулировка=>Оттенок и Насыщенность=>Колоризация) (рис. 33, 34, 35 и 36) или тюбиком (рис. 37).

Рис. 33. Настройка параметров кисти — палитра Tool Options (Настройка инструментов)

Рис. 34. Настройка параметров кисти — палитра Brush Variance (Изменения кисти)

Рис. 35. Первоначальный результат декорирования кистью

Рис. 36. Окончательный вид изображения с декорированным кистью бордюром

Рис. 37. Внешний вид изображения с бордюром, декорированным тюбиком
Рамки
В отличие от бордюров, которые имеют строго прямоугольную форму, рамки могут быть самых разных форм, начиная от обычных прямоугольных и кончая рамками в виде сложных многоугольников, звезд и т.п. и рамками с причудливо размытыми краями.
Добавление встроенных рамок
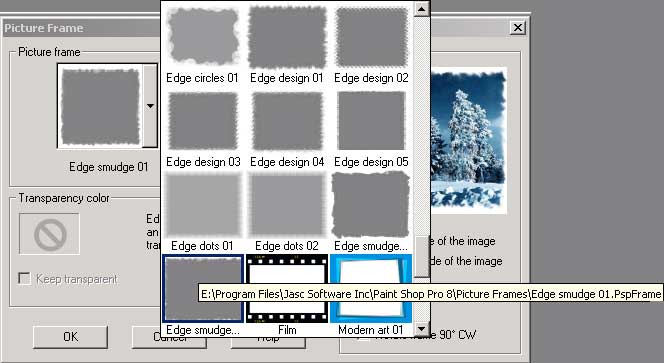
Самый простой способ сделать в Paint Shop Pro рамку для фотографии — воспользоваться специально предназначенной для этих целей командой Picture Frames (Рамка изображения) из меню Image (Изображение). Для примера откройте любое изображение (в нашем случае взят рис. 38), воспользуйтесь командой Image=>Picture Frame (Изображение=>Рамка изображения) и выберите подходящий вариант рамки (рис. 39). Результат может напоминать представленный на рис. 40.

Рис. 38. Исходное изображение

Рис. 39. Выбор варианта рамки

Рис. 40. Исходная фотография с рамкой
Рамка будет представлена отдельным слоем Picture Frame, который просто налагается поверх слоя Background (рис. 41). Поэтому в случае необходимости рамку будет несложно удалить в любой момент работы над изображением независимо от того, была ли она создана в текущем сеансе работы или несколько дней назад, просто убрав соответствующий слой.

