Изучаем Macromedia Flash. Моделирование эффекта «Салют»
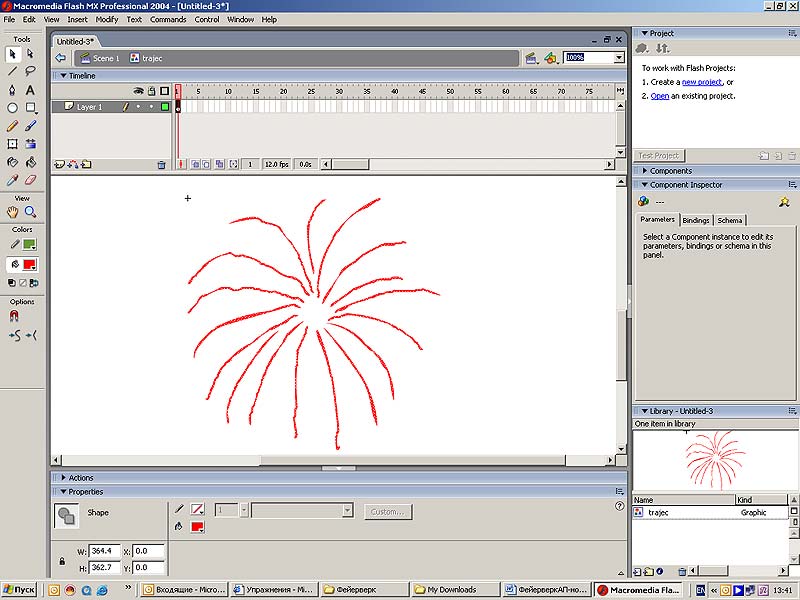
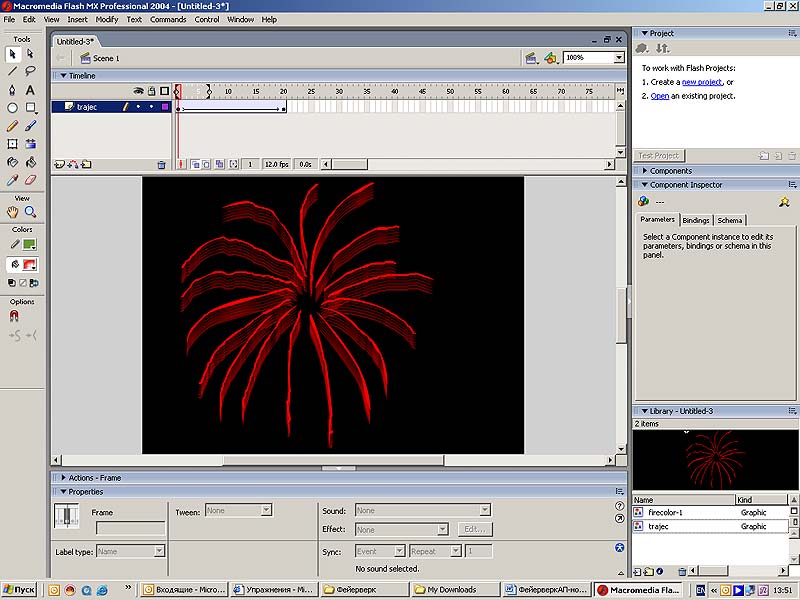
Салют — это всегда праздник, и в программе Flash мы тоже можем сделать виртуальный салют. Рассмотрим все этапы данного процесса. Вначале смоделируем визуальный эффект разлетающихся частиц салюта. Создадим графический символ с именем trajec (рис. 1), используя команду Insert => New symbol, и с помощью инструмента Brush самого маленького размера нарисуем траектории движения (см. рис. 1).

