Графические стили в Adobe Illustrator
Редактирование наложенного стиля
Создание нового стиля путем слияния существующих стилей
Создание нового стиля на основе векторного объекта
Использование графических стилей при оформлении объектов позволяет мгновенно изменять их облик удобным и достаточно простым путем и добиваться единообразия создаваемых для конкретного проекта графических элементов. Применяя стили для оформления объектов, вы сможете сэкономить немало времени, а также существенно упростить и ускорить процесс разработки различных графических элементов.
Графические стили могут быть применены к любым выделенным объектам, в том числе к контурам, текстам, рисункам и даже к группам объектов. Сами объекты при этом остаются редактируемыми, и в отношении них допустимы любые преобразования: изменение характеристик заливки и границы, перемещение, масштабирование, трансформация, применение фильтров и эффектов и пр.
В программе Illustrator имеются встроенные графические стили. Небольшое количество стилей, загружаемых по умолчанию, представлено в палитре Styles (Стили), которая открывается командой Window=>Styles (Окно=>Стили) (рис. 1). Список стилей можно существенно пополнить, загружая их из встроенных библиотек стилей, которые находятся в папке \Presets\Styles. Для открытия библиотеки стилей следует воспользоваться командой Window=>Style Libraries (Окно=>Библиотеки стилей) и выбрать нужную библиотеку. Будучи выбранным из библиотеки, стиль автоматически попадает в палитру Styles и одновременно накладывается на выделенный объект (если какой-то объект был выделен). Помимо загрузки новых стилей из библиотек стили можно создавать самостоятельно и сохранять на диске для дальнейшего использования в других проектах.

Рис. 1. Исходное состояние палитры Styles
Отметим, что назначение палитры Styles не ограничивается только возможностью выбора и наложения стилей. Она также предназначена для управления стилями и позволяет, в частности, создавать новые стили.
Любой графический стиль состоит из комбинации параметров, включающих заливки и границы, значение прозрачности, режимы смешивания и разнообразные эффекты. Все параметры оформления стиля отражаются в палитре Appearance (Внешние эффекты) (рис. 2) — она открывается при помощи команды Window=>Appearance (Окно=>Внешние эффекты) и предоставляет возможность для быстрого и удобного редактирования любых параметров стиля. Некоторые параметры стиля могут иметь сложную структуру — в этом случае слева от них появляются треугольные маркеры (рис. 3), означающие, что параметр включает настройку прозрачности и (или) эффекты. Любые параметры оформления, представленные в палитре Appearance, могут быть любым образом отредактированы, удалены и т.п., а затем при необходимости сохранены в качестве стиля для последующего использования.

Рис. 2. Палитра Appearance для стиля Blue Goo

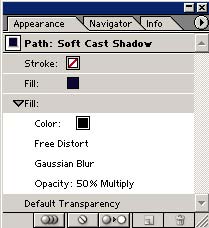
Рис. 3. Палитра Appearance для стиля Soft Cast Shadow
Говоря о графических стилях, стоит отметить разницу между использованием фильтров из меню Filter и эффектов из меню Effects. Применение к векторному объекту фильтров из меню Filter не отражается в палитре Appearance, поэтому смена стиля для такого объекта не приводит к уничтожению наложенного фильтра. В то же время наложение на него однотипного эффекта из меню Effects запоминается в палитре Appearance, что, c одной стороны, автоматически приводит к уничтожению примененного к объекту эффекта в случае смены графического стиля, которое сопровождается первоначальной очисткой палитры Appearance; а с другой — позволяет в ходе дальнейшей работы над объектом без смены стиля в любой момент изменить параметры настройки любого из наложенных ранее эффектов или удалить его.
Наложение стиля
Для наложения стиля достаточно выделить объект и щелкнуть на подходящем стиле в палитре Styles или перетащить стиль на выделенный объект. А можно поступить и наоборот — выбрать подходящий стиль и создать объект.
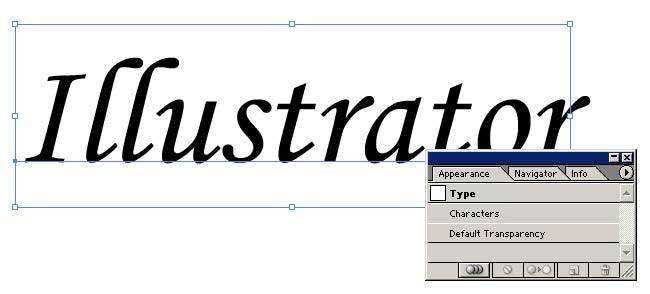
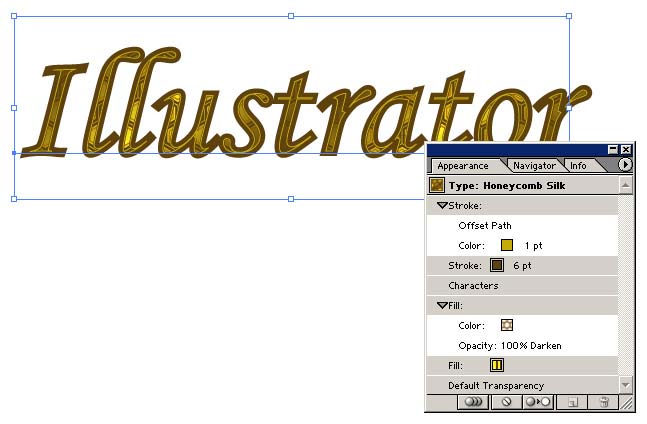
Для примера попробуем воспользоваться стилем для быстрого создания графического заголовка. Напечатайте произвольный текст (рис. 4) и щелкните на понравившемся стиле. Это приведет к кардинальному изменению как текста, так соответственно и состояния палитры Appearance, в которой будут отражены все параметры оформления векторного объекта: заливка, граница и, в зависимости от стиля, перечень наложенных эффектов (рис. 5). А затем, чтобы придать тексту большую эффектность, уменьшите ширину границы до 2 пикселов в палитре Stroke, придайте тексту объемность, создав копию слоя с текстом и сдвинув ее слегка вправо и вниз, сделайте верхний слой с текстом более выразительным, наложив эффект Inner Glow (Effect=>Stylize=>Inner Glow — Эффекты=>Стилизация=>Внутренний свет), и воспользуйтесь подходящим эффектом искажения (Effect=>Warp — Эффекты=>Деформация). Возможно, результат будет напоминать рис. 6.

