Использование каналов для создания эффектов с текстом
Тексты, написанные мелом, углем, ворсистые и т.п.
Многим из нас знакомы чувства, которые охватывают нас, когда после кропотливой работы по выделению той или иной области в Photoshop в течение целых десяти минут мы умудряемся случайно щелкнуть мышью и отменить выбор. И далеко не все, пережив вполне понятный стресс, оказываются в состоянии отменить неверное действие. В результате приходится вновь долго и упорно выполнять ту же работу по выделению объекта. Но, к радости Photoshop-дизайнеров, в нескольких последних версиях программы уже присутствует возможность сохранения выделенных областей в дополнительных каналах, что значительно облегчает многие процессы обработки графических изображений. И весьма вероятно, что разработчики Photoshop, впервые внедрившие эту возможность, представления не имели о том, насколько широко станут пользоваться дополнительными каналами дизайнеры. А дополнительными, кстати, они называются потому, что выполняют лишь временные функции. Это означает, что по окончании работы с изображением желательно (для уменьшения объема рисунка) удалять все дополнительные каналы до единого. Но вернемся к их прямому назначению.
Одна из возможностей использования дополнительных каналов — это редактирование содержащихся в них выделенных областей (к примеру, наложение на них разнообразных фильтров) без риска испортить изображение в канале RGB при неудачном эксперименте. Именно таким путем было создано великое множество разнообразных эффектов с текстом: текстурный и разбитый текст, многочисленные варианты металлического текста (серебряный, золотой, «зазубренное золото», «ржавый металл», ртуть, хром и пр.). Весьма эффектно выглядят тексты «ворсистое сияние» и «светящийся скругленный», «приподнятый» (вариантов последнего немыслимое множество — есть и весьма элегантные с применением каналов), «обугленный» и т.п. В действительности данный список можно, наверное, продолжать практически до бесконечности. Поэтому невозможно осветить в одной статье все варианты создания эффектов с текстом, реализованных на основе применения дополнительных каналов. Остановимся лишь на некоторых типичных примерах в данной области.
Металлический текст
Металлический текст представляет собой один из наиболее впечатляющих эффектов и имеет множество модификаций: под червленое и яркое золото, серебро, ртуть, хром, никель, железо с коррозией и пр. Технологии создания многих из этих эффектов очень похожи и различаются лишь незначительными деталями, придающими тексту ту или иную оригинальную направленность. Рассмотрим один из вариантов металлического текста, который сегодня уже может считаться классическим — столько было вариаций на его основе, а автора его и вовсе найти невозможно.
Но ближе к делу. Создайте новый рисунок в режиме RGB, а затем новый канал в палитре Channels (Каналы) с включенным параметром Masked Areas (Маск-область). Автоматически каналу будет присвоено имя «Альфа1», и он станет активным. На всякий случай, нажав клавишу «D», скорректируйте цвета переднего плана и цвета фона (цвет фона — черный, переднего плана — белый).
Затем напечатайте на черном фоне белыми буквами произвольный текст (в моем варианте — шрифт Times New Roman, начертание полужирный курсив, высота 180 пикселов). Затем откорректируйте положение надписи и снимите выделение.
Скопируйте канал «Альфа1» путем перетаскивания на пиктограмму Create New Channel (Создать новый канал) — появится активный канал «Альфа1 копи». Примените к нему размытие по Гауссу: Filter → Blur → Gaussian Blur (Фильтры → Размытие → Размытие по Гауссу) с коэффициентом 3 (рис. 1).