Рис. 1
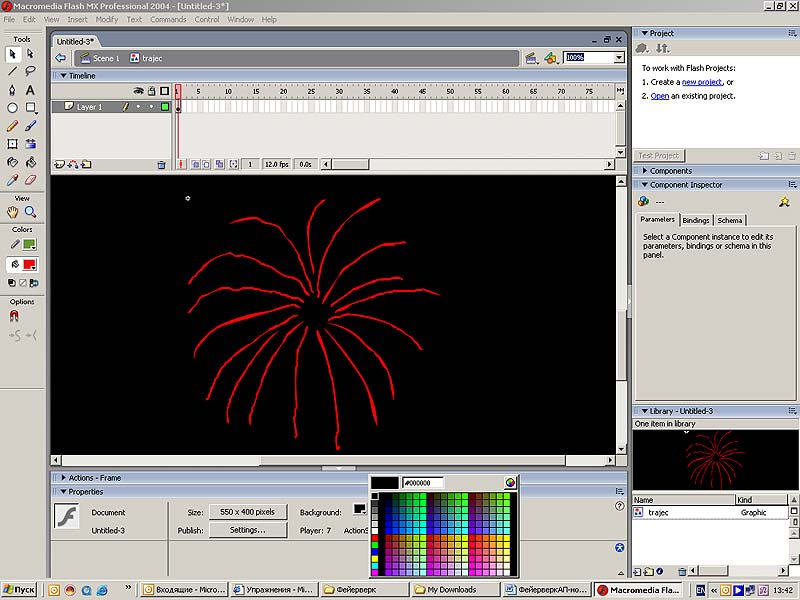
Салют будет смотреться наиболее выигрышно на черном фоне, поэтому выберем инструмент Arrow, щелкнем по фону и в окне Properties в разделе Background установим цвет фона черным (рис. 2).

Рис. 2
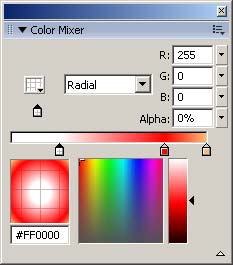
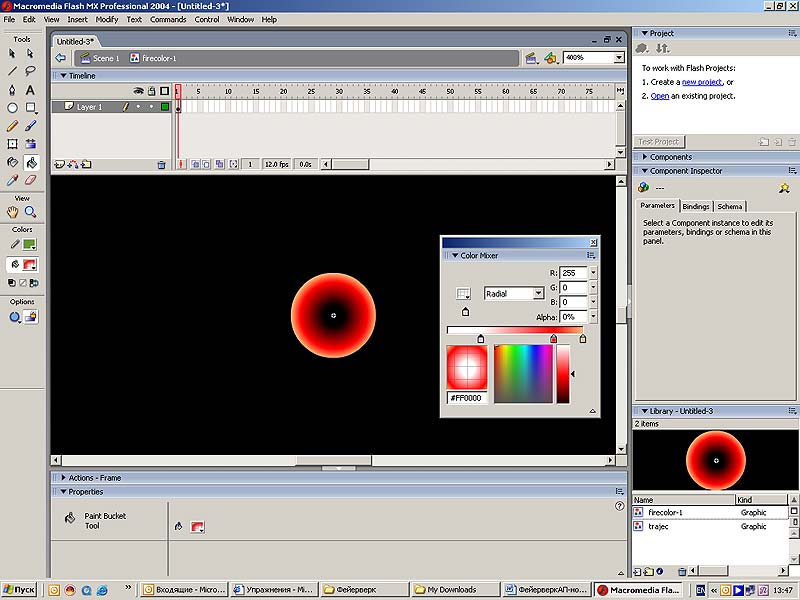
Создадим еще один графический символ с именем Firecolor-1 и, используя инструмент Oval, нарисуем окружность, а потом зальем ее радиальной градиентной заливкой, использующей три метки (рис. 3 и 4):
• первая (самая левая) — красного цвета со значением Alpha = 0%;
• вторая (средняя) — красного цвета со значением Alpha = 100%;
• третья — оранжевого цвета со значением Alpha = 100%.