Рис. 4. Исходный текст (внешний вид и палитра Appearance)

Рис. 5. Результат применения стиля к тексту (внешний вид и палитра Appearance)

Рис. 6. Полученный графический заголовок
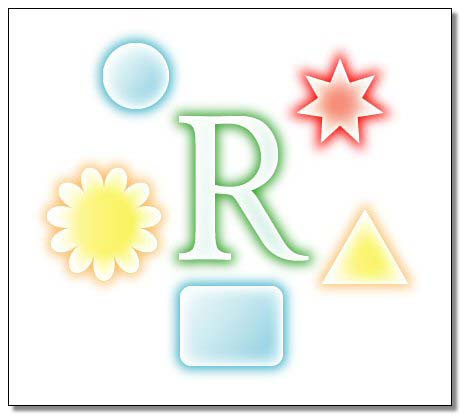
Если вы хотите усилить эффект от наложения стиля, то просто продублируйте слой с объектом — чем больше будет создано дублирующих слоев, тем сильнее будет выражен эффект. Сравните, например, изображения на рис. 7 — они оформлены одним и тем же стилем, однако второе изображение намного выразительнее первого. Такой результат получен путем пятикратного дублирования слоя с изображением.

Рис. 7. Изображения, демонстрирующие возможность усиления эффекта наложения стиля
Стоит заметить, что при создании нового векторного объекта к нему применяется графический стиль, которым был оформлен предыдущий объект. Чтобы вернуться к стандартному варианту оформления по умолчанию (белая заливка и черная граница без наложения каких-либо эффектов), нужно установить для объекта стиль Default (По умолчанию) из палитры Styles.
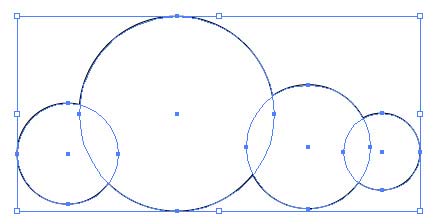
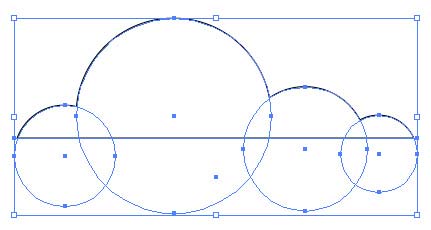
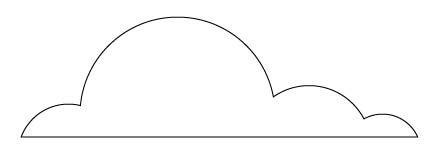
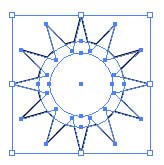
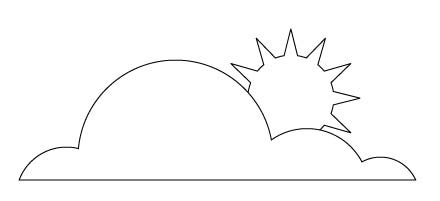
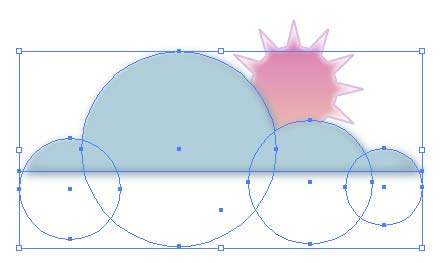
Как уже отмечалось, накладывать стили можно на любые объекты, в том числе и на представляющие собой сложные комбинации простых объектов. Продемонстрируем данную возможность на примере двух сложных векторных объектов в виде облака и солнца. Оба объекта получены путем объединения нескольких простых объектов в единую форму. Для создания облака вначале нарисуйте четыре окружности и объедините их в единую форму, щелкнув на кнопке Add to Shape Area (Добавить область в форму) палитры Pathfinder (рис. 8 и 9). Затем добавьте к изображению прямоугольник и щелкните на кнопке Subtract from Shape Area (Вычесть область из формы) палитры Pathfinder (рис. 10 и 11). Примерно таким же образом создайте солнышко — в его основу войдут две окружности и звезда, имеющие общий центр и объединенные в форму (рис. 12). Полученное в итоге изображение показано на рис. 13.

Рис. 8. Результат объединения окружностей в форму облака

Рис. 9. Изображение после объединения окружностей в форму создаваемого облака

Рис. 10. Результат вычитания прямоугольника из формы облака

Рис. 11. Облако

Рис. 12. Изображение после объединения окружностей и звезды в форму солнышка

Рис. 13. Облако с солнышком
Теперь поэкспериментируем с наложением стилей. Выделите облако инструментом Selection и щелкните, например, на стиле Blue Goo, затем выделите солнышко и щелкните на стиле Orange&Yellow Boxes (рис. 14). Столь же быстро можно изменить вид оформления, выбрав иные стили, например как на рис. 15.

Рис. 14. Изображение облака с солнышком после первого наложения стилей

Рис. 15. Изображение облака с солнышком после второго наложения стилей
Редактирование наложенного стиля
Редактировать наложенный на некоторый векторный объект стиль можно двумя путями: классическим — через палитры Swatches, Stroke, Transparency и др. или используя палитру Appearance, предоставляющую в этом плане намного больше возможностей.
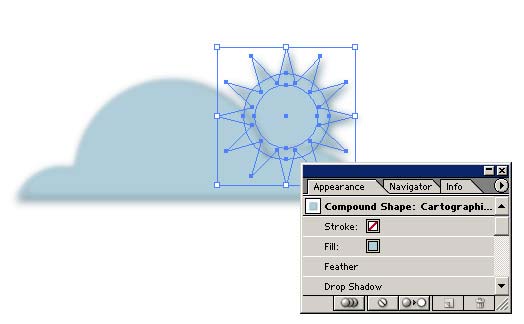
Рассмотрим вначале первый вариант и поэкспериментируем с только что созданным изображением облака с солнышком. Сменим стиль облака на Cartographic — Continental Shelf, позволяющий добиться имитации выпуклого объекта (рис. 16). Теперь хотелось бы применить к солнышку стиль с таким же эффектом, но с иной заливкой. К сожалению, ничего подходящего среди встроенных стилей нет. Поэтому самый простой прием — воспользоваться стилем Cartographic — Continental Shelf (рис. 17), а затем изменить особенности его заливки обычным образом в окне Fill, что автоматически отобразится и в палитре Appearance (рис. 18).