Рис. 1. Результат размытия текста по Гауссу
Скопируйте канал «Альфа1 копи», также путем перетаскивания — новому каналу будет присвоено имя «Альфа1 копи 2». Затем при активном канале «Альфа1 копи 2» сместите текст на 2 пиксела вверх и на 2 пиксела влево, выбрав инструмент «Перемещение» и воспользовавшись стрелками. А при активном канале «Альфа1 копи» осуществите сдвиги текста на 2 пиксела вниз и на 2 пиксела вправо.
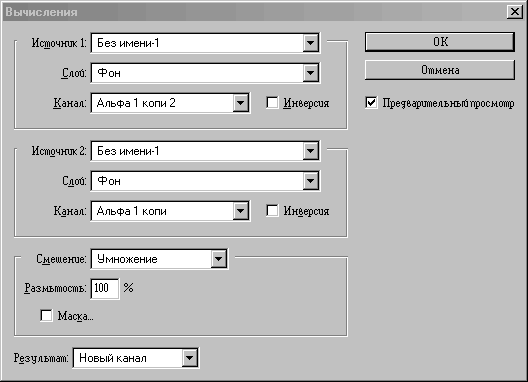
Проведите вычисления для нового канала: Image → Calculations (Изображение → Вычисления) и скорректируйте параметры согласно рис. 2. В результате произойдет объединение двух каналов в один новый «Альфа2» и все последующие операции будут относиться уже именно к нему.

Рис. 2. Создание нового канала «Альфа2» в результате вычислений
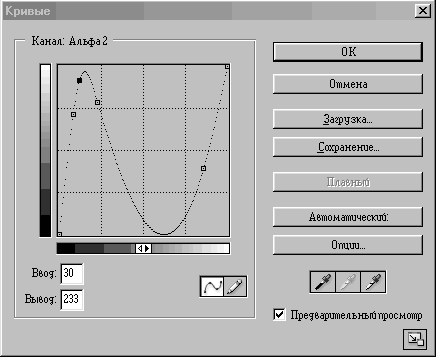
Инвертируйте получившееся изображение Select → Inverse (Выделение → Инвертировать выделение). Усильте эффект отражения Image → Adjustments → Curves (Изображение → Регулировки → Кривые), нарисуйте кривую, как показано на рис. 3.

Рис. 3. Внешний вид кривой для усиления эффекта отражения
Выполните: Select → Modify → Expand (Выделение → Модифицировать → Расширить), расширив на 3 пиксела (рис. 4).

Рис. 4. Текст после всех выполненных преобразований
Скопируйте выделенное изображение в буфер обмена: Edit → Copy (Редактирование → Копировать), снимите выделение: Select → Inverse (Выделение → Убрать выделение). Активизируйте канал RGB, залейте фон черным цветом: Edit → Fill (Редактирование → Залить) и скопируйте из буфера запомненное изображение: Edit → Paste (Редактирование → Вставить).
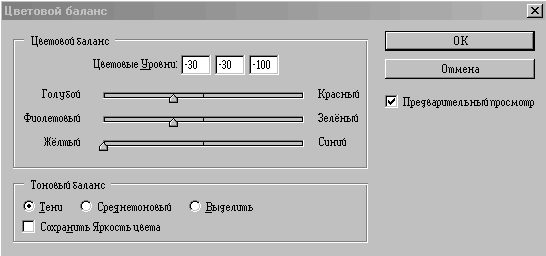
Теперь при желании можно изменить цвет надписи. Например, для имитации золота следует вызвать функцию Image → Adjustments → Color Balance (Изображение → Регулировки → Баланс цветов) и выставить подходящие значения — в моем случае они отражены на рис. 5 (значение желтого выставлено в –100 для всех тоновых балансов, а значения фиолетового и голубого — в –30), а полученный результат золотого металлического текста можно увидеть на рис.6.

Рис. 5. Вариант регулировки баланса цветов

Рис. 6. Золотой текст
Тексты, написанные мелом, углем, ворсистые и т.п.
Несмотря на все перечисленное многообразие, техника создания таких текстов приблизительно одинакова и крайне проста. Немало их вариантов можно найти на сайте http://www.dsigning.com/. В качестве примера остановимся на варианте ворсистого текста.
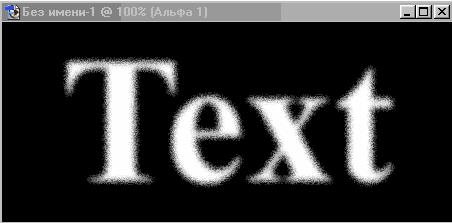
Создайте новое изображение в режиме RGB. Создайте новый канал «Альфа1» в палитре Channels (Каналы) с включенным параметром Masked Areas (Маск-область), который автоматически превратится в активный. Скорректируйте цвета переднего плана и цвета фона (клавиша D). Затем напечатайте на черном фоне белыми буквами произвольный текст (в моем варианте это шрифт ITC Garamond, полужирный, 180 пикселов) и откорректируйте положение надписи, по окончании сняв выделение (Выделение → Убрать выделение).
Примените размытие по Гауссу: Filter → Blur → Gaussian Blur (Фильтры → Размытие → Размытие по Гауссу) с коэффициентом 4 и диффузию: Filter → Stylize → Diffuse (Фильтры → Стилизация → Рассеивать) при установках по умолчанию (рис. 7).