Рис. 41. Внешний вид окна Layer после создания рамки
Кроме выбора варианта рамки, дополнительно можно настраивать структуру рамки за счет корректировки параметров в области Orientation (Ориентация) окна Picture Frame. Выбор варианта Frame inside of the image (Рамка внутри рисунка) приводит к тому, что программа изменяет размеры рамки, чтобы вписать ее в существующие размеры холста, а в случае варианта Frame outside of the image (Рамка вне рисунка) происходит увеличение размеров холста изображения, чтобы они соответствовали размерам рамки. Корректировать внешний вид выбранной рамки можно и путем манипуляции с флажками Flip frame (Зеркальное отражение рамки по горизонтали), Mirror frame (Зеркальное отражение рамки по вертикали) или Rotate frame 90 CW (Поворот на 90 градусов по часовой стрелке).
Скачивание рамок из Интернета
Доступный по умолчанию в Paint Shop Pro список рамок невелик, но их количество можно легко увеличить, скачав понравившиеся рамки из Интернета (http://www.glorianon.com/psp/frames/, http://www.thekoala.com/index.htm и др.) или изготовив необходимые рамки собственноручно. Полученные через Интернет рамки нужно скопировать в папку Program Files\Jasc Software Inc\Paint Shop Pro 8\Picture Frames. Обратите внимание, что у файлов рамок должно быть расширение PspFrame. Однако ничего страшного, если у понравившихся вам рамок будет расширение TUB — такое расширение имели файлы рамок в 7-й версии программы. Нужно просто переименовать файлы, и все будет нормально работать.
Создание рамок
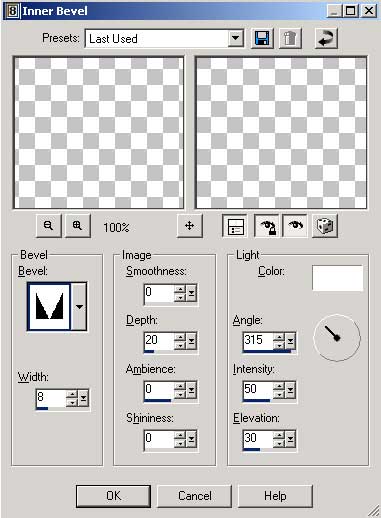
Самим создать новую рамку тоже несложно — намного труднее добиться того, чтобы она выигрышно подчеркивала достоинства заключенной в нее фотографии. Рассмотрим пример создания самой простой рамки. Создайте на прозрачном фоне новое изображение размером примерно 500x400 пикселов. Выделите все изображение командой Selections=>Select All (Выделение=>Все выделено). Затем уменьшите выделенную область примерно на 20 пикселов, воспользовавшись командой Selections=>Modify=>Contract (Выделение=>Корректировка=>Сжать) (рис. 42). Сделайте инверсию с помощью команды Selections=>Invert (Выделение=>Инверсия) и, не снимая выделения, залейте выделенную область подходящей текстурой (рис. 43). А затем для большего эффекта создайте иллюзию объема с помощью фильтра Inner Bevel, применив команду Effects=>3D Effects=>Inner Bevel (Эффекты=>3D эффекты=>Внутренняя фаска) с примерно такими параметрами, какие показаны на рис. 44, — полученная рамка станет похожа на ту, что представлена на рис. 45.

Рис. 42. Выделенная область

Рис. 43. Результат заливки выделенной области текстурой

Рис. 44. Пример настройки эффекта Inner Bevel

Рис. 45. Окончательный внешний вид рамки
По окончании всех этих операций нужно сохранить результат не просто как изображение, а как рамку — в этом случае файлу автоматически присваивается расширение PspFrame и он сохраняется в папке Program Files\Jasc Software Inc\Paint Shop Pro 8\Picture Frames. Чтобы сохранить изображение в качестве рамки, воспользуйтесь командой File=>Export=>Picture Frame (Файл=>Экспорт=>Рамка изображения), введите имя рамки (рис. 46) и щелкните на кнопке Save (Сохранить). После этого попробуйте наложить созданную рамку на какое-нибудь изображение (рис. 47). Для этого откройте из меню Image (Изображение) команду Picture Frame (Рамка рисунка), раскройте список доступных рамок и выберите только что созданную рамку. Возможно, результат будет напоминать представленный на рис. 48.

Рис. 46. Сохранение рамки

Рис. 47. Исходное изображение

Рис. 48. Пример наложения созданной рамки на фотографию
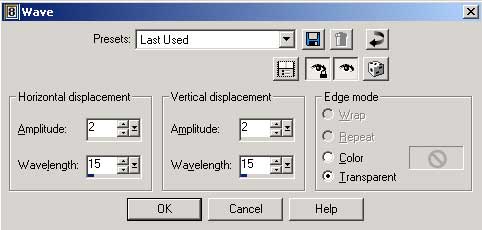
Создавать рамки можно не только на основе прямоугольной области, но и взяв за основу область любой формы. Попробуем, например, создать фигурную рамку на основе овала. Создайте новое изображение, нарисуйте овал произвольной формы, для удобства временно закрасьте его белым цветом, сделайте инверсию командой Selections=>Invert (Выделение=>Инверсия) и залейте выделенную область подходящей текстурой (рис. 49). Затем наложите эффект Wave командой Effects=>Distortion Effects=>Wave (Эффекты=>Эффекты искажения=>Волна) при примерно таких параметрах, какие показаны на рис. 50. Результат может напоминать представленный на рис. 51.