Рис. 16. Изображение облака с солнышком после смены стиля облака

Рис. 17. Результат наложения стиля на солнышко (изображение и палитра Appearance)

Рис. 18. Изменение стиля, наложенного на солнышко (изображение и палитра Appearance)
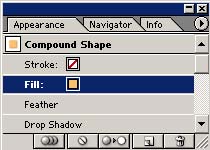
А теперь познакомимся с особенностями редактирования стиля через палитру Appearance. В случае смены заливки солнышка можно было выделить в палитре Appearance строку Fill (рис. 19) и щелкнуть, например, на нужном цвете в палитре Swatches — результат был бы тот же.

Рис. 19. Выделение строки Fill в палитре Appearance
Стоит отметить, что палитра Appearance обеспечивает очень удобный и простой способ редактирования оформления объекта: можно не только изменить цвета заливки и границы, но и удалить любой из параметров оформления, выделив соответствующую ему строку и щелкнув на кнопке Delete Selected Item (Удалить выделенный пункт) или наоборот продублировать при помощи команды Duplicate Selected Item (Дублировать выделенный пункт).
Если графический стиль включает эффекты, то для изменения параметров его настройки эффекта достаточно дважды щелкнуть на его названии в палитре Appearance — это приводит к открытию диалогового окна выбранного эффекта, в котором и нужно внести требуемые изменения. А можно дополнительно наложить нужный эффект на отдельную заливку или границу — в этом случае нужно выделить данную заливку или границу в палитре Appearance, а затем выбрать эффект из меню Effect. Для наложения эффекта на весь объект следует выбрать самую верхнюю строчку палитры Appearance.
Если вы хотите удалить существующие графические стили перед применением новых, щелкните кнопкой Clear Appearance в палитре Appearance — это приведет к удалению всех параметров оформления, включая заливку и границу.
Другие отражаемые в палитре Appearance настройки оформления можно изменить только классическим образом, например толщину и форму границы — в палитре Stroke, непрозрачность и режим смешивания — в палитре Transparency.
Кроме того, использование палитры Appearance позволяет накладывать многократные границы и заливки на одну и ту же форму. Для этого достаточно выбрать из меню палитры команду Add New Fill (Добавить новую заливку) или Add New Stroke (Добавить новую границу) и настроить параметры заливки или границы подходящим образом.
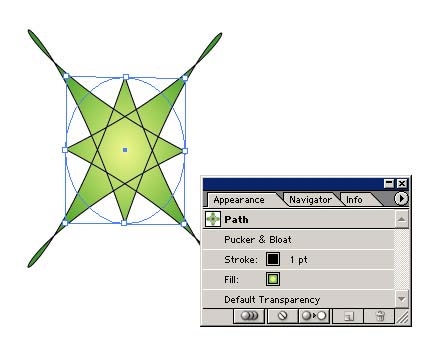
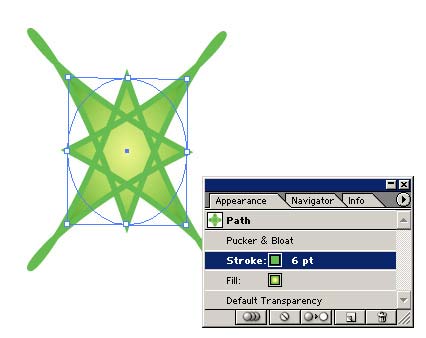
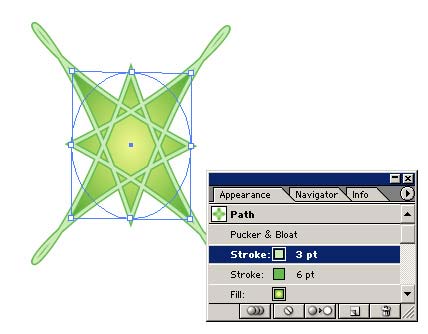
Поэкспериментируем с данными возможностями на примере векторного объекта, представленного на рис. 20. Выделите в палитре Appearance строку Stroke и в палитре Stroke увеличьте толщину границы до 6 пикселов, а затем обычным образом поменяйте цвет границы на темно-зеленый (рис. 21). Выберите из меню палитры Appearance команду Add New Stroke (Добавить новую границу) — это приведет к дублированию исходной границы, а в палитре Appearance появится дополнительная строка Stroke. Уменьшите толщину второй границы до 3 пикселов и смените ее цвет на светло-зеленый. Результат представлен на рис. 22.

Рис. 20. Исходный векторный объект (изображение с палитрой Appearance)

Рис. 21. Результат изменения параметров первой границы (изображение с палитрой Appearance)