Рис. 3

Рис. 4
На основной сцене создадим слой с именем trajec, перетащим экземпляр одноименного символа в первый кадр этого слоя из библиотеки и создадим автоматическую анимацию движения motion tween, в которой траектории движения частиц салюта будут перемещаться сверху вниз. На рис. 5 это перемещение показано в режиме калькирования.

Рис. 5
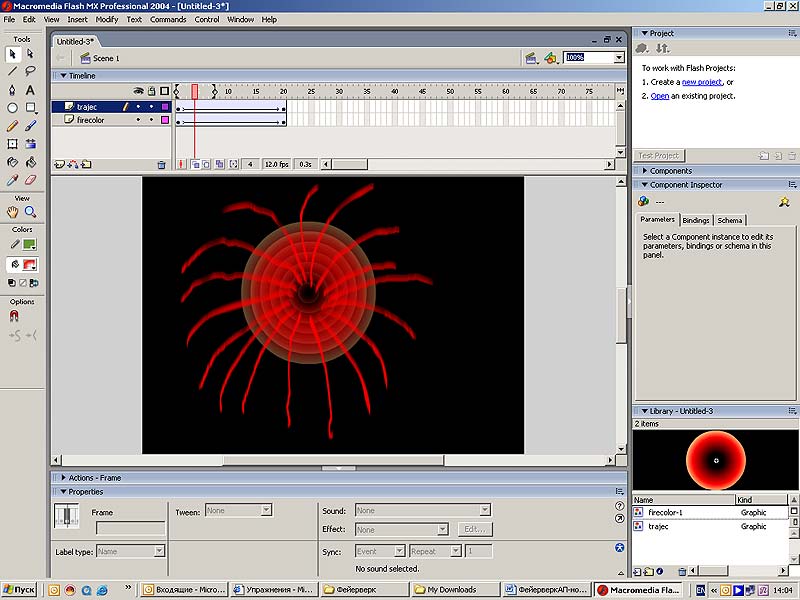
Теперь добавим еще один слой, щелкнув правой кнопкой мыши по имени первого слоя и вызвав соответствующее меню, и назовем его firecolor-1. В первый кадр этого слоя перетащим из библиотеки экземпляр символа firecolor-1 и создадим автоматическую анимацию движения на 20 кадрах, в которой символ firecolor-1 будет увеличиваться от минимального радиуса в первом кадре до максимального в последнем. На рис. 6 данный процесс показан в режиме калькирования, параллельно идут два процесса — перемещение траекторий частиц салюта сверху вниз и увеличение радиуса символа firecolor-1.

Рис. 6
Теперь придадим слою с именем trajec свойство маскирующего слоя. Для этого необходимо щелкнуть правой кнопкой мыши по имени слоя trajec и в выпадающем меню выбрать свойство Mask. В результате увеличение круга firecolor-1 будет видно сквозь линии брызг салюта, что и даст нужный эффект.
Если вы выполнили все шаги верно, должна получиться анимация вида (исходник).
Мы смоделировали этап разлета брызг салюта, а теперь усложним нашу задачу и добавим стадию вспышки. Откроем новый Flash-файл. Для того чтобы было удобнее моделировать несколько залпов, этот эффект будем создавать в виде отдельного мувиклипа. Вставим новый символ командой Insert => New Symbol (Ctrl+F8), в открывшемся меню выберем Movie Clip и дадим ему имя fireworks. В библиотеке символов щелкнем дважды на символе fireworks, чтобы открыть его редактирование. Вставим второй слой и назовем слои так же, как в примере trajec и firecolor. В слое firecolor создадим три кадра, моделирующие вспышку: черный кадр, белый и опять черный. В 1-м кадре слоя firecolor