Рис. 49. Первоначальный внешний вид создаваемой рамки

Рис. 50. Пример настройки эффекта Wave

Рис. 51. Внешний вид рамки после применения эффекта Wave
Выделите волшебной палочкой внутреннюю часть рамки, а затем инвертируйте выделение и воспользуйтесь командой Effects=>3D Effects=>Buttonize (Эффекты=>3D эффекты=>Создание кнопки) с примерно такими параметрами, какие показаны на рис. 52. В итоге рамка примет примерно такой же вид, что представлен на рис. 53.

Рис. 52. Пример настройки эффекта Buttonize

Рис. 53. Внешний вид рамки после применения эффекта Buttonize
Инвертируйте выделенную область, создайте растровый слой Raster 2 для формирования границы контура слева и вверху рамки и примените команду Effects=>3D Effects=>Cutout (Эффекты=>3D эффекты=>Контур) со следующими значениями параметров: Offset Vertical — 1, Offset Horizontal — 1, Opacity — 80, Blur — 2, Shadow color — черный. Затем создайте растровый слой Raster 3 для формирования границы контура справа и внизу рамки и наложите эффект Cutout (Контур) со следующими значениями параметров: Offset Vertical — –1, Offset Horizontal — –1, Opacity — 80, Blur — 2, Shadow color — белый. Рамка станет напоминать представленную на рис. 54. Активизируйте слой Raster 1, выделите волшебной палочкой внутреннюю часть рамки, временно закрашенную белым цветом, и нажмите клавишу Del для очистки выделенной области (рис. 55). Выделите слой Raster 3 и воспользуйтесь командой Layers=>Merge=>Merge Down (Слои=>Соединить=>Соединить с предыдущим) для объединения слоев Raster 3 и Raster 2. Затем точно так же объедините между собой слои Raster 2 и Raster 1. Обратите внимание, что сцеплять все слои при помощи команды Layers=>Merge=>Merge All (Слои=>Соединить=>Соединить все) в данном случае недопустимо, так как итоговое изображение получится не на прозрачном фоне и в дальнейшем не сможет быть сохранено в качестве рамки. Откажитесь от выделения.

Рис. 54. Внешний вид рамки после создания внутренних контуров

Рис. 55. Внешний вид рамки очистки внутренней области
Сохраните изображение в качестве рамки командой File=>Export=>Picture Frame (Файл=>Экспорт=>Рамки изображений), введите имя рамки и щелкните на кнопке Save (Сохранить). Для оценки получившегося результата откройте исходное для наложения рамки изображение (рис. 56) и наложите только что созданную рамку командой Image=>Picture Frame (Изображение=>Рамка рисунка). Возможно, результат будет напоминать представленный на рис. 57.