Рис. 7. Результат наложения фильтров на текст
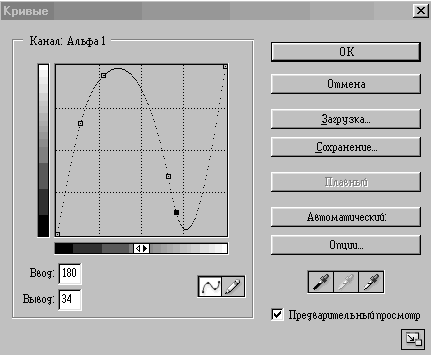
Усильте эффект отражения Image → Adjustments → Curves (Изображение → Регулировки → Кривые) и нарисуйте кривую, как показано на рис. 8.

Рис. 8. Внешний вид кривой для усиления эффекта отражения
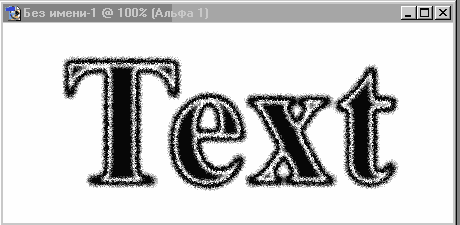
Загрузите канал «Альфа1» как выделение Select → Load Selection (Выделение → Загрузить выделение), выберите канал «Альфа1», перейдите в канал RGB и залейте выделенную область цветом фона (рис. 9).

Рис. 9. Окончательный вариант ворсистого текста
Текстурный текст
Вариантов создания текстов на основе текстуры тоже не перечислить. Нас же в данной статье интересует применение дополнительных каналов при использовании текстуры для будущего текста. Нужно признать, что для создания эффектного текста подойдет вовсе не каждая текстура. Некоторое время назад я нашла в Сети вариант выбора очень эффектной с этой точки зрения текстуры (к сожалению, дизайнера-разработчика я уже не помню).
Но перейдем непосредственно к созданию текста. В качестве исходного материала нам потребуется исходная текстура (рис. 10).

Рис. 10. Исходная текстура для текста
Откройте рисунок-текстуру и создайте новый канал «Альфа1» в палитре Channels (Каналы) с включенным параметром Masked Areas (Маск-область), который станет активным. Скорректируйте цвета переднего плана и цвета фона (клавиша D).
Затем напечатайте на черном фоне белым цветом любую букву (в моем варианте шрифт Tahoma, полужирный, 120 пикселов). Потом откорректируйте положение надписи.
Примените размытие по Гауссу: Filter → Blur → Gaussian Blur (Фильтры → Размытие → Размытие по Гауссу) с коэффициентом 2,5-4, а затем перейдите в канал RGB (рис.11).

Рис. 11. Текст в канале RGB после размытия
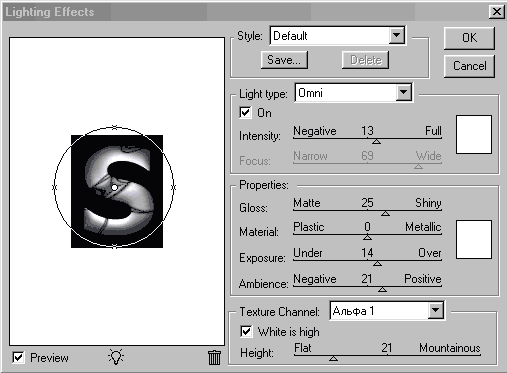
Cделайте текст более рельефным, воспользовавшись фильтром освещения: Filter → Render → Lighting Effects (Рендер → Эффект света), установите настройки и источник света (рис. 13).