Рис. 7
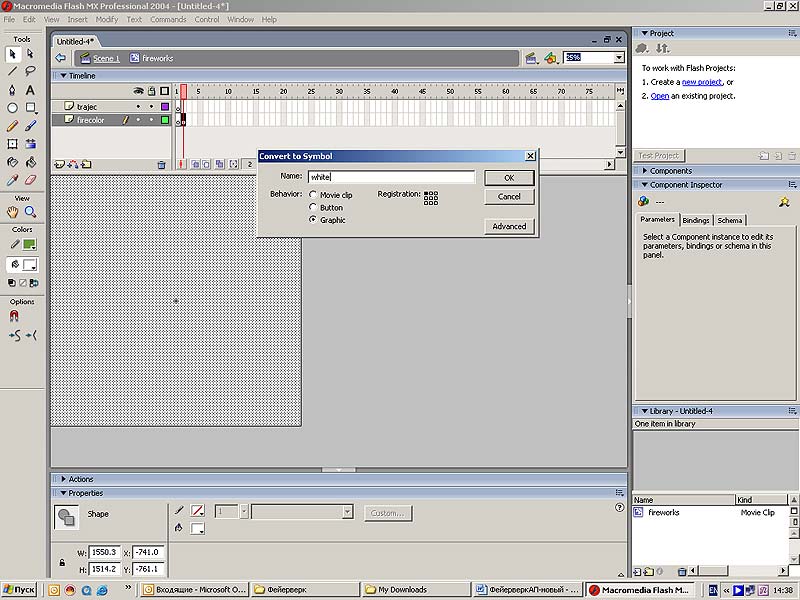
добавим черный фон (рис. 7), а во 2-м кадре этого слоя вставим ключевой кадр и нарисуем белый прямоугольник размером, превышающим размер сцены. Преобразуем белый прямоугольник в графический символ (рис. 8).

Рис. 8
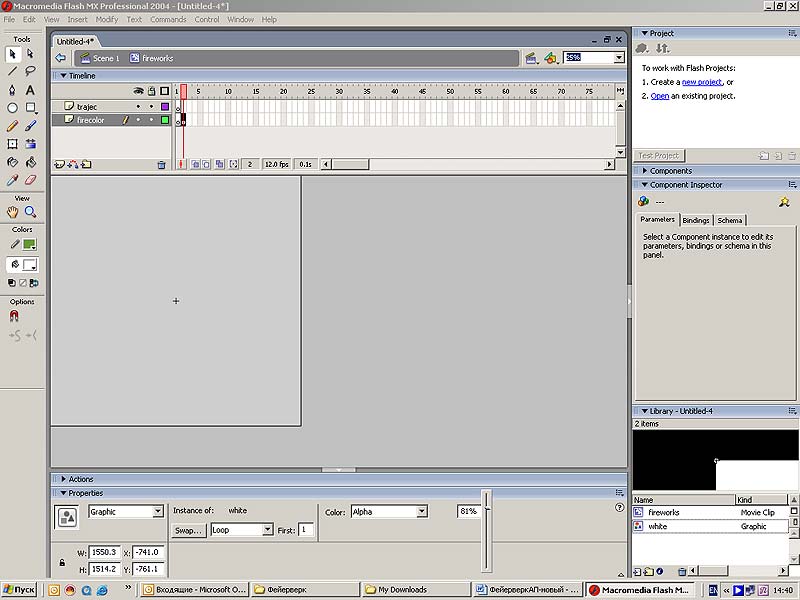
Чтобы вспышка не была слишком яркой, зададим параметр непрозрачности для этого символа (alpha) около 80% (рис. 9).