Рис. 56. Исходное изображение

Рис. 57. Результат наложения на изображение созданной фигурной рамки
Формирование обрамления на основе маски слоя
Теоретически маска слоя определяет, какие области слоя будут видимыми, а какие — нет, и эту возможность очень удобно использовать при формировании разного рода обрамлений снимков, хотя широта применения масок слоя данной функцией, естественно, не ограничивается.
Немного теории
Вначале в двух словах объясним, что же такое маска слоя. Она представляет собой специальный, ассоциированный только со своим слоем канал, в котором хранится информация относительно видимости отдельных пикселов слоя. Каждый слой может иметь только одну маску.
Область маски черного цвета маскирует пикселы слоя, находящиеся под ней, в результате чего они становятся прозрачными. Маска белого цвета не изменяет прозрачности пикселов, находящихся под ней. Области маски оттенков серого цвета частично меняют прозрачность пикселов слоя, при этом чем темнее пикселы маски, тем прозрачнее пикселы слоя. Пикселы, ставшие прозрачными под маской слоя, не оказываются уничтоженными — они просто невидимы, и их можно снова сделать видимыми, удалив или отредактировав маску.
Имейте в виду, что если изображение содержит только один фоновый слой Background, то к нему нельзя сразу добавить маску слоя. Однако данный слой можно превратить в обычный растровый. При этом совсем необязательно делать это вручную командой Layers=>Promote Background Layer (Слои=>Превратить фоновый слой в обычный слой) — при попытке создать маску слоя программа задаст вам вопрос относительно необходимости данного преобразования, и достаточно будет просто согласиться. После этого все операции по созданию, редактированию и наложению масок станут доступны для применения.
Созданную или наложенную маску слоя можно редактировать. Для этого достаточно активизировать слой с маской в палитре Layer (Слои), выбрать кисть, отрегулировать ее параметры и цвет (в качестве цветов могут быть задействованы только черный, белый и оттенки серого) (рис. 58), а затем начать редактировать, увеличивая или уменьшая видимую область путем закрашивания или очистки пикселов кистью.
Рис. 58. Выбор цвета для редактирования маски слоя
Если маска оказалась неудачной, то ее несложно удалить точно так же, как обычный слой, — выделив слой-маску в палитре Layer (Слои), нажав правую кнопку мыши и выбрав команду Delete (Удалить). После вызова команды программа выдаст запрос о том, нужно ли наложить удаляемую маску на слой. Ответ «Да» приведет к тому, что перед удалением маска слоя будет применена к слою; при этом маскированные области удаляются со слоя и на нем остается объект на прозрачном фоне. Выбор варианта «Нет» позволит удалить маску слоя без ее применения к слою, в результате чего все содержимое слоя сохранится и станет видимым.
Как и выделенные области, маски можно отдельно сохранять и загружать с диска, что очень удобен при формировании одинакового обрамления для серий фотографий на основе масок слоя — достаточно один раз создать нужный вариант маски слоя, сохранить его на диске, а затем поочередно накладывать на редактируемые снимки.
Создание обрамления на основе встроенных масок слоя
Перейдем к практике использования масок слоя, устанавливаемых в Paint Shop Pro по умолчанию, при создании обрамлений фотографий.
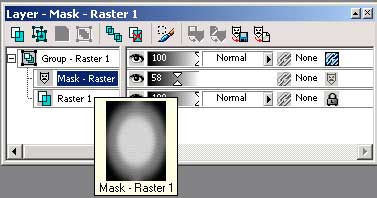
Откройте исходное изображение (рис. 59) и из командного меню Layers (Слои) выберите команду Load/Save Mask=>Load Mask From Disk (Загрузить/Сохранить маску=>Загрузить маску с диска). Из списка доступных масок выберите понравившуюся, при необходимости настройте другие параметры маски, например в соответствии с рис. 60, и щелкните на кнопке Load (Загрузить). В итоге в палитре слоев появится маска слоя (рис. 61), с которой можно будет работать практически как с обычным слоем. В частности, в данном примере скорректирована степень непрозрачности маски слоя.

Рис. 59. Исходная фотография

Рис. 60. Загрузка маски с диска

Рис. 61. Окно Layer с активизированным слоем маски
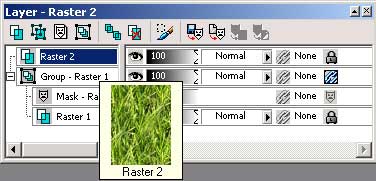
После этого нужно заполнить непрозрачные пикселы под маской каким-нибудь фоном. Для этого активизируйте слой Group Raster 1, создайте новый растровый слой и залейте его подходящим фоном — можно взять, например, текстурный фон, как в данном примере. В итоге изображение временно станет напоминать показанное на рис. 62, а окно слоев примет вид, соответствующий рис. 63. Перетащите слой Group Raster 1 наверх — теперь он будет располагаться над слоем Raster 2, а изображение станет напоминать рис. 64.