Рис. 22. Результат добавления второй границы (изображение с палитрой Appearance)
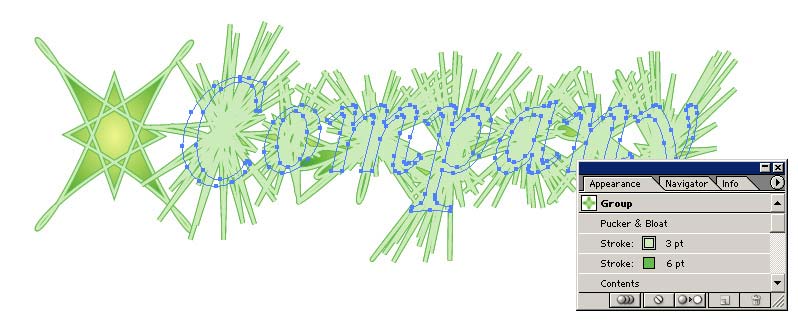
Вариант оформления созданного векторного объекта нетрудно скопировать, что бывает необходимо при разработке разных объектов с одинаковым оформлением. Правда, в случае, если вы собираетесь прибегать к использованию данного вида оформления и в дальнейшем, лучше сохранить его как стиль (но об этом чуть позже). Для примера предположим, что созданный объект — это графический элемент разрабатываемого цветного варианта логотипа, который нужно дополнить названием компании (рис. 23). Чтобы залить текст градиентом, превратим его в векторный контур, воспользовавшись командой Type=>Create Outline (Тип=>Создать контур), и установим для полученного контура градиентную заливку (рис. 24). Теперь необходимо скопировать особенности оформления графического объекта на текст. Для этого при выделенном тексте возьмите инструмент Eyedropper (Пипетка) и щелкните на объекте — первоначальный результат окажется несколько жутковатым, так как автоматически произойдет копирование всех элементов оформления, в том числе и эффекта Pucker&Bloat (Сморщивание и раздувание) (рис. 25). Однако ненужный в случае текста эффект несложно удалить, перетащив строку с названием эффекта в палитре Appearance на кнопку Delete Selected Item (Удалить выделенный пункт). Возможно, в итоге будет получено изображение, напоминающее рис. 26.

Рис. 23. Добавление текста к созданному ранее объекту

Рис. 24. Результат превращения текста в векторный контур и заливки его градиентом

Рис. 25. Изменение текста после копирования оформления (изображение с палитрой Appearance)

Рис. 26. Окончательный вид логотипа
Создание нового стиля
Существует несколько способов создания нового стиля. Если новый стиль создается на основе одного стиля, то исходный стиль дублируется и редактируется, а затем обновляется; если в качестве исходных используются два или более стилей, то новый стиль можно получить путем их слияния. Кроме того, новый стиль можно создать на основе совокупности параметров оформления векторного объекта. В этом случае можно либо перетащить объект непосредственно в палитру Styles, что приведет к созданию соответствующего стиля с именем по умолчанию, либо, не снимая выделения с объекта, выбрать команду New Style (Новый стиль) из меню палитры Styles и ввести имя нового стиля.
Создание нового стиля путем слияния существующих стилей
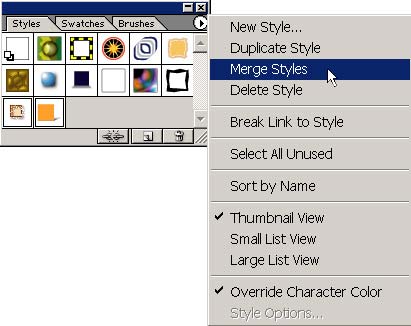
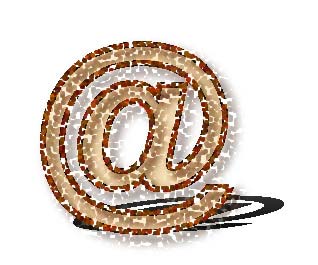
В качестве примера попробуем объединить стили Crusty и Back Shadow (рис. 27). Для этого в палитре Styles выделите объединяемые стили при нажатой клавише Ctrl, воспользуйтесь командой Merge Styles (Объединить стили) из меню палитры (рис. 28) и введите имя нового стиля. Созданный стиль появится в палитре Styles (рис. 29), и им можно будет воспользоваться для оформления произвольного объекта (рис. 30). Созданный таким способом стиль будет содержать все параметры исходных стилей (рис. 31).

Рис. 27. Оформление объектов стилями Crusty и Back Shadow

Рис. 28. Объединение стилей

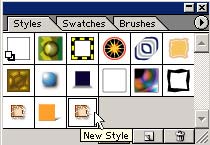
Рис. 29. Появление нового стиля в палитре Styles

Рис. 30. Результат наложения нового стиля на объект

Рис. 31. Палитры Appearance для исходных стилей и стиля, созданного путем их слияния
Создание нового стиля на основе векторного объекта
Графические заголовки
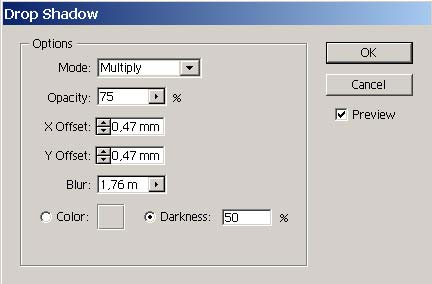
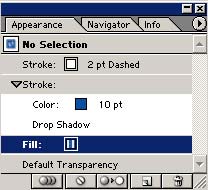
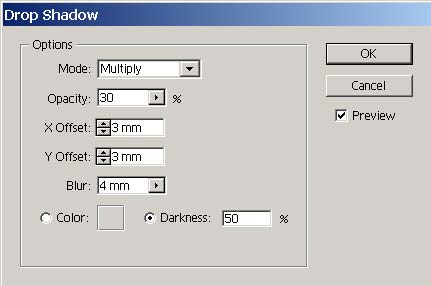
Вначале попробуем создать стиль с заливкой для оформления графических заголовков. Напечатайте произвольный текст, например как на рис. 32, преобразуйте его в векторный контур (Type=>Create Outline — Тип=>Создать контур) и залейте градиентом (рис. 33). Выделите в палитре Appearance параметр Stroke и добавьте границу темно-синего цвета шириной в 10 пикселов. Результат показан на рис. 34. Создайте вторую границу, выбрав из меню палитры Appearance команду Add New Stroke (Добавить новую границу), смените ее цвет на белый, в палитре Stroke уменьшите толщину границы до 2 пикселов и включите флажок Dashed Line. Возможно, что текст станет напоминать представленный на рис. 35. Не снимая выделение с текста, в палитре Appearance выделите первую границу и наложите на нее тень (Effect=>Stylize=>Drop Shadow — Эффект=>Стилизация=>Тень) при параметрах примерно как на рис. 36. В итоге текст станет выглядеть как на рис. 37, а палитра Appearance примет вид в соответствии с рис. 38.