Рис. 12. Данные для рендеринга
Сделайте инверсию: Select → Inverse (Выделение → Инвертировать выделение) и залейте область вокруг букв подходящим цветом (рис. 13).

Рис. 13. Окончательный вид буквы
Объемный текст
Как и в других случаях, вариантов разработанного дизайнерами объемного текста немало, но мы остановимся на примере, предложенном Aycan Gulez (aycan@wowwebdesigns.com).
Создайте новый документ в режиме RGB и залейте его светло-серым цветом. Смените основной цвет на чуть более серый, создайте новый канал «Альфа1» в палитре Channels (Каналы) с включенным параметром Masked Areas (Маск-область) и напечатайте в новом канале произвольный текст (в моем примере Times New Roman, полужирный курсив, высота 120 пикселов).
Примените фильтр размытие по Гауссу: Filter → Blur → Gaussian Blur (Фильтры → Размытие → Размытие по Гауссу) с коэффициентом 2 (рис. 14).

Рис. 14. Текст после размытия
Перейдите в режим RGB и загрузите выделенную область канала «Альфа1». Залейте ее более серым цветом. Установите фоновый цвет несколькими тонами темнее и сдвиньте выделенный текст на 2 пиксела вверх и 2 пиксела влево, воспользовавшись инструментом «Перемещение» (рис. 15).

Рис. 15. Результаты сдвига текста в режиме RGB
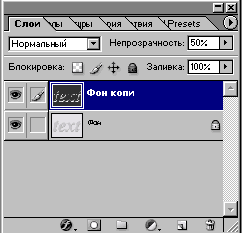
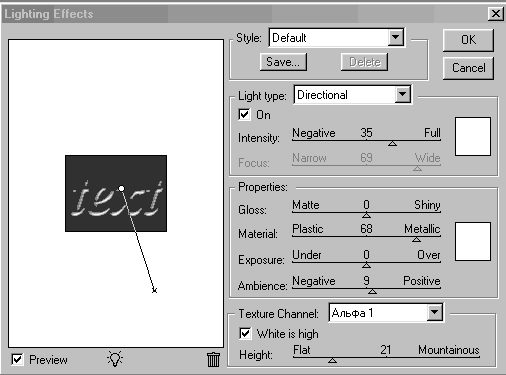
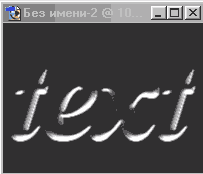
Сделайте копию основного слоя (рис.16) и на ней примените фильтр освещения Filter → Render → Lighting Effects (Рендер → Эффект света), установите настройки и источник света согласно рис. 17. Результат применения фильтра освещения представлен на рис. 18.

Рис. 16. Окно слоев с копией основного слоя

Рис. 17. Настройки фильтра «Эффект света»

Рис. 18. Текст после изменения освещения
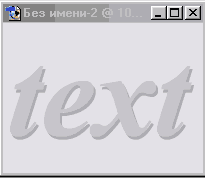
Измените непрозрачность слоя-копии со 100 до 50% (рис. 19).

Рис. 19. Результат изменения непрозрачности слоя-копии
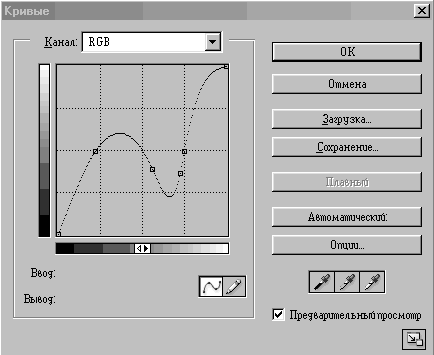
Усильте эффект отражения Image → Adjustments → Curves (Изображение → Регулировки → Кривые) и нарисуйте кривую, как на рис. 20. А затем при желании можно воспользоваться функцией: Image → Adjustments → Color Balance (Изображение → Регулировки → Баланс цветов) и выставить подходящие значения (рис. 21).

Рис. 20. Внешний вид кривой для усиления эффекта отражения

Рис. 21. Окончательный вариант объемного текста
КомпьютерПресс 11'2002