Рис. 62. Внешний вид изображения после заливки нового слоя

Рис. 63. Окно Layer с появившимся слоем Raster 2

Рис. 64. Окончательный внешний вид изображения с обрамлением на основе маски
Интересные варианты могут получиться при заполнении прозрачных пикселов маски фоном с другой фотографии. Попробуем, например, загрузить ту же самую маску, но уже на другое исходное изображение (рис. 65 и 66), а для заполнения прозрачных пикселов нового растрового слоя задействовать фон с другой фотографии (рис. 67). Результат может напоминать показанный на рис. 68.

Рис. 65. Исходная фотография

Рис. 66. Результат загрузки маски с диска

Рис. 67. Фотография с фоном для заполнения прозрачных пикселов

Рис. 68. Окончательный внешний вид изображения с обрамлением на основе маски, прозрачные пикселы которой заполнены фоном с другой фотографии
Создание обрамления на основе самостоятельно созданных масок слоя
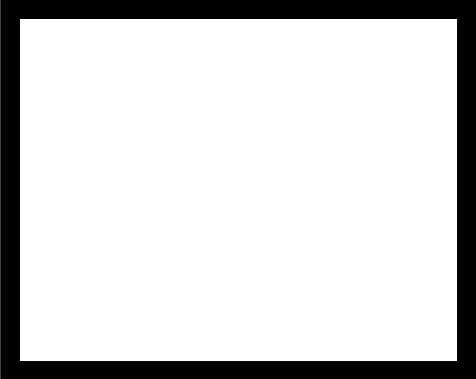
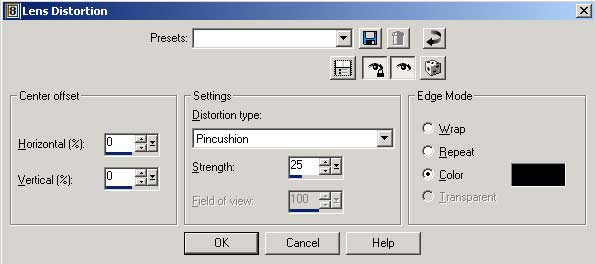
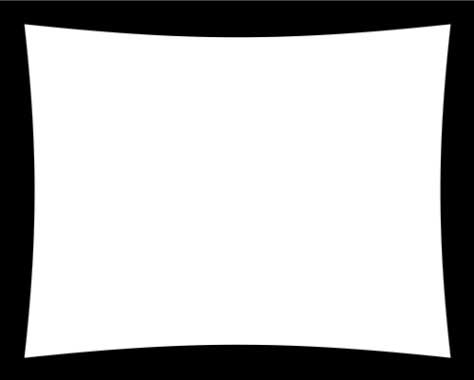
Количество существующих по умолчанию масок совсем не велико, но это несложно исправить, собственноручно создав необходимые для формирования рамок маски. Для примера создайте на прозрачном фоне новое изображение размером около 500x400 пикселов. Выделите все изображение (Selections=>Select All — Выделение=>Все выделено), а затем уменьшите выделенную область примерно на 20 пикселов при помощи команды Selections=>Modify=>Contract (Выделение=>Корректировка=>Сжать). Залейте внутреннюю область белым цветом, а внешнюю часть — черным и откажитесь от выделения (рис. 69). Воспользуйтесь командой Effects=>Distortion Effects=>Lens Distortion (Эффекты=>Эффекты искажения=>Искажение линзы) при примерно таких параметрах, какие показаны на рис. 70. Результат может напоминать представленный на рис. 71.