Рис. 32. Исходный текст

Рис. 33. Градиентный текст (изображение с палитрой Appearance)

Рис. 34. Градиентный текст после добавления первой границы (изображение с палитрой Appearance)

Рис. 35. Градиентный текст после добавления второй границы (вид изображения с палитрой Appearance)

Рис. 36. Настройка параметров эффекта Drop Shadow

Рис. 37. Окончательный вид текста

Рис. 38. Окончательный вид палитры Appearance
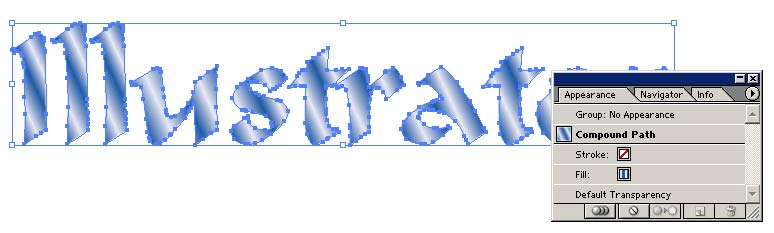
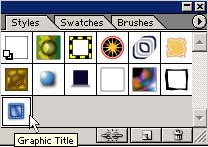
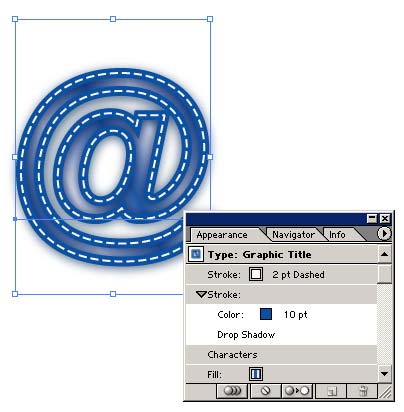
Теперь на основе полученного изображения необходимо создать новый стиль. Для этого, не снимая выделение с текста и выделив в палитре Appearance строку Compound Path (рис. 39), выберите команду New Style (Новый стиль) из меню палитры Styles и введите имя нового стиля. Итогом станет появление нового стиля в палитре Styles (рис. 40). Попробуйте оформить новым стилем произвольный объект (рис. 41).

Рис. 39. Выделение текста и строки Compound Path (изображение с палитрой Appearance)

Рис. 40. Палитра Styles с новым стилем Graphic Title

Рис. 41. Наложение созданного стиля Graphic Title на произвольный объект
При сохранении файла с текстом произойдет и сохранение созданного стиля, правда в этом случае стиль будет доступен только при открытии файла с изображением. Лучше сохранить видоизмененную палитру Styles с новым стилем в качестве библиотеки. Для этого достаточно сохранить тот же самый файл командой File=>Save As (Файл=>Сохранить как) как файл программы Illustrator с расширением *ai, но обязательно в папке \Presets\Styles, где находятся установленные программой стили. В этом случае в перечне библиотек появится новая библиотека — ее можно будет открыть при помощи команды Window=>Style Libraries=>Other Library (Окно=>Библиотеки стилей=>Другие библиотеки) и использовать в дальнейшей работе. В ходе работы над конкретным проектом, как правило, приходится создавать не один, а несколько стилей. Поэтому лучше перед сохранением новой библиотеки объединить в палитре Styles стили по конкретному проекту и удалить ненужные, выделив их при нажатой клавише Ctrl и щелкнув на кнопке Delete Style (Удалить стиль) палитры Styles.
Объемные облака для детских иллюстраций
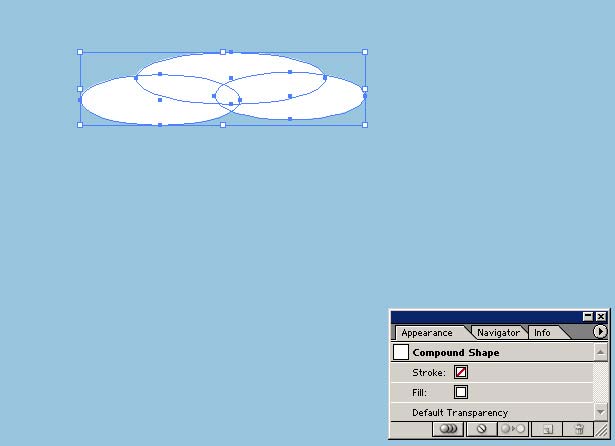
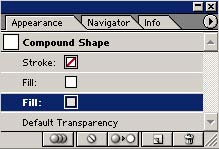
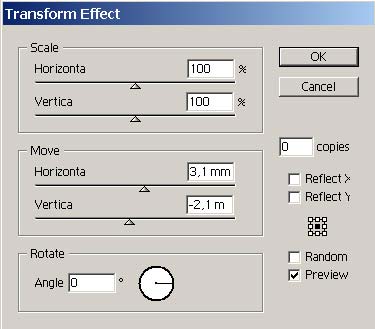
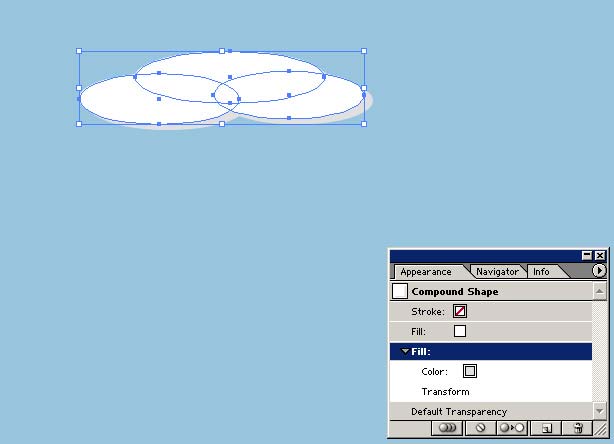
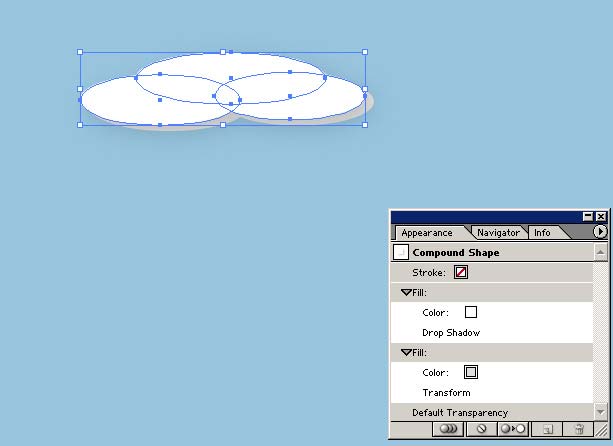
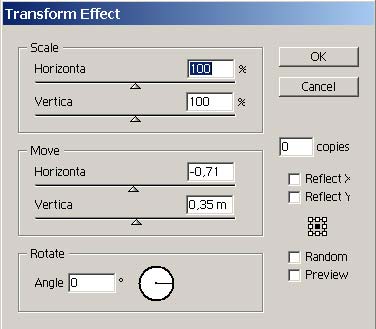
А теперь рассмотрим более сложную задачу — создание стиля для оформления объемных облаков, которые пригодятся, например, при подготовке иллюстраций к детской книжке. Вначале нарисуйте предполагаемый фрагмент облака, состоящий из нескольких овалов белого цвета без границы, объединенных в единую форму при помощи команды Add to Shape Area (Добавить область в форму) палитры Pathfinder (рис. 42). Не снимая выделения с объекта, выделите строку Fill в палитре Appearance и создайте новую заливку при помощи команды Add New Fill (Добавить новую заливку). Измените цвет нижней заливки на светло-серый — изображение при этом не изменится, а палитра Appearance станет выглядеть как на рис. 43. При выделенном облаке выделите серую заливку в палитре Appearance и сместите ее чуть вправо и вниз, применив команду Effect=>Distort&Transform=>Transform (Эффект=>Искажение и трансформация=>Трансформация) с параметрами примерно как на рис. 44. Изображение станет напоминать рис. 45. Выделите белую заливку в палитре Appearance и наложите на нее тень (Effect=>Stylize=>Drop Shadow — Эффект=>Стилизация=>Тень) с параметрами примерно как на рис. 46. Окончательный результат представлен на рис. 47.