Рис. 9
В 3-м кадре слоя firecolor вставим пустой кадр (F7), который тоже будет черным, поскольку у нас настроен черный фон. Далее добавим кадры, имитирующие брызги салюта из предыдущего примера, и получим соответствующий эффект.
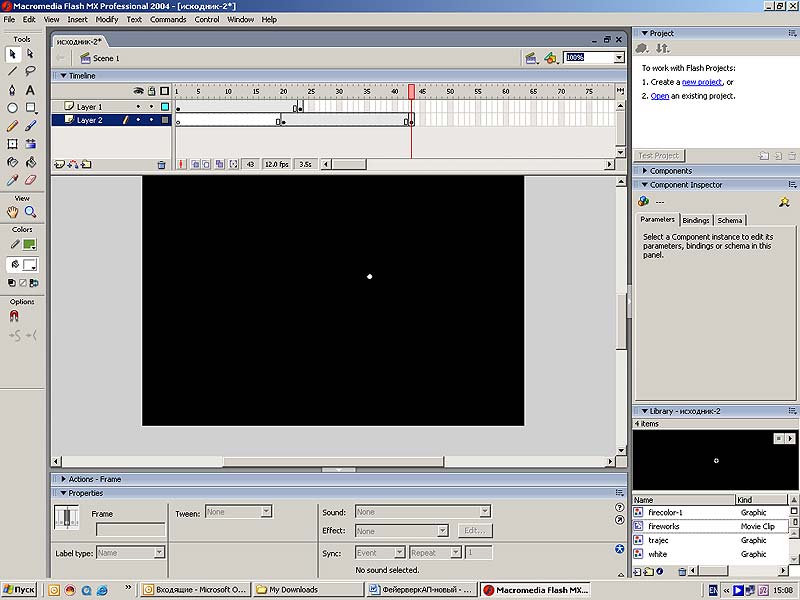
Теперь вернемся на основную сцену (в нашем случае scene 1), создадим второй слой (оставим слоям имена, присваиваемые по умолчанию, — Layer 1 и Layer 2). Перетащим из библиотеки в первый кадр слоя Layer 1экземпляр мувиклипа fireworks и в 23-м кадре (мувиклип fireworks у нас состоит из 23 кадров) вставим ключевой кадр (рис. 10). Затем вставим ключевой кадр в 20-м кадре второго слоя и аналогично добавим экземпляр символа fireworks в другой части экрана, в результате чего получим ролик следующего вида (исходник).

Рис. 10
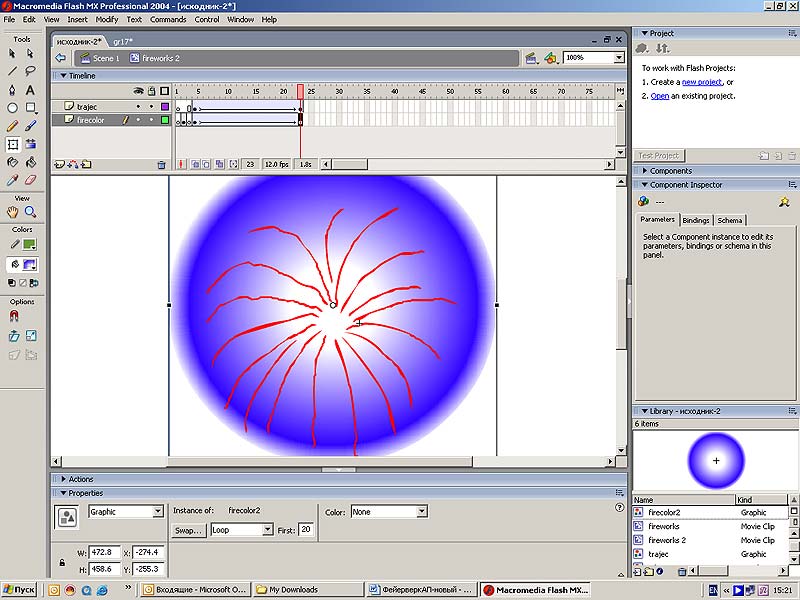
Теперь добавим графический символ firecolor-2 другого цвета и создадим на его базе мувиклип fireworks-2 (рис. 11).