Рис. 69. Первоначальный внешний вид изображения для маски

Рис. 70. Пример настройки эффекта Distortion Effects

Рис. 71. Внешний вид изображения после применения эффекта Distortion Effects
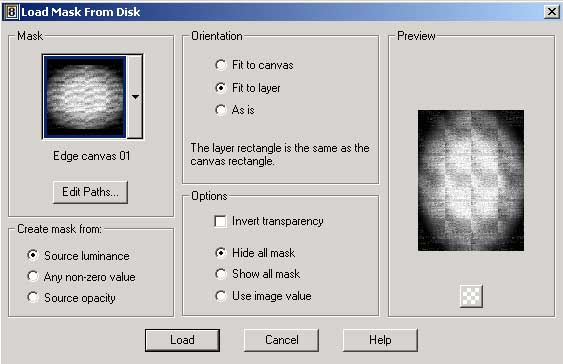
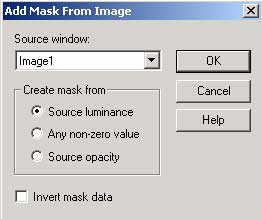
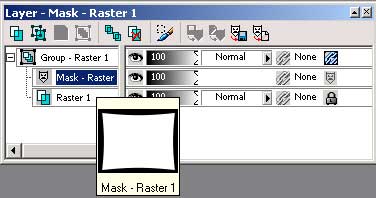
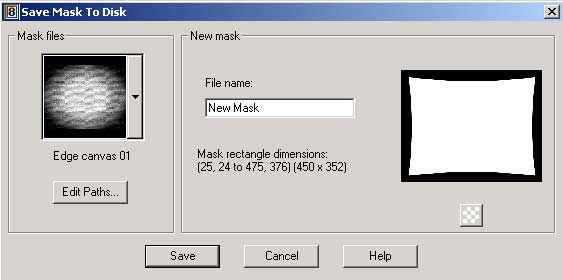
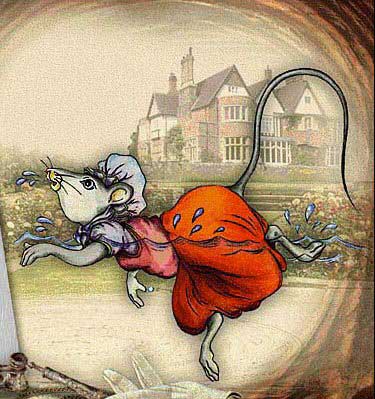
Воспользуйтесь командой Layers=>New Mask Layer=>From Image (Слои=>Новая маска слоя=>Из изображения) — откроется окно Add Mask From Image (Добавить маску из изображения), в котором, как правило, выбирается первый вариант создания маски на основе яркости цветов (рис. 72), — в итоге в палитре Layer появится маска слоя (рис. 73), а внешний вид изображения изменится (рис. 74). Активизируйте в палитре Layer слой маски — Mask Raster 1 — и сохраните его на диске при помощи команды Load/Save Mask=>Save Mask To Disk (Загрузить/Сохранить маску=>Сохранить маску на диск), указав имя маски (рис. 75) и щелкнув на кнопке Save (Сохранить). А теперь проверьте, насколько удачна созданная вами маска для формирования рамок. Откройте изображение, которое собираетесь заключить в рамку (рис. 76), и из командного меню Layers (Слои) выберите команду Load/Save Mask=>Load Mask From Disk (Загрузить/Сохранить маску=>Загрузить маску с диска). Из списка доступных масок выберите только что созданную маску и щелкните на кнопке Load (Загрузить). Изображение примет вид, показанный на рис. 77.