Рис. 42. Изображение после объединения окружностей в форму создаваемого облака (изображение и палитра Appearance)

Рис. 43. Палитра Appearance после создания серой заливки

Рис. 44. Настройка параметров эффекта Transform для серой заливки

Рис. 45. Результат смещения серой заливки (изображение и палитра Appearance)

Рис. 46. Настройка параметров эффекта Drop Shadow для белой заливки

Рис. 47. Результат добавления тени (вид изображения и палитра Appearance)
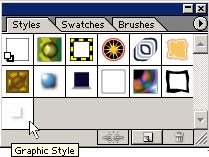
Теперь перетащите выделенное облако прямо на палитру Styles — это приведет к созданию соответствующего стиля, правда с именем, принимаемым по умолчанию (рис. 48). Лучше имя стиля изменить, дважды щелкнув на стиле в палитре Styles и введя новое имя стиля. Нарисуйте несколько объектов в виде предполагаемых облаков и попробуйте воспользоваться созданным стилем — возможно, полученное изображение будет походить на представленное на рис. 49.

Рис. 48. Вид палитры Styles с новым стилем Graphic Style

Рис. 49. Пример фрагмента изображения с серией облаков
Произвольные контуры с размытыми краями
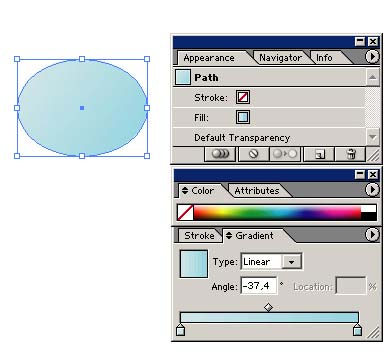
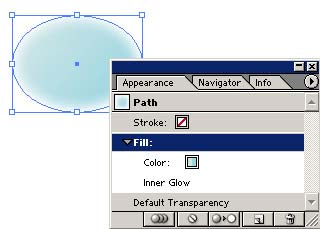
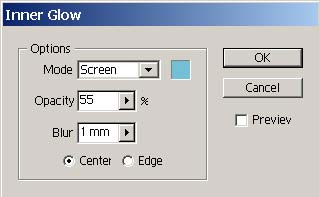
А теперь попробуем разработать стиль для создания контуров с размытыми краями. Нарисуйте эллипс с пустой границей и залейте его линейным градиентом с мягким переходом от светло-голубого к темно-голубому цвету (рис. 50). Выделите строку Fill в палитре Appearance и наложите на нее эффект Inner Glow (Effect=>Stylize=>Inner Glow — Эффекты=>Стилизация=>Внутренний свет) с параметрами примерно как на рис. 51. Изображение станет напоминать рис. 52.

Рис. 50. Исходный объект с палитрами Gradient и Appearance

Рис. 51. Настройка параметров эффекта Inner Glow для первой заливки

Рис. 52. Изменение изображения после наложения эффекта Inner Glow (вид изображения и палитра Appearance)
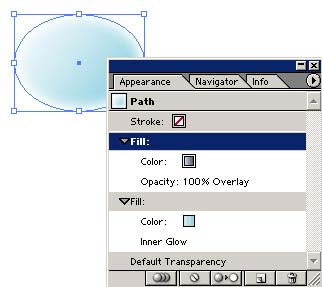
Выделите в палитре Appearance строку Fill и создайте вторую заливку (Add New Fill — Добавить новую заливку). Измените у нее исходный и конечный цвета градиента (в данном случае выбран переход от светло-голубого к темно-серому) и в палитре Transparency установите режим смешивания Overlay (рис. 53).