Рис. 11
Добавим на сцене Scene 1 еще один слой, поместим в него экземпляр мувиклипа, имитирующего залп другого цвета, и тогда получим салют следующего вида (исходник).
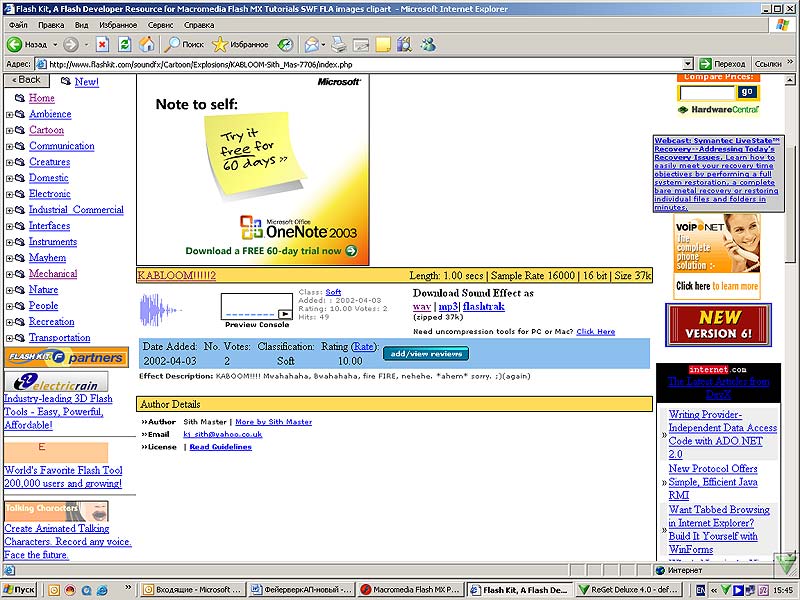
А поскольку бесшумный салют не воспринимается, то добавим звук. Подходящий звуковой эффект проще всего найти в библиотеке звуков на сайте www.flashkit.com в разделе soundfx в папке Cartoon.

Рис. 12
Итак, загрузим звуковой эффект по имени KABLOOM-sitch_Mass488 в формате Wav
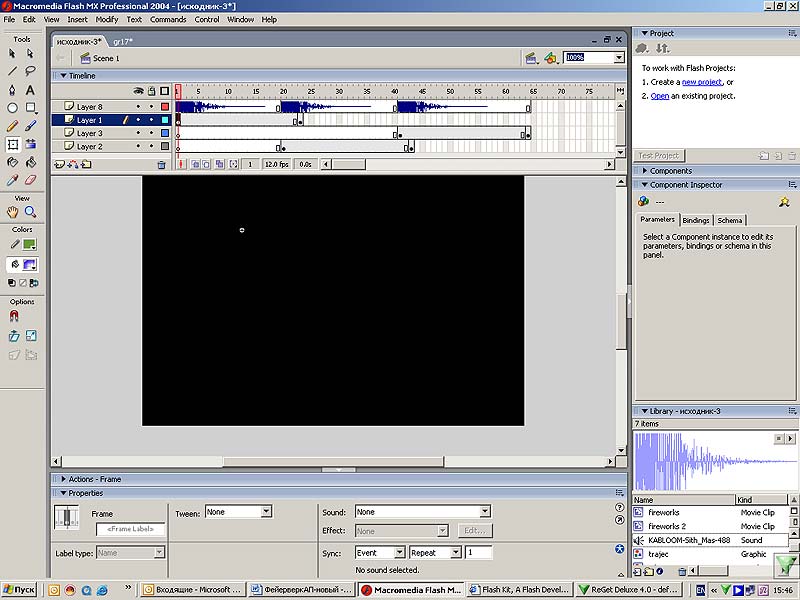
и добавим его на отдельном слое (в нашем примере layer 8) в те моменты, когда производятся выстрелы (рис. 13), в результате чего у нас получится салют со звуком (исходник).

Рис. 13
Для того чтобы разнообразить картину салюта, можно добавить залпы с несколько другими траекториями частиц салюта, а также разнообразить цвета. Используя рассмотренный принцип, вы сможете сделать эффекты по своему вкусу.