Рис. 72. Окно Add Mask From Image

Рис. 73. Окно Layer после создания маски слоя

Рис. 74. Внешний вид изображения после создания маски слоя

Рис. 75. Сохранение маски на диске

Рис. 76. Исходное изображение

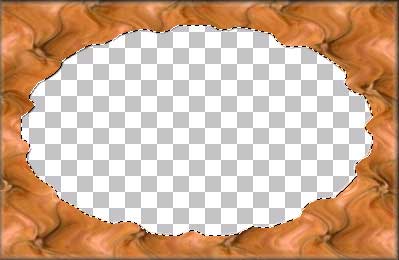
Рис. 77. Внешний вид изображения после загрузки маски с диска
Активизируйте слой Group Raster 1, волшебной палочкой выделите прозрачные пикселы и заполните их подходящей текстурой (рис. 78). Для имитации трехмерности воспользуйтесь командой Effects=>3D Effects=>Buttonize (Эффекты=>3D эффекты=>Создание кнопки) с примерно такими параметрами, какие показаны на рис. 79. Инвертируйте выделенную область, создайте растровый слой Raster 1 для формирования границы контура слева и вверху изображения и примените команду Effects=>3D Effects=>Cutout (Эффекты=>3D эффекты=>Контур) со следующими значениями параметров: Offset Vertical — 1, Offset Horizontal — 1, Opacity — 80, Blur — 2, Shadow color — черный. Затем создайте растровый слой Raster 2 для формирования границы контура справа и внизу изображения и наложите эффект Cutout (Контур) со следующими значениями параметров: Offset Vertical — –1, Offset Horizontal — –1, Opacity — 80, Blur — 2, Shadow color — белый. Полученное в итоге изображение будет напоминать показанное на рис. 80.

Рис. 78. Результат заполнения прозрачных пикселов маски

Рис. 79. Пример настройки эффекта Buttonize

Рис. 80. Окончательный внешний вид изображения с обрамлением на основе маски
Создаваемые маски могут быть самыми разными и совсем не обязательно, чтобы они имели четкие границы — границы могут быть разной степени размытости и причудливости. Рассмотрим пример создания маски такого типа. Для начала создайте, как и в предыдущем случае, прямоугольную область, заполненную белым цветом и имеющую черную границу (рис. 81).

Рис. 81. Первоначальный внешний вид изображения для маски
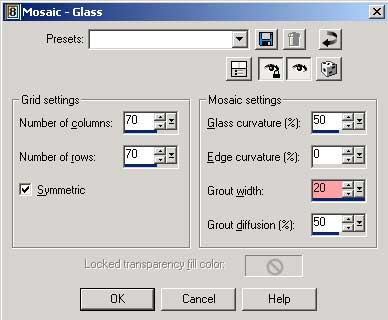
Откажитесь от выделения и воспользуйтесь командой Effects=>Texture Effects=>Mosaic Glass (Эффекты=>Текстурные эффекты=>Мозаичное стекло) с примерно такими параметрами, какие показаны на рис. 82. Изображение станет напоминать представленное на рис. 83.

Рис. 82. Пример настройки эффекта Mosaic Glass

Рис. 83. Внешний вид изображения после наложения эффекта Mosaic Glass
Создайте маску слоя (Layers=>New Mask Layer=>From Image — Слои=>Новая маска слоя=>Из изображения), активизируйте в палитре Layer слой маски — Mask Raster 1 — и сохраните его на диск командой Load/Save Mask=>Save Mask To Disk (Загрузить/Сохранить маску=>Сохранить маску на диск), указав имя маски и щелкнув на кнопке Save (Сохранить). Наложите созданную маску на подходящее изображение (рис. 84) командой Layers=>Load/Save Mask=>Load Mask From Disk (Слои=>Загрузить/Сохранить маску=>Загрузить маску с диска), выбрав созданную маску. Возможно, результат будет напоминать представленный на рис. 85.

Рис. 84. Исходное изображение

Рис. 85. Внешний вид изображения после загрузки маски с диска
Теперь необходимо заполнить прозрачные пикселы подходящим цветом, однако выделить их волшебной палочкой из-за размытости маски проблематично. Намного быстрее и проще будет создать новый растровый слой и заполнить его нужным цветом или текстурой. Для этого активизируйте слой Group Raster 1, создайте новый растровый слой Raster 2, залейте его цветом, текстурой или градиентом и перетащите под слой Group Raster 1 (рис. 86). И в завершение добавьте подходящую рамку обычным путем — полученный результат может напоминать представленный на рис. 87.

Рис. 86. Внешний вид изображения после заливки нового слоя

Рис. 87. Окончательный внешний вид изображения с рамко