Рис. 53. Изменение изображения после создания второй заливки (изображение и палитра Appearance)
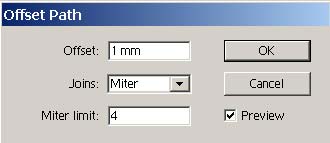
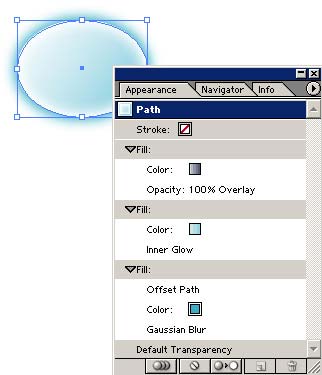
Создайте третью заливку, перетащите ее в самый низ палитры Appearance и установите для нее темно-голубой цвет. Примените к третьей заливке команду Effect=>Path=>Offset Path (Эффект=>Контур=>Обводка контура), настроив параметры примерно так, как показано на рис. 54, — обратите внимание, что ширина обводки контура (Offset) обусловлена размерами объекта и в зависимости от них может сильно колебаться. Размойте заливку по Гауссу с коэффициентом размытия примерно в 5-7 пикселов (команда Effect>=Blur>=Gaussian Blur — Эффект>=Размытие>=Размытие по Гауссу). Результатом станет объект, представленный на рис. 55.

Рис. 54. Настройка параметров эффекта Offset Path для третьей заливки

Рис. 55. Полученный объект с эффектом размытия (изображение и палитра Appearance)
Перетащите созданный объект на палитру Styles, дважды щелкните на новом стиле и измените его имя, а затем попробуйте воспользоваться созданным стилем при оформлении разнообразных объектов (рис. 56).

Рис. 56. Пример наложения нового стиля на векторные контуры
Круглые кнопки
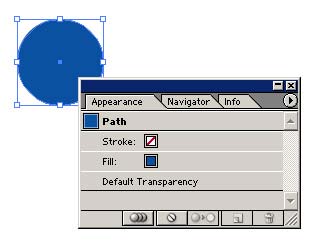
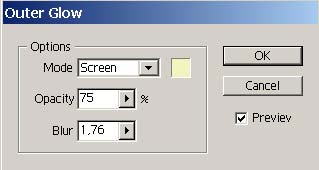
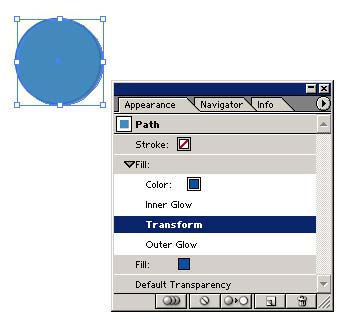
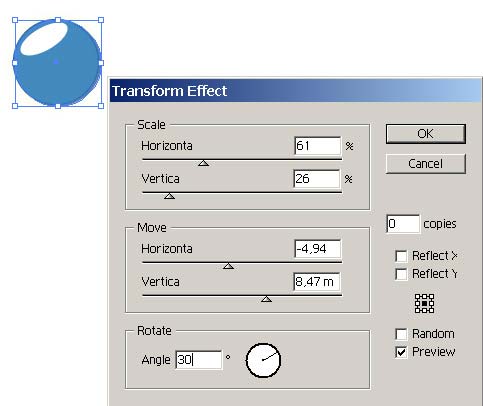
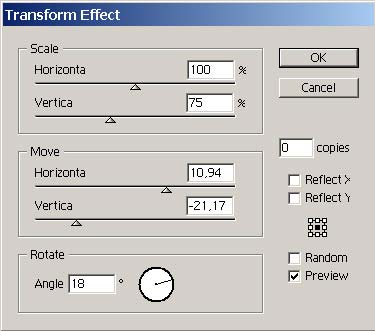
Создадим стиль для оформления круглых кнопок. Нарисуйте окружность с пустой границей и залейте ее произвольным темным, например темно-синим, как в нашем случае, цветом (рис. 57). Не снимая выделения с окружности, выделите в палитре Appearance строку Fill и создайте вторую заливку (Add New Fill — Добавить новую заливку). Выделите вторую заливку и наложите на нее эффект Inner Glow (Effect=>Stylize=>Inner Glow — Эффекты=>Стилизация=>Внутренний свет) с параметрами примерно как на рис. 58. Затем сместите заливку чуть влево и вверх (Effect=>Distort&Transform=>Transform — Эффект=>Искажение и трансформация=>Трансформация), установив параметры в соответствии с рис. 59. Кроме того, примените к этой заливке эффект Outer Glow (Effect=>Stylize=>Outer Glow — Эффекты=>Стилизация=>Внешний свет) с параметрами как на рис. 60. Изображение станет напоминать рис. 61.

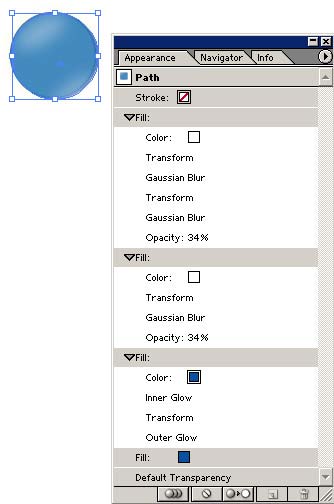
Рис. 57. Исходный вид кнопки и палитра Appearance

Рис. 58. Настройка параметров эффекта Inner Glow для второй заливки

Рис. 59. Настройка параметров эффекта Transform для второй заливки

Рис. 60. Настройка параметров эффекта Outer Glow для второй заливки

Рис. 61. Результат настройки второй заливки (изображение и палитра Appearance)
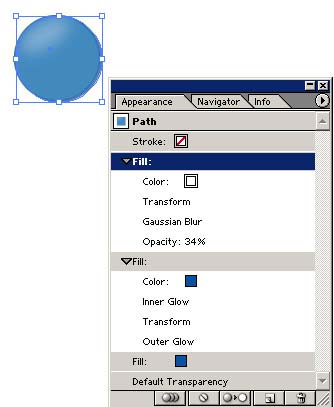
Выделите в палитре Appearance строку Fill, соответствующую второй заливке, и создайте поверх нее третью заливку (Add New Fill — Добавить новую заливку). Измените ее цвет на белый, а затем трансформируйте командой Effect=>Distort&Transform=>Transform (Эффект=>Искажение и трансформация=>Трансформация), изменив размер по вертикали и горизонтали, сместив влево и вверх и повернув против часовой стрелки (рис. 62). Выделите в палитре Appearance строку Fill, соответствующую третьей заливке, размойте ее по Гауссу с коэффициентом размытия примерно в 6-7 пикселов (команда Effect>=Blur>=Gaussian Blur — Эффект>=Размытие>=Размытие по Гауссу) и уменьшите непрозрачность в палитре Transparency примерно до 30-40%. Изображение станет походить на рис. 63.

Рис. 62. Настройка параметров эффекта Transform для третьей заливки

Рис. 63. Результат настройки третьей заливки (внешний вид изображения и палитра Appearance)
Выделите третью заливку в палитре Appearance и продублируйте ее при помощи команды Duplicate Item (Дублировать пункт) из меню палитры — в итоге будет создана четвертая заливка. Дополнительно наложите на нее трансформацию (Effect=>Distort&Transform=>Transform — Эффект=>Искажение и трансформация=>Трансформация) с параметрами как на рис. 64. А затем еще слегка размойте ее по Гауссу. Полученное в итоге изображение представлено на рис. 65.

Рис. 64. Настройка параметров эффекта Transform для четвертой заливки

Рис. 65. Созданная кнопка (изображение и палитра Appearance)
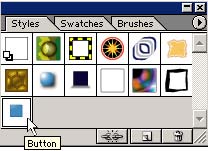
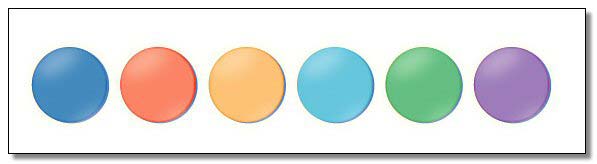
Перетащите созданную кнопку на палитру Styles, дважды щелкните на новом стиле и измените его имя (рис. 66). Попробуйте применить стиль на практике, оформляя с его помощью разноцветные заготовки для кнопок — возможно, результат будет напоминать рис. 67.

Рис. 66. Вид палитры Styles с новым стилем Button

Рис. 67. Серия заготовок для будущих кнопок
Обновление стиля
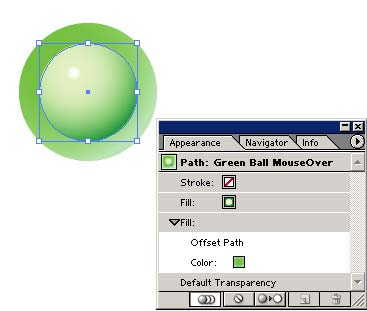
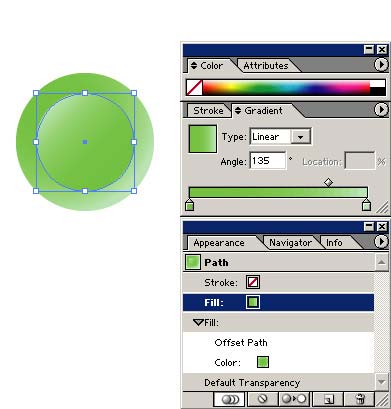
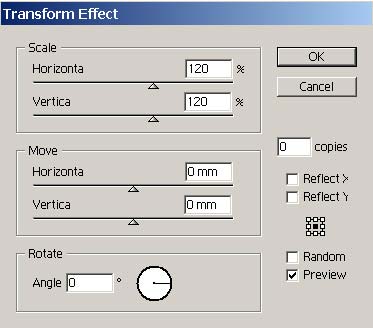
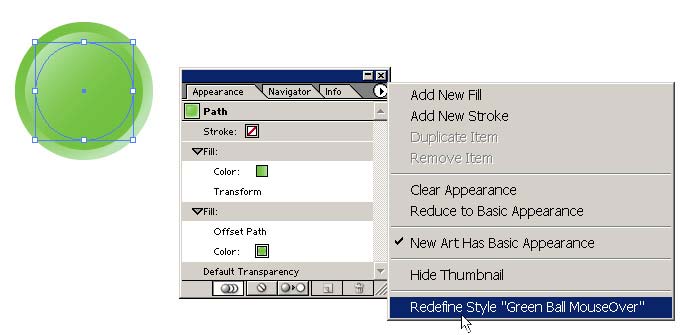
Любой стиль из палитры Styles независимо от того, является он встроенным или был создан вручную, можно обновить, заменив старую копию стиля на новую. Попробуем обновить один из встроенных стилей программы — стиль Green Ball MouseOver. В исходном виде он применяется для создания круглых кнопок, внутренняя часть которых оформлена в виде шара (рис. 68). Для примера изменим оформление стиля таким образом, чтобы он мог использоваться при создании круглых вогнутых кнопок. Выделите верхнюю заливку в палитре Appearance и замените ее на градиентную линейную с углом поворота в 135° (рис. 69). После этого уменьшите ширину ободки кнопки командой Effect=>Distort&Transform=>Transform (Эффект=>Искажение и трансформация=>Трансформация), настроив ее параметры как на рис. 70. Результат показан на рис. 71. Для обновления исходного стиля, не снимая выделение с кнопки, в палитре Appearance выберите команду Redefine Style «Green Ball MouseOver» (рис. 72) — стиль в палитре Styles обновится.

Рис. 68. Исходный вид кнопки в стиле Green Ball MouseOver

Рис. 69. Изменение кнопки после смены вида заливки (кнопка и палитра Appearance)

Рис. 70. Настройка параметров эффекта Transform

Рис. 71. Вогнутая кнопка (кнопка и палитра Appearance)

Рис. 72. Обновление стиля
Обратите внимание, что после обновления стиля все объекты, которым присвоен измененный стиль, также меняют свой облик. Если этого нужно избежать, то предварительно следует разорвать связь со стилем, выделив объекты и применив команду Break Link to Style (Разорвать связь со стилем) меню палитры Styles.








